标签:des android style blog http io color ar os
落叶的庭院扫的一干二净之后,还要轻轻把树摇一下,抖落几片叶子,这才是Wabi Sabi的境界。
介绍:Ionic是移动框架,angularjs这就不用说了,ASP.Net MVC WebApi提供数据源,开放数据接口
快乐学习 Ionic Framework+PhoneGap 手册1-1{创建APP项目}{点击查看}
快乐学习 Ionic Framework+PhoneGap 手册1-2{介绍Header,Content,Footer的使用}{点击查看}
快乐学习 Ionic Framework+PhoneGap 手册1-3{面板切换}{点击查看}
快乐学习 Ionic Framework+PhoneGap 手册1-4 {登录页面}{点击查看}
快乐学习 Ionic Framework+PhoneGap 手册1-5 {IO开关}{点击查看}
1.安装WebApiContrib.Formatting.Jsonp
2.修改Global.asax.cs
//jsonp GlobalConfiguration.Configuration.AddJsonpFormatter();
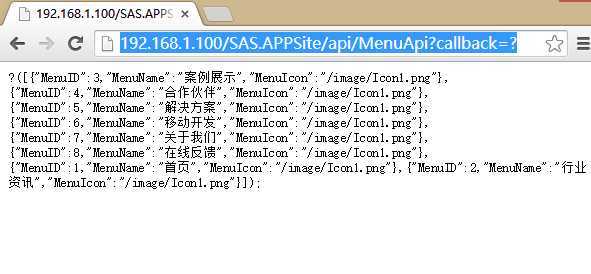
3.设计好数据库,可以通过这个地址访问jsonp数据。

4.Index页面代码,注意这里要使用angular.js,关键代码
<!DOCTYPE html> <html ng-app="ionicApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above <link href="css/ionic.app.css" rel="stylesheet"> --> <script src="js/angular.js"></script> <!-- ionic/angularjs js --> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- cordova script (this will be a 404 during development) --> <script src="cordova.js"></script> <!-- your app‘s js --> <script src="js/app.js"></script> </head> <body ng-controller="MyCtrl"> <ion-header-bar class="bar-positive"> <h1 class="title">凡酷网络</h1> </ion-header-bar> <ion-content> <div class="list"> <a ng-repeat="item in items" href="#/{{item.MenuID}}" class="item item-thumbnail-left"> <img ng-src="http://192.168.1.100/SAS.APPSite/{{ item.MenuIcon }}"> <h2>{{ item.MenuName }}</h2> </a> </div> </ion-content> </body> </html>
5.App Js Code
var phonecatApp =angular.module(‘ionicApp‘, [‘ionic‘]) phonecatApp.controller(‘MyCtrl‘, function MyCtrl($scope,$http) { $http .jsonp("http://192.168.1.100/SAS.APPSite/api/MenuApi?callback=JSON_CALLBACK") .success(function(data) { // 数据 $scope.items = data; }); });
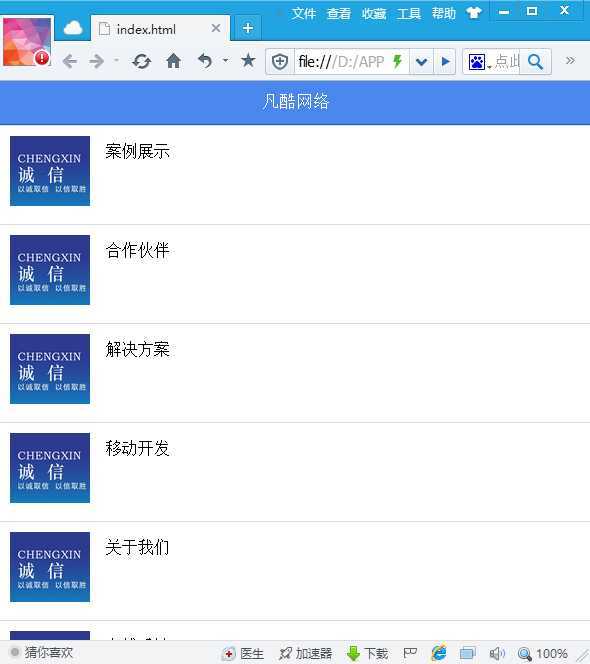
6.在电脑中浏览器显示效果,效果显示好后,导入到手机里面的命令:ionic run android 详情可以{点击查看}方法

7.导入到手机后,运行效果。

案例:1 Ionic Framework+AngularJS+ASP.NET MVC WebApi Jsonp 移动开发
标签:des android style blog http io color ar os
原文地址:http://www.cnblogs.com/cube/p/4086735.html