标签:程序 的区别 时间 sof color install 说明 nod 完成
Storybook是一款开源的组件开发工具,它可以运行在主程序之外,因此开发者可以用它来独立开发UI组件,或者用它来快速构建ui组件文档。
目前Storybook支持的框架有:

可以看到,Storybook的功能是相当丰富的。本文将以Vue为例,从零开始搭建一个自己的Storybook。
首先自己创建一下文件夹,storybook-demo。
官方文档中给的安装方式有2种,第一种是自动化安装,有点类似vue的脚手架,它会自动将环境配置好,开发者无需手动初始化相关配置文件。
npx -p @storybook/cli sb init --type vue
第二种是可以手动进行配置,读者可以参照官网的教程来进行安装。附送地址:https://storybook.js.org/docs/guides/guide-vue/。
但是笔者经过尝试,使用官方的方法安装的时候会缺少部分依赖导致运行失败,下面将介绍一下笔者自己使用的安装方法。
首先,安装vue脚手架,然后初始化项目:
vue create storybook-demo


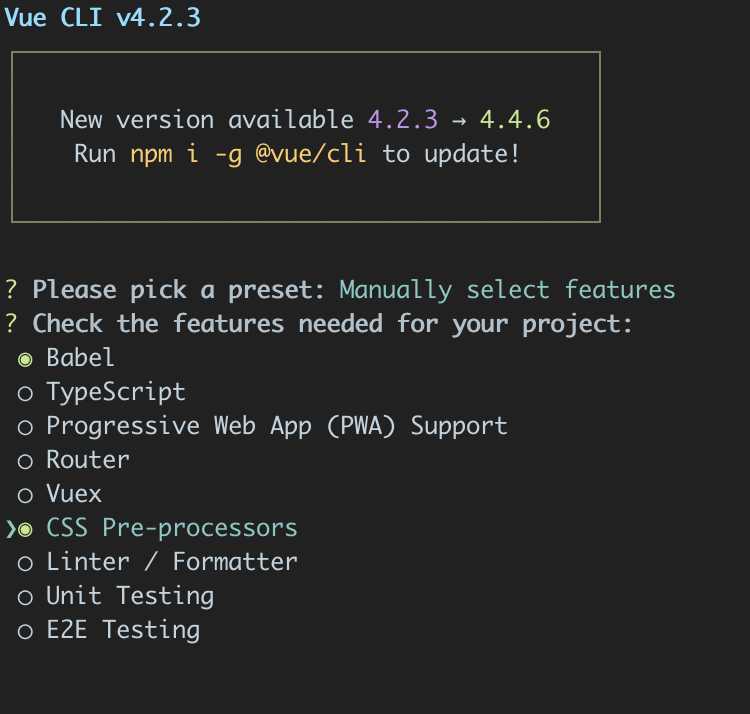
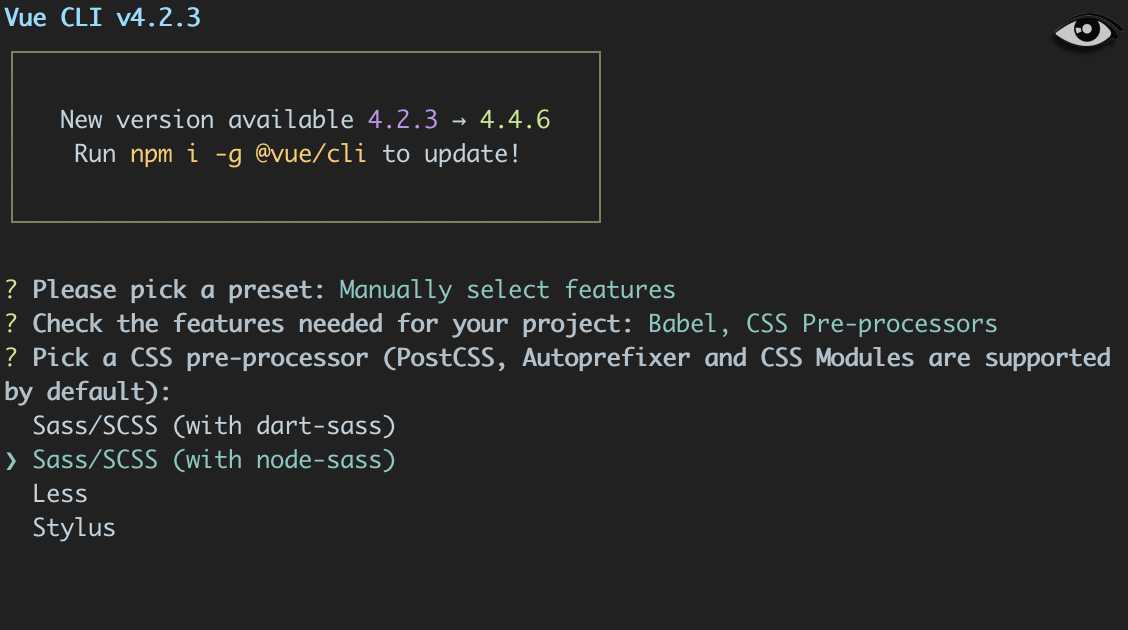
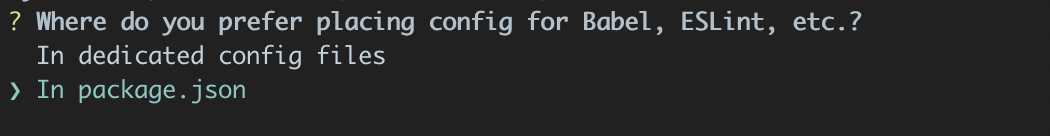
选择babel和css预处理, 并且在第三部选择安装node-sass,这几项是必须的,其他可根据需要进行选择。

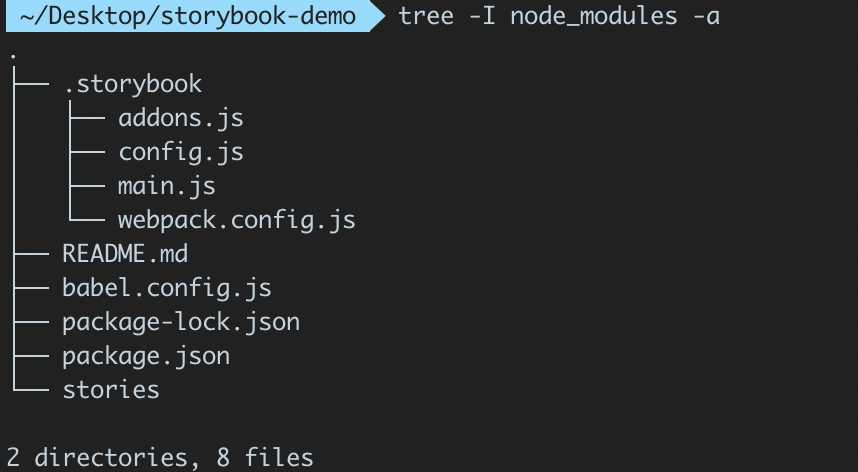
脚手架安装完成后,删除无关文件,并在根目录下新建.storybook、stories文件夹,在.storybook下新建以下文件:addons.js、main.js、config.js、webpack.config.js。完成之后目录如下:

下面再进行storybook的相关安装。
安装storybook for vue:
npm install @storybook/vue --save-dev
在根目录下找到package.json文件并配置引导:
{ "scripts": { "storybook": "start-storybook" } }
当然,你也可以在后面跟上-p port来设置默认端口号,如:
{ "scripts": { "storybook": "start-storybook -p 6006" } }
在根目录下新建.storybook文件夹,并在里面新建main.js文件,进行相关配置:
这样系统就会自动解析src目录下的*.stories.js、*.stories.ts文件了。
之后,在根目录下新建src文件夹,在里面新建index.stories.js文件并编写自己的组件:
import Vue from ‘vue‘; import MyButton from ‘./Button.js‘; export default { title: ‘Button‘ }; export const withText = () => ‘<my-button>with text</my-button>‘; export const withEmoji = () => ‘<my-button>?? ?? ?? ??</my-button>‘; export const asAComponent = () => ({ components: { MyButton }, template: ‘<my-button :rounded="true">rounded</my-button>‘ });
Button.js(由于这里没有安装vue文件的解析依赖,所以只能用js文件来进行代替,如果想引入vue来代替js,可自行安装相关loader):
export default { name: ‘my-button‘, data() { return { buttonStyles: { border: ‘1px solid #eee‘, borderRadius: 3, backgroundColor: ‘#FFFFFF‘, cursor: ‘pointer‘, fontSize: 15, padding: ‘3px 10px‘, margin: 10, }, }; }, template: ` <button :style="buttonStyles" @click="onClick"> <slot></slot> </button> `, methods: { onClick() { console.log(‘click‘); this.$emit(‘click‘); }, }, };
这样,一个简单的storybook就搭建完成了。在命令行输入:
npm run storybook
就会自动打开刚才的storybook。

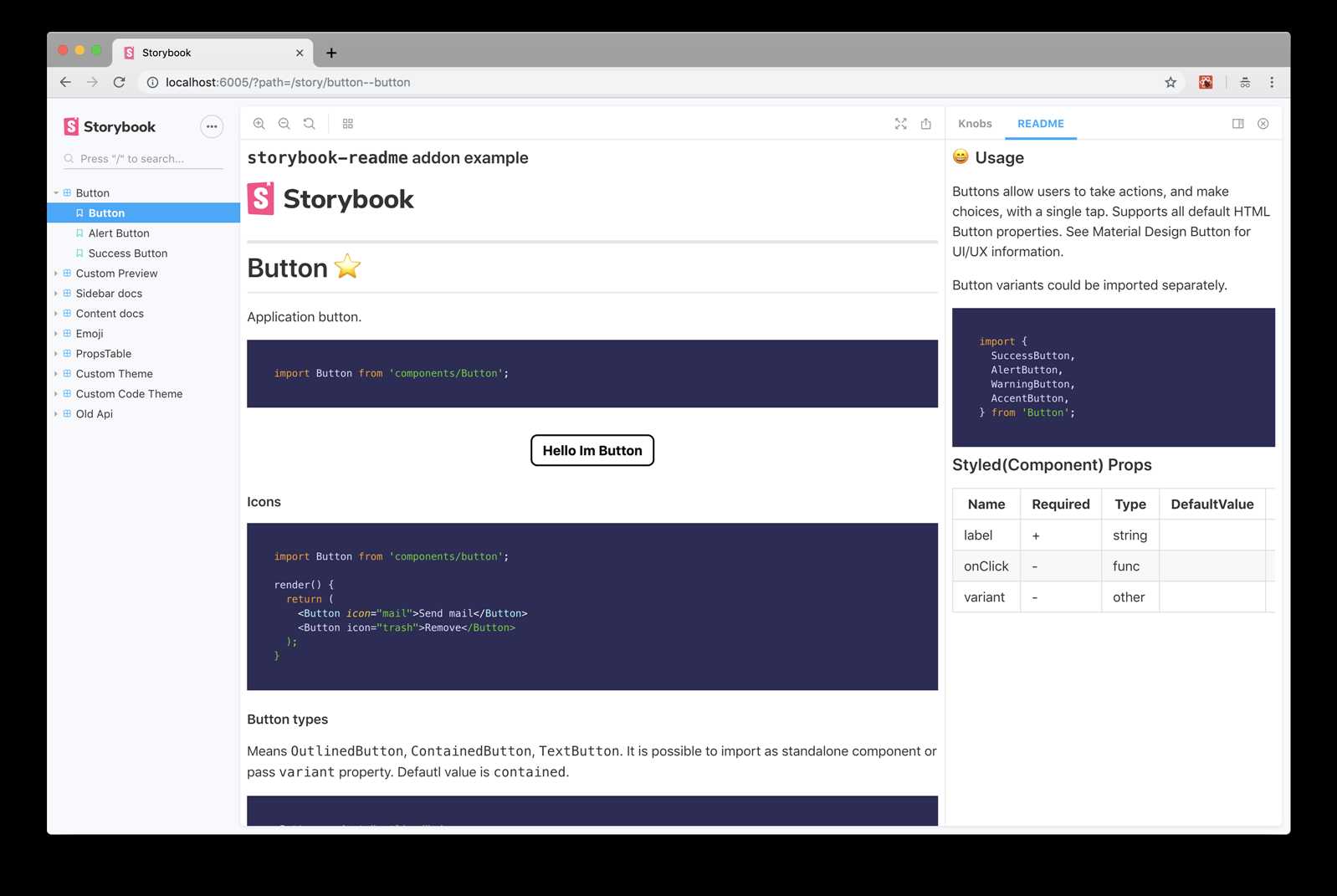
通过上面的搭建可以看到,我们自己搭建的storybook与一开始的看到的图片简直就是买家秀和卖家秀的区别。这是因为在storybook中,它提供了很多插件供开发者使用,开发者可以使用addons给每个story增加额外的功能,如使用文档、查看源码、查看事件等,使每个story的功能更加丰富。
storybook自带的addons已足够使用,当然官方也提供了相关api可以让开发者编写自己的addon,具体实现可移步到官方文档中进行查看。
官方自带的addons可参考:
https://storybook.js.org/addons/
https://github.com/storybookjs/storybook/tree/master/addons
当然,使用addons之前必须先到https://github.com/storybookjs/storybook/blob/master/ADDONS_SUPPORT.md查看相关addon是否支持当前框架,比如说info插件就只支持react但是不支持vue,之前笔者还在这里研究了半天为什么info一直配置失败。
下面介绍几个笔者自己用过的addon以及配置方法,其他addon可照猫画虎,根据官方文档给的参数进行配置即可。
安装:
npm i @storybook/addon-storysource --save-dev
配置:
.storybook/main.js
const path = require("path");
module.exports = {
stories: ["../stories/**/*.stories.js", "../stories/*.stories.js"],
addons: [
{
name: "@storybook/addon-storysource",
options: {
rule: {
// test: [/\.stories\.jsx?$/], This is default
include: [path.resolve(__dirname, "../stories")], // 找到自己存放stories的文件夹
},
loaderOptions: {
prettierConfig: { printWidth: 80, singleQuote: false },
},
},
},
],
};
其中,loaderOptions的默认值为:
{ printWidth: 100, tabWidth: 2, bracketSpacing: true, trailingComma: ‘es5‘, singleQuote: true, }
在.storybook/addons.js里面进行插件注册:
import ‘@storybook/addons‘;
import ‘@storybook/addon-storysource‘
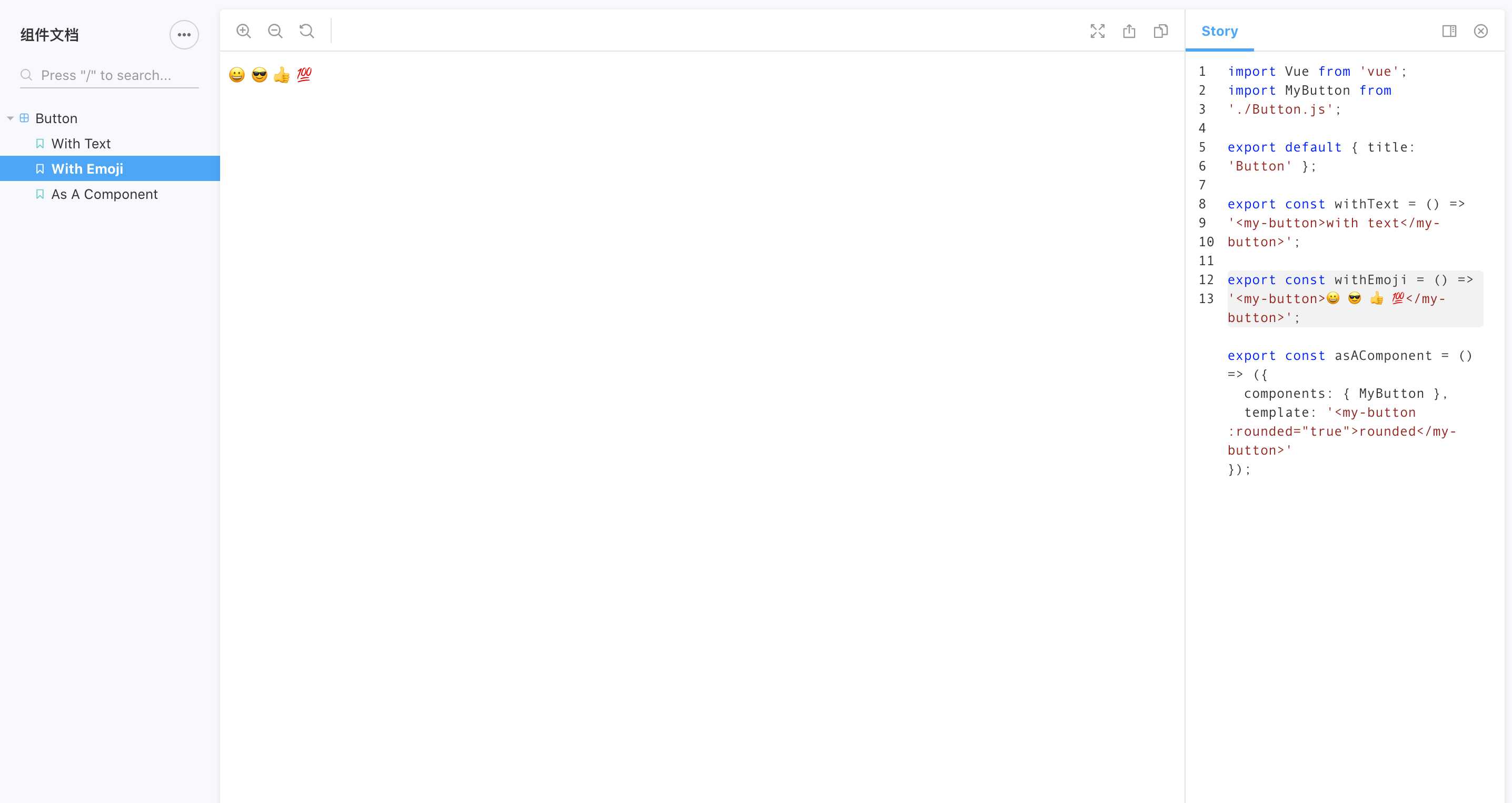
到这里就可以了,重新运行一下看一下结果:


安装:
npm install --save-dev storybook-readme
注册:
.storybook/addons.js
import ‘storybook-readme/register‘;
配置:
这里可分为全局配置和局部配置,全局配置可以在.storybook/config.js里面进行相关配置,局部配置可在制定的*.stories.js文件里进行配置。区别如下:
全局配置需调用以下方法:
import { addDecorator } from ‘@storybook/vue‘;
import { addReadme, configureReadme } from ‘storybook-readme‘;
configureReadme({
// ...some code
});
addDecorator(addReadme);
局部配置:
import { storiesOf } from "@storybook/vue";
import MyButton from "./MyButton.vue";
import ButtonReadme from "./MyButton.md";
storiesOf("Demo", module)
.addParameters({
readme: {
codeTheme: "duotone-sea",
content: ButtonReadme,
sidebar: ButtonReadme,
}
})
.add("Button", () => {
return {
components: {
MyButton,
},
template: `<my-button type="primary">My Button</my-button>`,
};
});
由于这个addon是没有官方文档的,笔者花了好长时间才找到一个开源文档,可移步到https://github.com/tuchk4/storybook-readme进行参考,里面也有相关demo可以查看。
稍微解释一下里面各方法参数的作用:
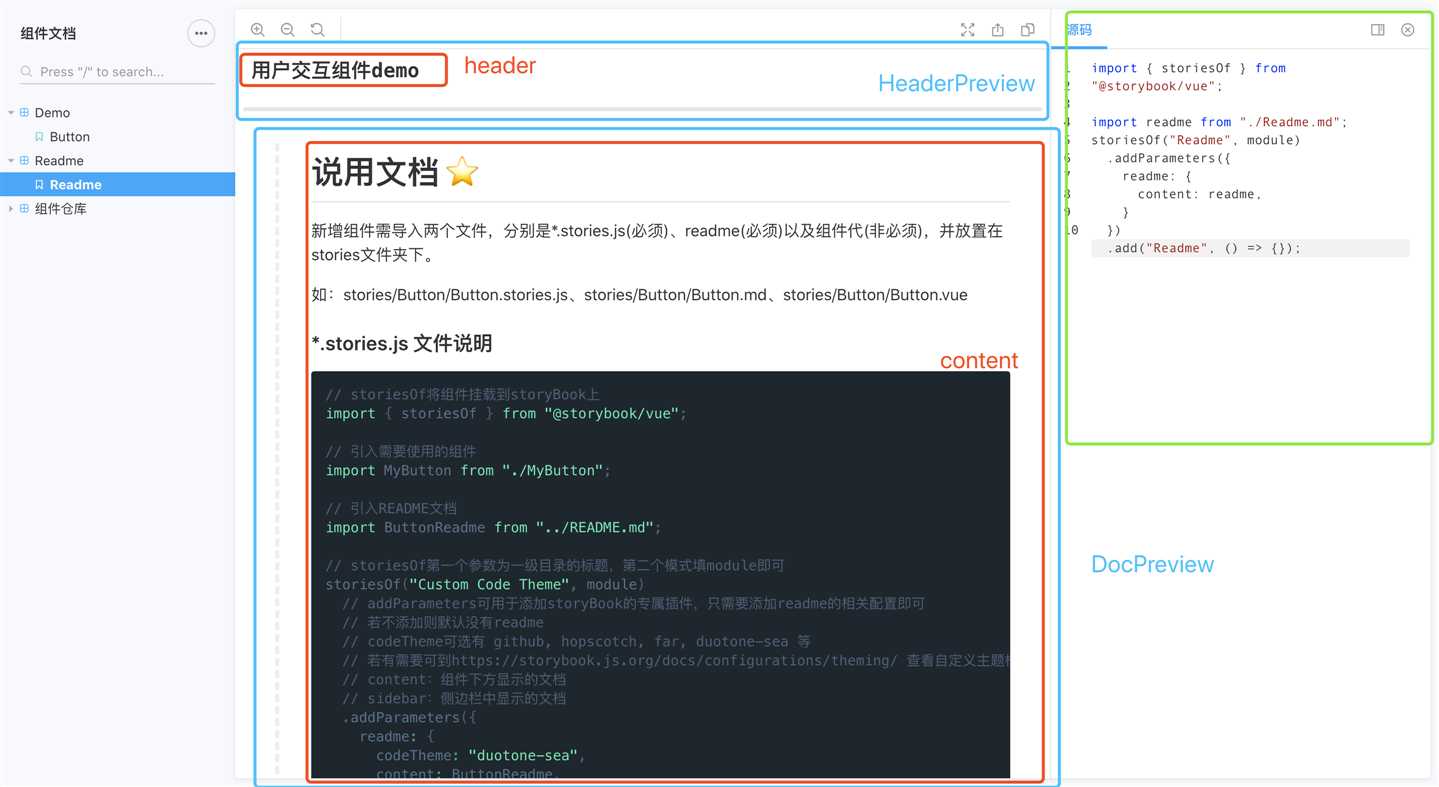
configureReadme({ /** * Wrapper for story. Usually used to set some styles * React: React.ReactNode * Vue: Vue component */ // 组件区域的预处理,相当于在组件展示的时候外面套上一层div,组件作为插槽插入到这个div里面,在这里可以设置div的样式,如果是使用vue的话可以以vue组件格式插入,下面同理 StoryPreview /** * Wrapper for content and sidebar docs. Usually used to set some styles * React: React.ReactNode * Vue: Vue component */ // 文档部分的样式,即插件里面的content DocPreview/** * Wrapper for header docs. Usually used to set some styles * React: React.ReactNode * Vue: Vue component */ HeaderPreview/** * Wrapper for footer docs. Usually used to set some styles * React: React.ReactNode * Vue: Vue component */ FooterPreview /** * Header docs in markdown format */ header: ‘‘, /** * Footer docs in markdown format */ footer: ‘‘, });

不理解preview的可以看一下上图,比如header的内容就为“用户交互组件demo”,headerPreview就是下面那层border,如果有将readme注册到addons.js里面,在绿色方框里还会有一个readme选项,可以查看文档。
在给特定story添加readme的时候,可以看到可以添加两个文档,如:
storiesOf("Demo", module)
.addParameters({
readme: {
codeTheme: "duotone-sea",
content: ButtonReadme,
sidebar: ButtonReadme,
}
})
.add("Button", () => {
return {
components: {
MyButton,
},
template: `<my-button type="primary">My Button</my-button>`,
};
});
其中,这里可能会有读者不理解。里面是content是对应图中红色方框的内容,sidebar则是对应绿色方框里的内容(如果有注册),codeTheme是md文档的样式,可自行设置。
这里还有一个小技巧,就是在编写content的时候,可以在文档中插入以下代码:
<!-- STORY -->
这段代码可以控制我们的组件要在文档的哪个部分出现。如果不填写,则默认会先显示文档内容,再显示组件内容。所以我们最好在文档的最前面先添加上述代码,先将我们的组件展示出来,再进行文档编写。
这就是笔者目前用过的两个addon了,其他addons读者可以自己尝试,可以让自己的storybook更加个性化,功能更加完善。
Storybook for vue - 前端ui组件管理神器
标签:程序 的区别 时间 sof color install 说明 nod 完成
原文地址:https://www.cnblogs.com/hmchen/p/13192282.html