标签:cal ash 边框 transform idt info dash absolute after
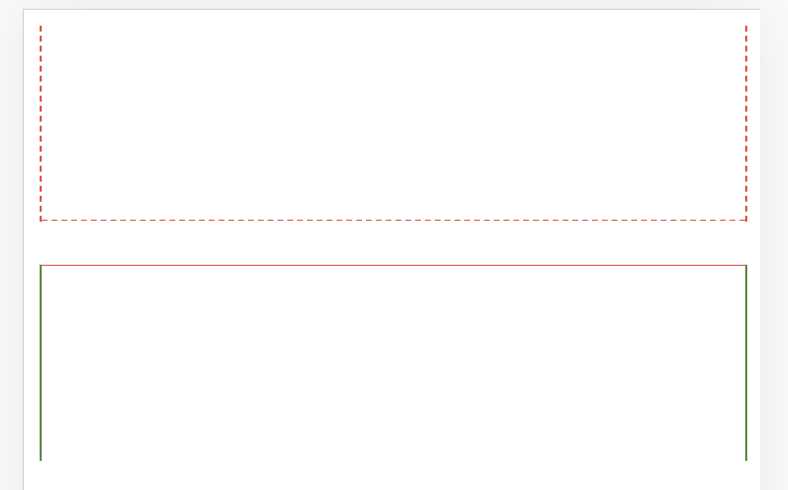
底部1px虚线边框:
.line { width: 100%; height: 100px; position:relative; border-left:1px dashed red; border-right:1px dashed red; } .line:after { content:‘‘; position: absolute; width:100%; bottom:0; right:0; border-top: 1px dashed red; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; }
顶部1px实线边框
.borderBottom { position: relative; height: 100px; width: 100%; border-left: 1px solid green; border-right: 1px solid green; } .borderBottom:after { content: ‘‘; position: absolute; width: 100%; height: 1px; top: 0; left: 0; background: red; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; }

标签:cal ash 边框 transform idt info dash absolute after
原文地址:https://www.cnblogs.com/cdj61/p/12923794.html