标签:info world web 初步 网址 登录 idt promise vue
1.把VueCLI装起来 https://cli.vuejs.org/zh/
2.vue create hello-world 执行后,很自然就创建了一个实例项目。npm run dev后 打开如下界面:

3.安装elementUI组件:npm i element-ui -S (https://element.eleme.cn/#/zh-CN/component/installation)
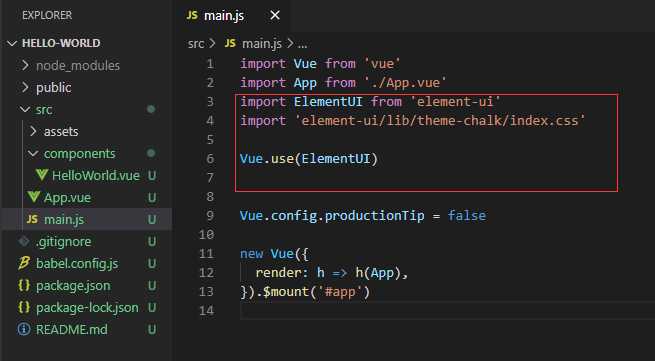
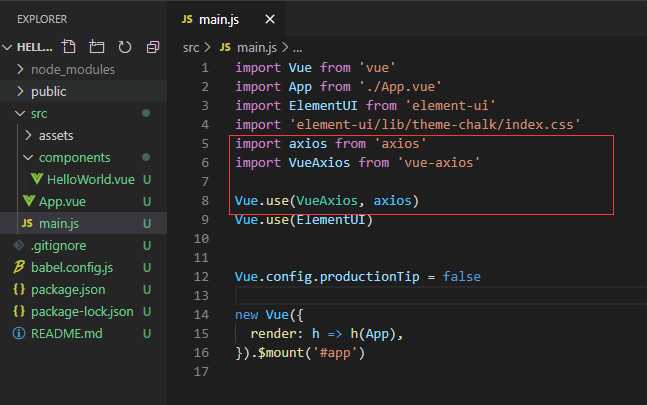
4.加载组件至项目,打开main.js 加入下面三行代码

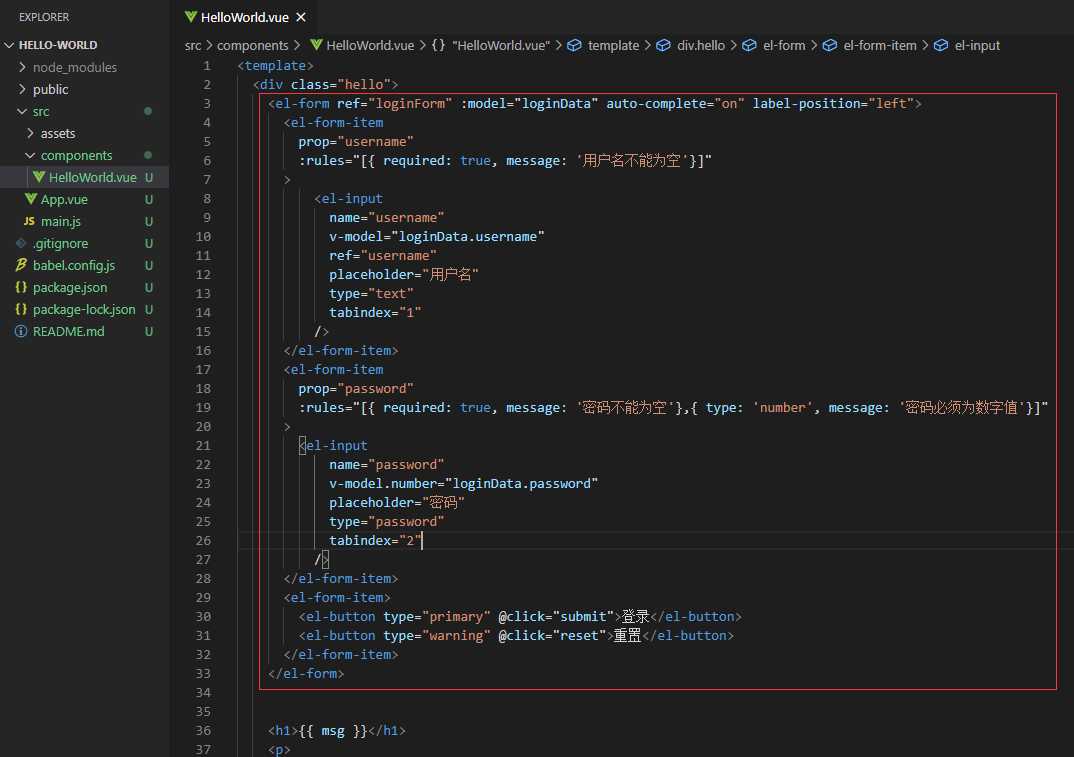
5.打开HelloWorld.vue,在template段下面代码:

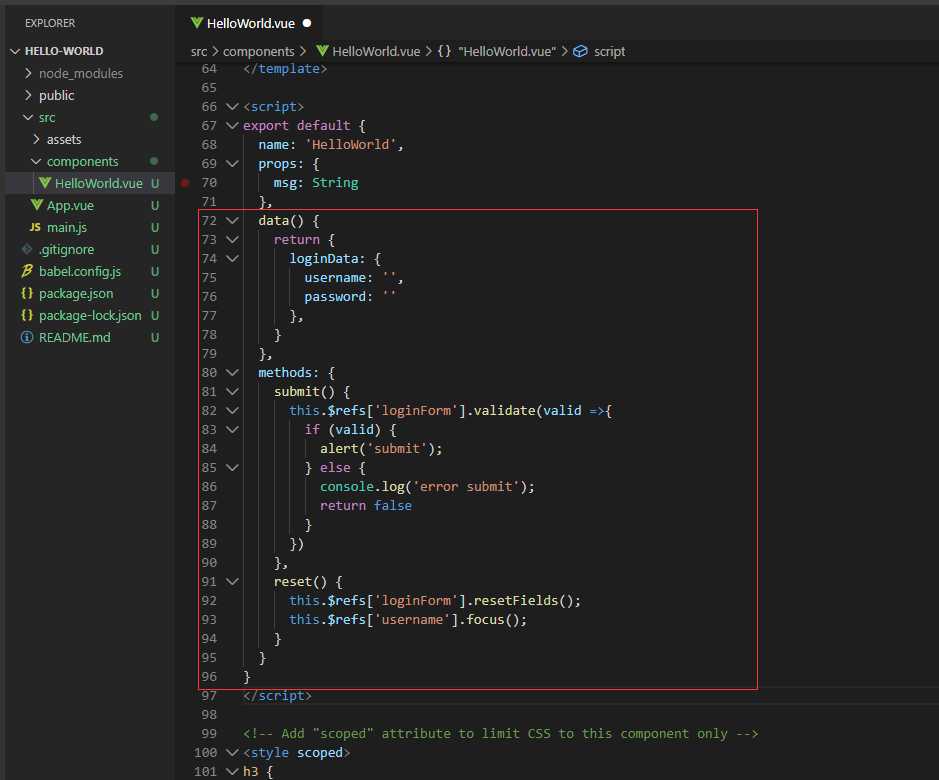
6.打开HelloWorld.vue,在script段下面代码:

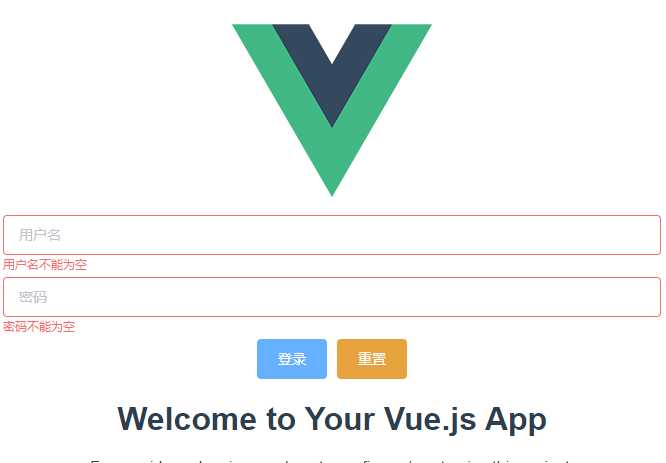
7.cmd下运行 npm run serve后,呈现如下效果:

8.基本样子已经呈现出来,接下来改造任务是 加入请求服务端代码,初步思路是,点击登录按钮后,弹出一个对话框,显示出远端服务器返回的标准北京时间json
9.安装axios组件并在main.js上添加此组件引用:npm install --save axios vue-axios(http://www.axios-js.com/zh-cn/docs/vue-axios.html)

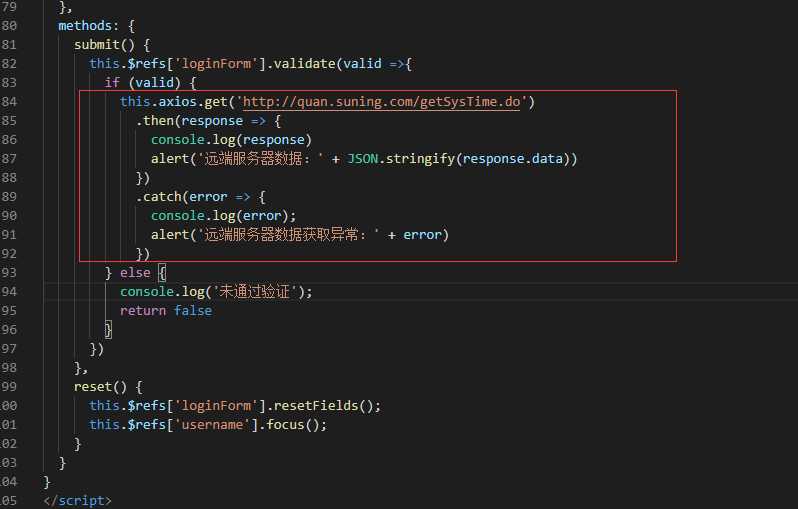
10.再次打开helloworld.vue ,定位到script代码段,略微修改如下(网址是苏宁的获取标准北京时间的webapi):

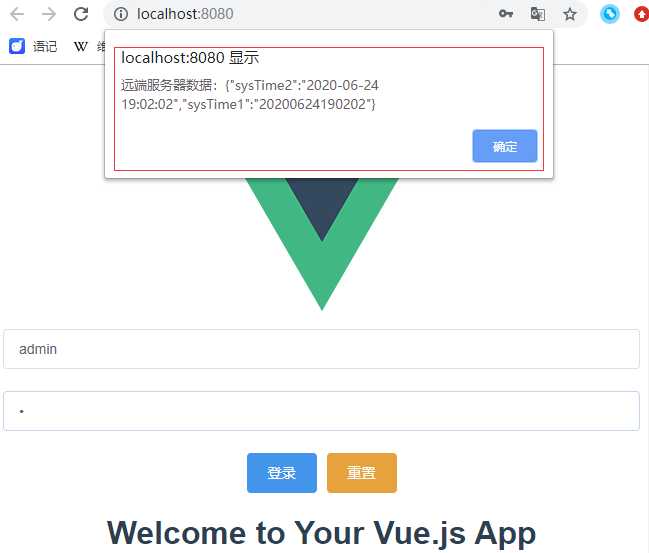
11.如果网址能正确访问会呈现如下效果:

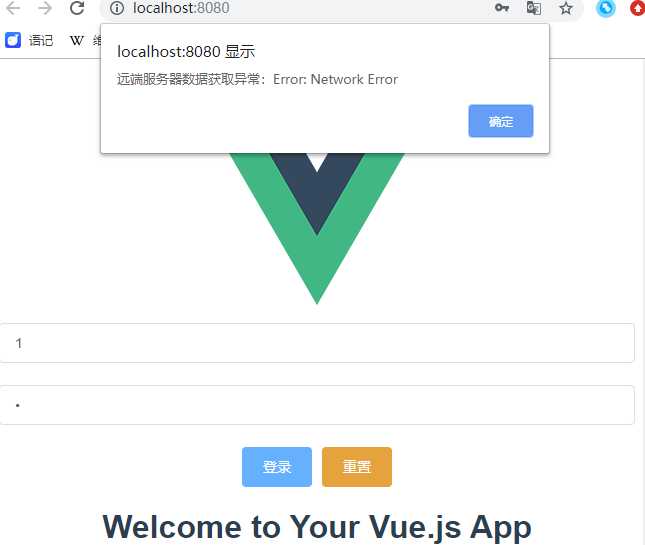
12.如果远端网址无法访问,则呈现:

13.这已经完成了,最为基础的前后端交互,当然后端api依然是借助公开地址。下一步计划,将后端用python实现。
14.前端的知识点成碎片化分布,撰写此文,仅用来汇总知识点。涉及了如下知识点:
vue,vueCLI,elementUI,ES的Promise用法,axios。当然npm,webpack这也是现代前端必备技能。真是太碎了,饺子馅。
标签:info world web 初步 网址 登录 idt promise vue
原文地址:https://www.cnblogs.com/yaoshi641/p/13189326.html