标签:其他 查找 span end highlight vendor static http 问题:
今天小程序打包上传的时候出现了原包太大,超过了2MB
物理解决办法:
最开始的解决办法,把图片全都压缩了一边,确实减少了100多KB,但是没有解决上传问题,就算解决了也只是一时的解决在网上查找其他解决办法
晚上说了一个引入图片的时候,如果你用src引入的话可能多多少少会导致打包大小有点大,原理还没咋弄明白,解决办法是用require来进行引入
require("../../static/imgs/jia.png")
还有就是把代码压缩
根源解决问题:
在往上找了一下,网上说用分包能够完美解决这个问题,完咯我就是查找分包的使用
目录结构

只是在原来的目录下面添加了一个packageA文件夹
在app.json中添加,pages内还是和原来使用的方法是一样的
"subpackages": [
{
"root": "packageA",
"pages": [
]
}
],
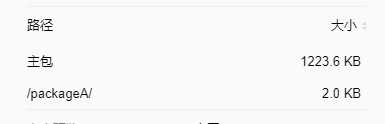
这样在打包的工程中会自动打包多个

但是我发现这样搞,有点解决不了我当前的问题,因为导进去一个文件才几KB大小,就算把所有的文件都弄进去,也不一定能够解决这个问题,就算这次解决了,你再次写东西的时候,你同样还会有这样的问题
后来在去找别的原因,发现打包过程中,es6转es5失败导致的vendor.js过大,才会出现了这个问题
最后在网上找到了下面的解决办法,也完美解决了
开发环境下,引入一定量包后,会出现打包失败的问题(因为vendor.js过大)
查看了webpack后发现,因为是开发环境,所以没进行UglifyJs压缩,所以解决的方法来了,引入UglifyJs插件
修改build目录下 的webpack.dev.conf.js配置文件,前面添加插件的引入,
var UglifyJsPlugin = require(‘uglifyjs-webpack-plugin‘)
在插件列表最后加上一句话,即可完美解决
new UglifyJsPlugin({ sourceMap: true })
小程序代码包大小为 2237 kb,上限为 2048 kb,请删除文件后重试
标签:其他 查找 span end highlight vendor static http 问题:
原文地址:https://www.cnblogs.com/yishifuping/p/13209849.html