标签:参数 程序 dex get title image 招聘 ide 存储
1、查看详情
(1)在index页面定义要跳转的页面,并将被点击的一个条目的id传递给详情页:
<navigator class="topic_list" wx:for="{{lists}}" wx:key="index" url="../datail/detail?id={{item.id}}">
(2)将从index页面获取到的id作为参数,传递给详情页的函数:
onLoad: function (options) { this.getdetail(options), console.log(options) },
(3)书写详情页的函数
getdetail(options){ var that=this; wx.showLoading({ title: ‘正在加载中‘, }) wx.request({ url:"https://cnodejs.org/api/v1/topic/"+options.id, data:{ mdrender:true }, method:"GET", success:function(res){ console.log(res) that.setData({ contain:res.data.data }) wx.hideLoading({}) console.log(that.data.contain) wx.setNavigationBarTitle({ title: that.data.contain.title, }) }, fail:function(error){ console.log(error) } }) },
需要将在onload函数中获取的对象的id值取出来,并进行字符串的拼接,形成发起ajax请求的地址。如果请求成功的话,在成功的回调函数内将该条新闻的信息返回。
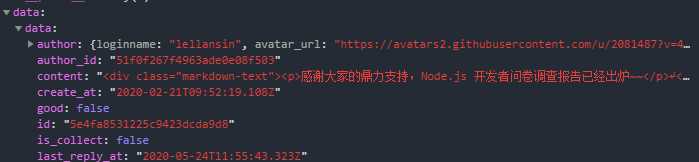
res参数的信息:

(4)详情页面:取出数据渲染页面
<title class="title">{{contain.title}}</title> <rich-text nodes="{{contain.content}}"></rich-text>
2、上拉加载
(1)定义代表页面页数的变量num
data: { tabList:["全部","精华","分享","问答","招聘"], currentIndex:0, lists:[],//用来存数据 num:1 },
(2)在函数中取出data里面定义的变量,并将该变量作为请求参数page的值
getLists(e){ var that = this; var num=that.data.num console.log(e) wx.showLoading({ title: ‘正在加载中‘, }) wx.request({ url:"https://cnodejs.org/api/v1/topics", data:{ limit:10, page:num,//页数加一 tab:e },
(3)在生命周期函数被触发后,页面切换
onReachBottom:function(){ this.data.num++; console.log(this.data.num) this.getLists("all") },
3、下拉刷新
(1)data里面的list是用来存储数据的
Page({ data: { tabList:["全部","精华","分享","问答","招聘"], currentIndex:0, lists:[], num:1 },
that.setData({
lists:that.data.lists.concat(res.data.data)
})
(2)在刷新后只需将lists和num赋初值即可
onPullDownRefresh:function(){ this.setData( { lists:[], num:1 } ) this.getLists("all") }
标签:参数 程序 dex get title image 招聘 ide 存储
原文地址:https://www.cnblogs.com/zhai1997/p/13225988.html