标签:新项目 出现 load lazy inf 卸载 mic 有关 code
之前的项目架子element是按需引入的,新项目中打算全局引入整个element。(虽然前者会减小项目体积)
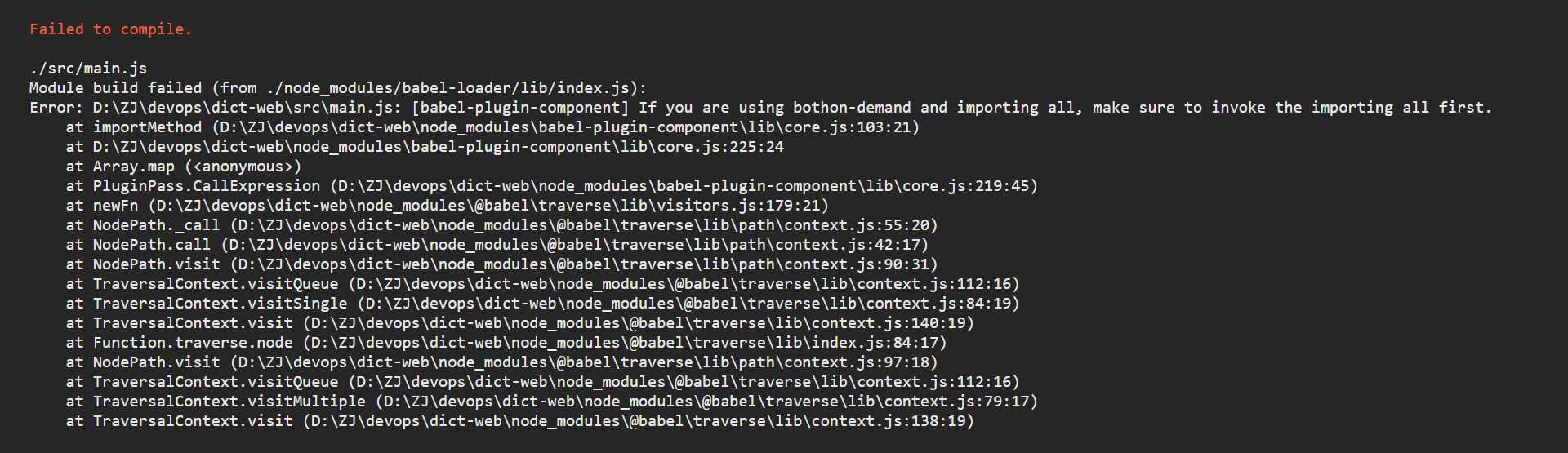
在main.js中引入element后出现以下报错信息,和babel-plugin-component有关。在此记录一下
先是把babel.config.js里面配置注释了,还是报错
最后把这个按需引入的插件卸载掉,才不报错了。

标签:新项目 出现 load lazy inf 卸载 mic 有关 code
原文地址:https://www.cnblogs.com/theblogs/p/13227837.html