标签:监听器 load watch 结果 min 编译 为什么 png obs
Vue的实现思路
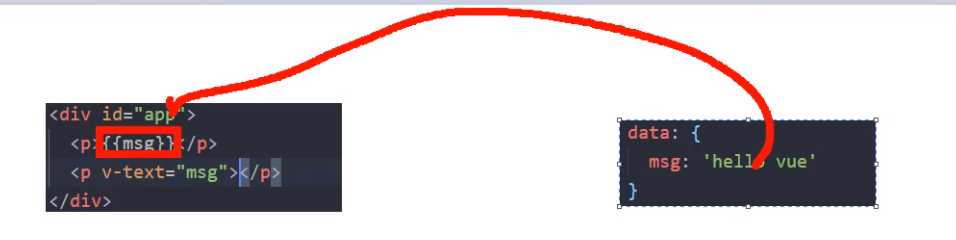
实现一个compile模板解析器,能够对模板中的指令和插值表达式进行解析,并赋予不同的操作
实现一个Observer数据监听器,能够对数据对象的所有属性进行监听
实现一个watcher观察者,将compile的解析结果,与Observer所观察的对象连接起来,建立关系,在Observer观察到对象数据变化时,接收通知,同时更新Dom

为什么要通过this.$el给存起来

将来增加了个方法的时候 就可以this.$el访问了 为什么加$符号 也是因为vue有这么一个习惯
在vue里面还会允许我们存一个dom对象
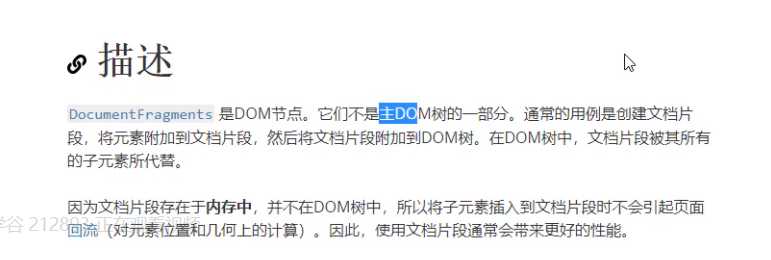
为什么有dom放到内存中编译?

有一个插值表达式就要把 它替换一下 就是一个一个的解析 这就涉及到了一个效率的问题 dom 发生一次改变 就要发生一次回流 就是要重新做一次渲染
其实就是改完内容就要做一次渲染 文档碎片是在内存中的

修改fragment 是不会发生回流的
标签:监听器 load watch 结果 min 编译 为什么 png obs
原文地址:https://www.cnblogs.com/wangXinYuFarly/p/13204147.html