标签:import not 需要 更新 loading 网络 scrolling 未能 strong
好久没更新博客了,不是因为最近没在学习,而是最近学的多了,感觉记流水账式的博文是在污染网络,以后的博文都会是网上不好找或找不到的问题
在使用ng-zorro时利用cdk-virtual-scroll-viewport 这个标签做虚拟滚动时报了错,虽然只是在控制台报错,不影响实际显示结果,但能去除这个报错肯定是更好的。
如果我们是全引入ng-zorro是不会报这个错误的,这个错误发生在按需引用时
而我们知道,cdk-virtual-scroll-viewport是Angular的cdk内的一个标签,所以,我们需要引入这个标签
从node_modules中找到@angular包,找到cdk文件夹,我们发现了scrolling文件夹

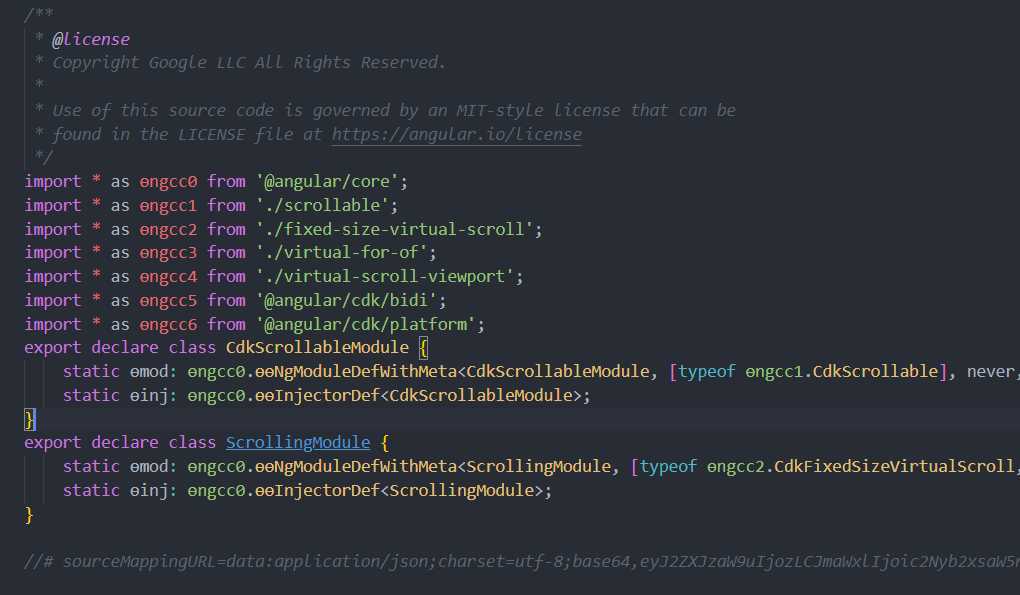
我们需要引入它,根据scrolling-module.d.ts文件中的导出,我们找到了ScrollingModule

在Module中使用它,因为是小项目,所以我直接在app.module.ts中导入
import { ScrollingModule } from ‘@angular/cdk/scrolling‘;
保存,编译,报错已消失。
Angular9 cdk-virtual-scroll-viewport' is not a known element 报错解决方案
标签:import not 需要 更新 loading 网络 scrolling 未能 strong
原文地址:https://www.cnblogs.com/raonet/p/13204244.html