标签:net 怎么 播放 pre 下载 元素 back 需要 strong
临近期末,复习任务繁忙,想要会看视频,却又觉得视频讲得太慢,那么该如何实现网页端的强制倍速播放呢?
大多浏览器都带有开发人员选项,以谷歌浏览器为例:
这是我校的在线教育平台,可以看到暂时没有倍速播放按钮

具体方法如下:
如果您是懂得浏览器开发人员选项的程序猿,可以直接转到文章末尾的总结
总结 传送门(可能需要先展开阅读全文,否则会传送到其他未知的地方??)
下面是比较详细的描述:
方法有至少两种:
方法一:右键,检查(或者Ctrl+Shift+I)

方法二:按 F12 或 Fn+F12
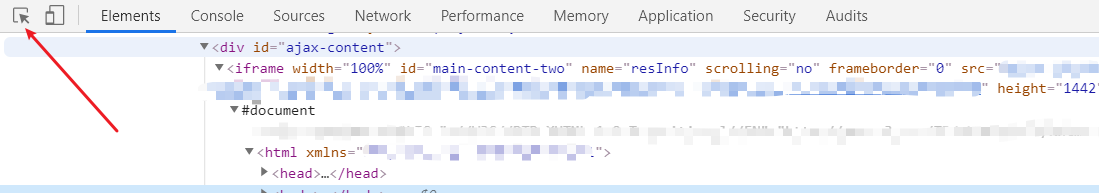
会出现开发人员选项

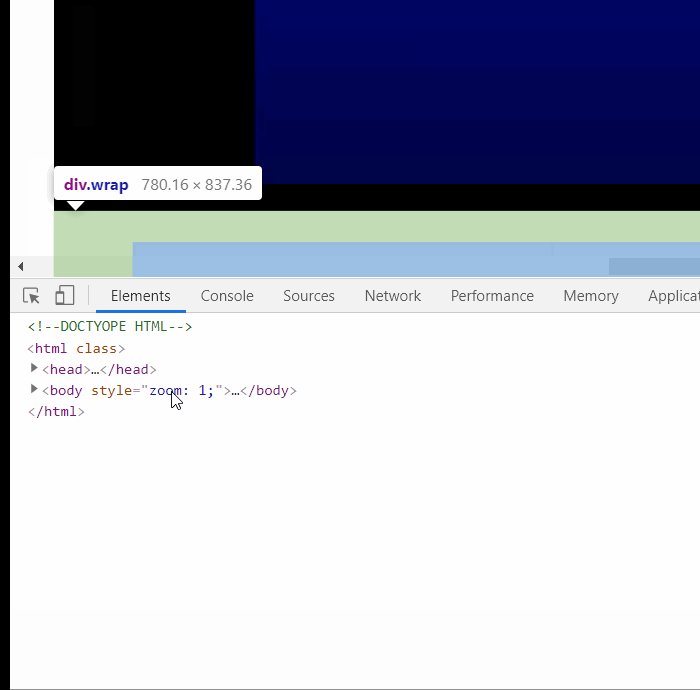
1.按元素选择按钮
2.鼠标移到视频上并点击

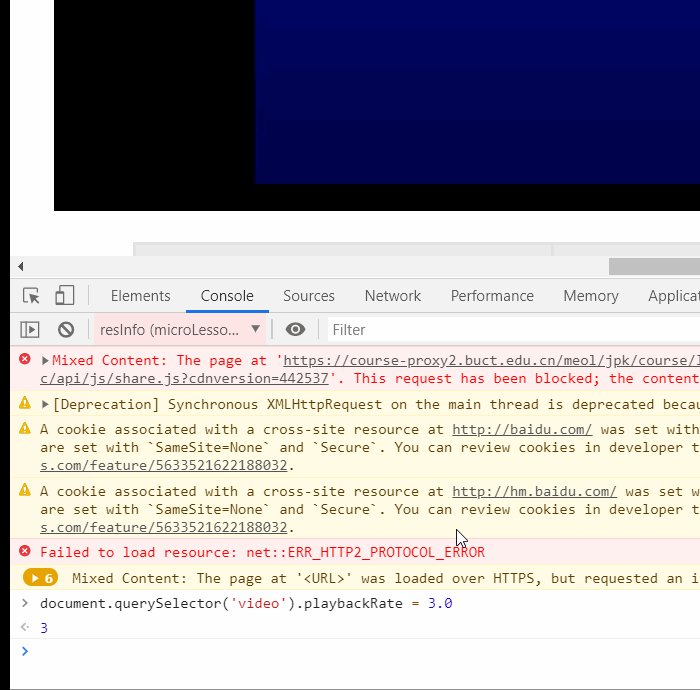
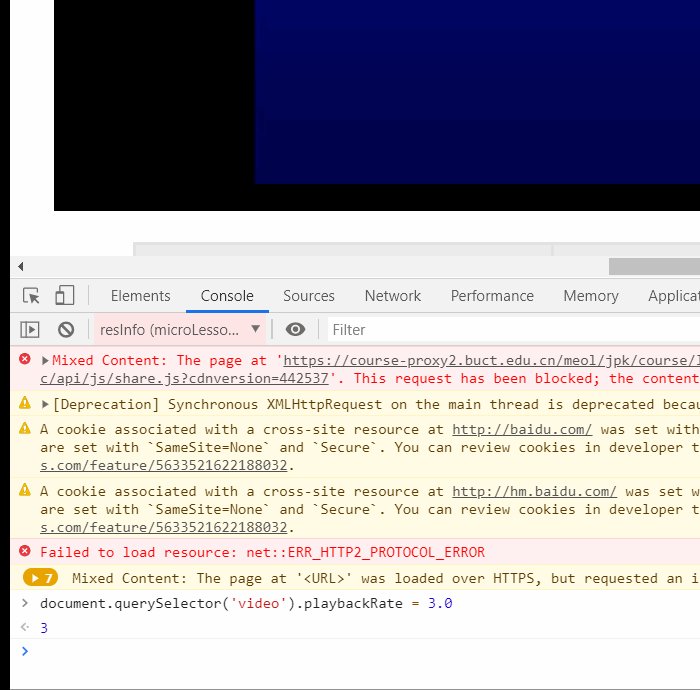
1.点击Console

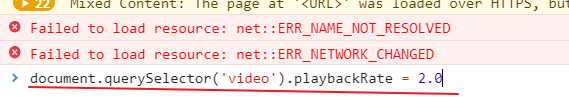
2.在最下方空白处输入:document.querySelector(‘video‘).playbackRate = 2.0
document.querySelector(‘video‘).playbackRate = 2.0

按回车
如果操作正确的话就会发现视频是二倍速播放了
document.querySelector(‘video‘).playbackRate = 2.0中的2.0是播放速度
可以修改为你想要的播放速度
比如document.querySelector(‘video‘).playbackRate = 3.0是3倍播放
不同的浏览器具体方式可能会不太一样,但总体方法就是这样的。
1.定位元素到待倍速播放的视频
2.在Console中输入倍速播放代码 document.querySelector(‘video‘).playbackRate = 2.0 并回车
写的比较详细,适合非开发人员参考,欢迎大神前来指导。

请把倍速播放的方法用于正确的用途,不要用来刷网课哦~
这样刷的网课很可能会被检测到,并且不容易记录倍速后的时长。
这种方法同样适用于bilibili,爱奇艺等许多视频网站,只是这些网站一般会自带倍速播放按钮的。
图片来自本校在线教育平台和百度图片,如有侵权。请联系删除。
2020.6.26更
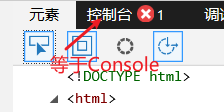
有些同学找不到Console,可能是因为显示的汉语,汉语对应的是“控制台”

另外附演示gif一张

可以看到快多了
复习,网课,视频回放,太慢怎么办,试试倍速播放吧 (无需下载)
标签:net 怎么 播放 pre 下载 元素 back 需要 strong
原文地址:https://www.cnblogs.com/LetMeFly666/p/13194281.html