标签:初学 port 图解 jquery annoation method 一个 ppi title
JSON(JavaScript Object Notation,JS对象标记)是一种轻量级的数据交换格式,最近几年才流行起来。JSON是基于JavaScript的一个子集,使用了C、C++、C#、Java、 JavaScript、Per、 Python等其他语言的约定,采用完全独立于编程语言的文本格式来存储和表示数据。这些特性使JSON成为理想的数据交互语言,它易于阅读和编写,同时也易于机器解析和生成。
与XML一样,JSON也是基于纯文本的数据格式。初学者可以使用JSON传输一个简单的String、 Number、 Boolean,也可以传输一个数组或者一个复杂的 Object对象。
JSON有如下两种数据结构。
1.对象结构
对象结构以“{”开始,以“}”结束。中间部分由0个或多个以英文“,”分隔的“key:value”对构成,其中key和value之间也是英语“:”。
{
keyl: valuel,
key2: value2,
……
}
2.数组结构
数组结构以“[”开始,以“]”结束。中间部分由0个或多个以英文“,”分隔的值的列表组成。
[
valuel,
value2,
……
]
为了实现浏览器与控制器类(Controller)之间的数据交互,Spring提供了一个HttpMessageConverter
Spring为 HttpMessageConverter
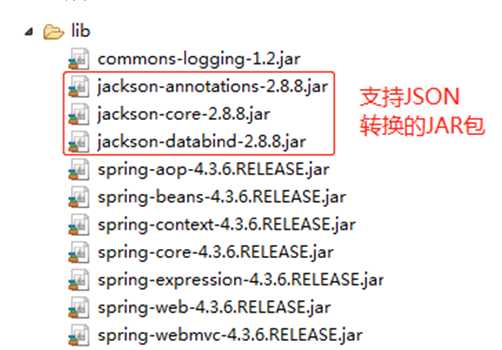
要使用MappingJacksona2HttpMessageConverter对数据进行转换,就需要使用 Jackson
的开源包,开发时所需的开源包及其描述如下所示。
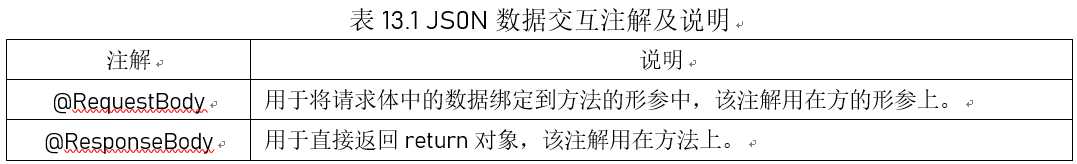
在使用注解式开发时,需要用到两个重要的JSON格式转换注解@RequestBody和@ ResponseBody,


springmvc-config. xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.3.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.3.xsd">
<!--指定需要扫描的包 -->
<context:component-scan base-package="com.ssm.controller" />
<!-- 配置注解驱动 -->
<mvc:annotation-driven />
<!-- 配置静态资源的访问映射,此配置中的文件,将不被前端控制器拦截 -->
<mvc:resources location="/js/" mapping="/js/**"></mvc:resources>
<!-- 定义视图解析器 -->
<bean id="viewResoler"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!-- 设置前缀 -->
<property name="prefix" value="/WEB-INF/jsp/" />
<!-- 设置后缀 -->
<property name="suffix" value=".jsp" />
</bean>
</beans>
不仅配置了组件扫描器和视图解析器,还配置了 Spring MVC的注解驱动<mvc: annotation- driven/>和静态资源访问映射mvc:resources…/。其中<mvc: annotation- driven/>配置会自动注册 RequestMappingHandlerMapping和 RequestMappingHandlerAdapter两个Bean,并提供对读写XML和读写JSON等功能的支持。mvc:resources…/元素用于配置静态资源的访问路径。由于在web.xml中配置的“/”会将页面中引入的静态文件也进行拦截,而拦截后页面中将找不到这些静态资源文件,这样就会引起页面报错。而增加了静态资源的访问映射配置后,程序会自动地去配置路径下找静态的内容。
json.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>测试JSON交互</title>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js">
</script>
<script type="text/javascript">
function testJson(){
//获取输入的客户信息
var loginname=$("#loginname").val();
var password=$("#password").val();
$.ajax({
url:"${pageContext.request.contextPath}/testJson",
type:"post",
//data表示发送的数据
data:JSON.stringfy({loginname:loginname,password:password}),
// 定义发送请求的数据格式为JSON字符串
contentType:"application/json;charset=UTF-8",
//定义回调响应的数据格式为JSON字符串,该属性可以省略
dataType:"json",
//成功响应的结果
success:function(data){
if(data!=null){
alert("您输入的登录名为:"+data.loginname+"密码为:"+data.password);
}
}
});
}
</script>
</head>
<body>
<form>
登录名:<input type="text" name="loginname" id="loginname" /> <br />
密码:<input type="password" name="password" id="password" /> <br />
<input type="button" value="测试JSON交互" onclick="testJson()" />
</form>
</body>
</html>
在AJAX中包含了3个特别重要的属性,其说明如下。
CustomerController.java:
package com.ssm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.ResponseBody;
import com.ssm.po.Customer;
@Controller
public class CustomerController {
/*
* 接收页面请求的JSON数据,并返回JSON格式结果
*/
@ResponseBody
public Customer testJson(@RequestBody Customer customer){
//打印接收到的JSON格式数据
System.out.println(customer);
return customer;
}
}
RESTful也称之为REST(Representational State Transfer),可以将它理解为一种软件架构风格或设计风格。
RESTful风格就是把请求参数变成请求路径的一种风格。例如,传统的URL请求格式为:
http://.../queryitems?id=1
而采用RESTful风格后,其∪RL请求为:
http://.../items/1
/*
* 接收RESTful风格的请求,其接收方式为GET
*/
@RequestMapping(value="/customer/{id}",method=RequestMethod.GET)
@ResponseBody
public Customer selectCustomer(@PathVariable("id") Integer id){
//查看接收数据
System.out.println(id);
Customer customer=new Customer();
//模拟根据id查询出客户对象数据
if(id==10){
customer.setLoginname("wujit");
}
//返回JSON格式的数据
return customer;
}
@RequestMapping(vaue="customer/{id}", method= RequestMethod.GET)注解用于匹配请求路径(包括参数)和方式。其中vaue="/user/{id}"表示可以匹配以“/user/{id}”结尾的请求,id为请求中的动态参数;method= RequestMethod.GET表示只接收GET方式的请求。方法中的@ PathVariable("id")注解则用于接收并绑定请求参数,它可以将请求URL中的变量映射到方法的形参上,如果请求路径为“/user/{id}”,即请求参数中的id和方法形参名称id一样,则@PathVariable后面的“("id")”可以省略。
标签:初学 port 图解 jquery annoation method 一个 ppi title
原文地址:https://www.cnblogs.com/zq98/p/13195134.html