标签:图片 releases linu sig content 情况 去掉 ISE dpkg
了解 Git 的基本用法,能看懂简单的 Shell Script。
Static Site Generator (SSG). The world’s fastest framework for building websites.
Pronunciation of Hugo: H EW G OH
Definition of Hugo by Merriam-Webster / Official Video Tutorials
是一个面向开发者的 云端开发平台,提供 Git/SVN 代码托管、任务管理、在线 WebIDE、Cloud Studio、开发协作、文件管理、Wiki 管理、提供个人服务及企业版本的服务。
虽然有很多其它静态网站生成器和代码托管平台,但 Hugo + Coding 的优势明显:
先注册 Coding(填团队名称时请三思而后行)。
然后,创建 BLOG 项目:
再创建一个仓库用来存放 Hugo 站点:
将 Hugo 站点和 Hugo 生成的网站文件分开存放。最直接的原因就是避免源代码泄露。
先将 hugo 仓库克隆到本地:
cd /DATA/Writing
git clone git@e.coding.net:NAME/blog/hugo.git
cd hugo
再将 blog 仓库添加为 submodule:
git submodule add git@e.coding.net:NAME/blog.git public
这里使用 Academic 主题:
academic-kickstart-master 中的内容复制到 hugo。hugo-academic-master 中的内容复制到 themes/academic/。本地 Hugo 站点创建完毕,使用下面命令实时预览站点 http://localhost:1313/:
hugo server --gc -D
使用
hugo server --help查看参数的含义。
限于篇幅,Hugo 和 Academic 的使用请参考各自的官方文档:
配置 Git 以及 SSH 公钥
通常使用 SSH 协议进行 Git 的远程推送,所以推送前确保已完成下面两件事情:
第一,配置个人的用户名称和电子邮件地址。
$ git config --global user.name "[name]"
$ git config --global user.email "[email address]"
$ git config --global color.ui auto
$ git config --global core.autocrlf false # Linux
第二,配置 SSH 公钥。
查看是否存在公钥:
cat ~/.ssh/id_rsa.pub
不存在,则生成公钥(一路回车):
ssh-keygen -t rsa -b 4096 -C "your.email@example.com"
登录 CODING ,点击右上角【个人设置】,选择菜单【SSH 公钥】,点击【新增公钥】按钮。

将 id_rsa.pub 中的内容填写到【公钥内容】一栏,公钥名称按需填写即可。
将站点推送到 Coding
为了方便,新建一个简单的部署脚本,gedit deploy.sh:
#!/usr/bin/env bash
# Filename: deploy.sh
#
#### Action 1 ####
echo -e "\n\033[0;34;1m1) Building web pages... [HTML]\033[0m"
# Build the project.
hugo --config ./config/_default/config.toml --gc --minify
#### Action 2 ####
echo -e "\n\033[0;32;1m2) Upload pages to CODING... [HTML]\033[0m\n"
# Go To Repository folder
cd public
# Add changes to git.
git add .
# Commit changes.
msg="Update `date +"[%d/%a/%Y]"`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
# Push source and build repos.
git push origin master
# Come Back up to the Project Root
cd ..
#### Action 3 ####
echo -e "\n\033[0;32;1m3) Upload the HUGO site...\033[0m\n"
# Add changes to git.
git add .
# Commit changes.
msg="Update `date +"[%d/%a/%Y]"`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
# Push source and build repos.
git push origin master
运行脚本:
chmod 755 deploy.sh
./deploy.sh
开启静态网站
回到 Coding 的 BLOG 项目
点击 访问地址 访问网站。由于访问地址不好记,后期可以考虑购买一个实惠的域名绑到一起。
我的博客(我更愿意叫网络笔记本):https://www.keatonlao.run/。(看看长啥样就行了。我就是一个普通人,里面很多内容没时间整理,如果你阅读它,可能会浪费你宝贵的时间。所以,该看书去看书,该上网课去上网课。当然你正在阅读的这篇文章写的还是非常不错的!)
离开本地环境时,该如何更新自己的博客?除了跑到 Coding 上直接编辑源代码,你还有另一种选择:利用 Cloud Studio 轻松写博客(需要会用 VS Code)。
首先进入 Coding 的 Cloud Studio 创建工作空间,预置环境选择:Ubuntu 18.04。
将前面下载的 Hugo 安装包放到主站点 static/files 下,并推送到 Coding:
./deploy.sh
回到 cloud studio 中,拉取更新:
git pull
然后安装 hugo:
sudo dpkg -i static/files/hugo_extended_0.72.0_Linux-64bit.deb
hugo version
接下来就可以愉快的写博客了。
网站用久了,很多历史版本记录会占用大量仓库体积。然而对于博客,这些历史版本根本用不到,此时需要重建网站(网站翻新)。
进入 BLOG 项目,选择【代码仓库】,在 blog 和 hugo 的【设置】中【重置代码仓库】。
重置代码仓库将会删除当前仓库下的所有代码,包括代码分支、合并请求、代码版本。此操作无法恢复!
将旧站点移到 Backup 下:
cd /DATA/Writing
mv hugo Backup/
再将 hugo 和 blog 仓库依次克隆到本地:
git clone git@e.coding.net:NAME/blog/hugo.git
cd hugo
git submodule add git@e.coding.net:NAME/blog.git public
手动删除原 hugo 站点下的 .git 和 public,将剩余文件全部剪贴到新 hugo 站点下。
运行部署脚本,将站点推送到 Coding:
./deploy.sh
Tiddlywiki 是一个非线形的个人笔记工具,所有的内容都保存在一个 HTML 文件内。
我之所以喜欢 Academic Theme,是因为用它的 doc 管理知识点很方便。但是会遇到这样的情况:我最近在学烹饪,但烹饪的知识点太多,使用一个 doc 不能很好的进行管理,而新建一个 courses 又没必要。这个时候,使用 TiddlyWiki 就能很好的构建烹饪知识。
将 TiddlyWiki 文件放到 static/tiddlywiki/cookery.html,为了方便查看,在 Cookery doc 的首页引用:
{\{% staticref "tiddlywiki/cookery.html" "newtab" %}}cookery.html{\{% /staticref %}}
去掉其中的两个反斜杠。
具体效果参看:安装使用 GoldenDict 查词神器 (Windows/Mac/Linux)。这是用 TiddlyWiki 写的软件使用经验,如果用一个 doc 来写这篇经验,效果将大打折扣。
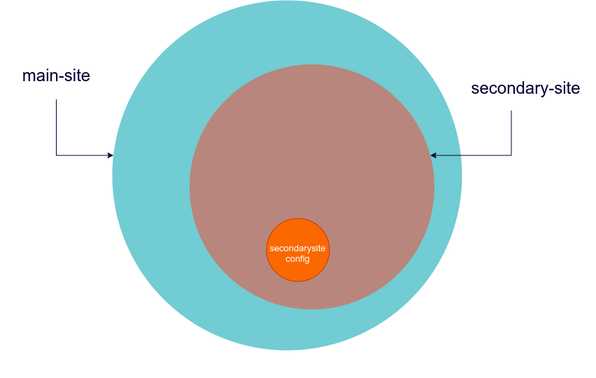
由于代码托管平台无法对 Hugo Academic 文章进行加密,我的解决办法是建立主副站点。将前面的站点作为副站点,再新建一个主站点,并使用 Rsync 进行主副站点之间的同步。副站点给别人看,主站点给自己用。由于主站点没有绑定域名解析等服务,也没有透露在任何平台,就自己知道,所以很多自己收集的材料或者学习时的笔记草稿都可以随时上传。当然,如果因为站点体积太大而拆分为两个站点,也是一种思路。
在 BLOG 项目中新建主站点。主副站点之间的对应关系:
同步的逻辑很简单,除了 .git 和 public 两个文件夹,副站点的内容全部来自主站点(副站点的 config 文件夹保存在主站点 scripts/secondarysiteconfig 中)。简单的示意图:

使用 Rsync 命令进行单向无差异同步。该命令主要有下面四种用法:
# 单项--无差异同步
rsync -avq --delete $src/dir1 $dest/
# 多项--无差异同步
rsync -avq --delete --include={sh4,sh5} --exclude=* $src/ $src/dir2
# 排除单项--无差异同步
rsync -avq --delete --exclude=dir4 $src/dir1 $dest/
# 排除多项--无差异同步
rsync -avq --delete --exclude={dir4,dir5,file4,file5} $src/ $dest/
具体的同步脚本为:
#!/usr/bin/env bash
# sync_to_public_website.sh
#
# This is a simple script. You should always create new files on the main site.
# Otherwise, you may lose data.
#
src=‘/DATA/Writing/main-site‘
dest=‘/DATA/Writing/secondary-site‘
#################################
## Update secondary site ##
#################################
# 先排除多项进行同步,再处理排除项中需要同步的文件夹
echo -e "\n\033[0;31;1mUpdate secondary site\033[0m\n"
## The root directory
echo -e " \033[32mSYNC\033[0m The root directory "
rsync -avq --delete --exclude={config,content,layouts,public,resources,static,.git,.gitmodules} $src/ $dest/
rsync -avq --delete $src/scripts $dest/
## The content directory
echo -e " \033[32mSYNC\033[0m The content directory "
rsync -avq --delete $src/content/authors $dest/content/
rsync -avq --delete $src/content/courses $dest/content/
rsync -avq --delete $src/content/home $dest/content/
rsync -avq --delete $src/content/post $dest/content/
rsync -avq --delete $src/content/privacy.md $dest/content/
rsync -avq --delete $src/content/terms.md $dest/content/
## The static directory
echo -e " \033[32mSYNC\033[0m The static directory "
rsync -avq --delete --exclude={book,temp} $src/static $dest/
#################################
## The secondary site config ##
#################################
# 副站点 config 不存在则从主站点恢复;存在则备份到主站点。
if [ ! -d "$dest/config" ]; then
echo -e " \033[32mPush\033[0m The secondary site config \n"
rsync -avq $src/scripts/secondarysiteconfig/config $dest/ || echo -e "\n \033[31mError\033[0m No such directory: $src/scripts/secondarysiteconfig/config \n"
else
echo -e ""
rsync -avq --delete $dest/config $src/scripts/secondarysiteconfig/ || echo -e "\n \033[31mError\033[0m Please modify $src/sync_to_public_website.sh \n"
fi
在主站点新建 12deploy.sh,依次【同步主副站点 〉部署主站点 〉部署副站点】:
#!/usr/bin/env bash
# 12deploy.sh
#
main=/DATA/Writing/main-site
secondary=/DATA/Writing/secondary-site
bash $main/sync_to_public_website.sh
echo -e "\033[0;31;1mDeploy main site\033[0m"
bash $main/deploy.sh
echo -e "\n\033[0;31;1mDeploy secondary site\033[0m"
cd $secondary
bash $secondary/deploy.sh
cd $main
— END —
标签:图片 releases linu sig content 情况 去掉 ISE dpkg
原文地址:https://www.cnblogs.com/keatonlao/p/13179764.html