标签:多个 存储 字符串解析 obj 操作 type ring 其他 也有
JS中数据类型分为两类: 基本数据类型 + 引用数据类型
1.基本数据类型 ----- 直接在栈内存中保存数据值,按值访问。
有5种:String字符串、Number数字、 Boolean布尔值、Undefined、Null
当copy数据时,copy到的是数据值本身。基本数据类型的变量与变量之间是独立存在,修改其中一个变量,不会影响其他变量
例:var A = ‘abc’;
B = A;
A = ‘abcd’
则修改变量A的值后,变量B的值不会被修改,仍为‘abc‘。
------------------------------------------------------------------------------------------------------------------------
2.引用数据类型 ----- 变量保存的是内存地址(对象的引用),访问时访问的也是内存地址(相当于指针,在各自的内存地址里存储了数据)
Object对象
当copy数据时,copy到的是保存数据的内存地址而不是数据值本身。当两个变量保存的是同一个引用数据对象,则其中一个变量的属性发生改变,另一个变量也会随之变化。
例:var A = {name: ‘wangxiaoming‘, age: 19};
B = A;
则变量B其实copy到的是变量A的内存地址;此时修改A的属性为:A.name = ‘Tom‘,其实修改的是变量A保存的内存地址中的内容,所以变量B也被影响---{name: ‘Tom‘, age: 19}。
-------------------------------------------------------------------------------------------------------------------------
当比较数据时:基本数据比较的是数据值的大小;而引用型数据比较的是保存数据的内存地址——若两个变量的数据一模一样,但内存地址不同,则会返回false。
深拷贝和浅拷贝
赋值和浅拷贝的区别
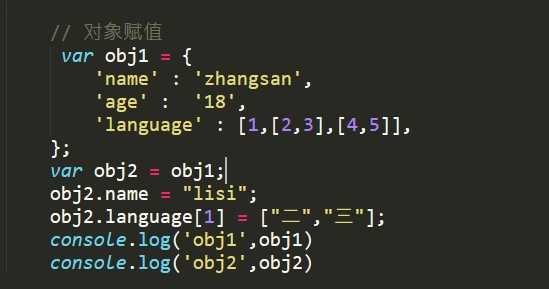
当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在栈中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。
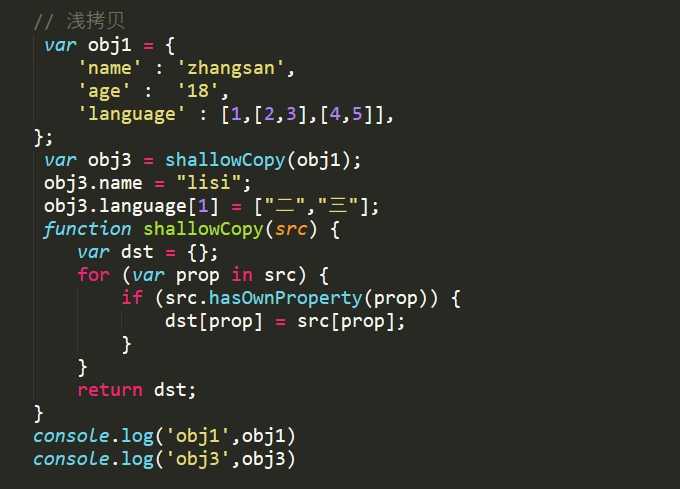
浅拷贝是按位拷贝对象,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值;如果属性是内存地址(引用类型),拷贝的就是内存地址 ,因此如果其中一个对象改变了这个地址,就会影响到另一个对象。即默认拷贝构造函数只是对对象进行浅拷贝复制(逐个成员依次拷贝),即只复制对象空间而不复制资源。
我们先来看两个例子,对比赋值与浅拷贝会对原对象带来哪些改变?




上面例子中,obj1是原始数据,obj2是赋值操作得到,而obj3浅拷贝得到。我们可以很清晰看到对原始数据的影响,具体请看下表:

四、浅拷贝的实现方式
1.Object.assign()
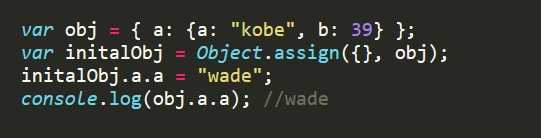
Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign()进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。

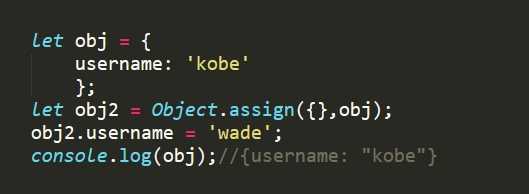
注意:当object只有一层的时候,是深拷贝

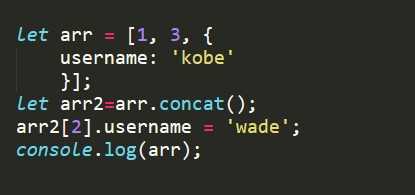
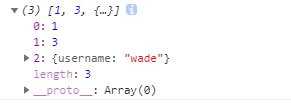
2.Array.prototype.concat()

修改新对象会改到原对象:

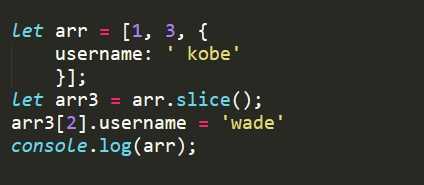
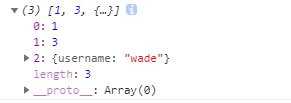
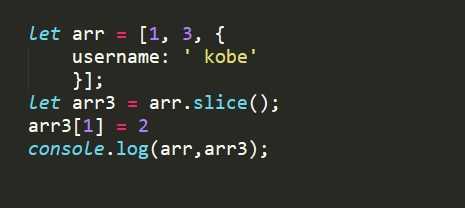
3.Array.prototype.slice()
?
同样修改新对象会改到原对象:

??
关于Array的slice和concat方法的补充说明:Array的slice和concat方法不修改原数组,只会返回一个浅复制了原数组中的元素的一个新数组。
原数组的元素会按照下述规则拷贝:
如果该元素是个对象引用(不是实际的对象),slice 会拷贝这个对象引用到新的数组里。两个对象引用都引用了同一个对象。如果被引用的对象发生改变,则新的和原来的数组中的这个元素也会发生改变。
对于字符串、数字及布尔值来说(不是 String、Number 或者 Boolean 对象),slice 会拷贝这些值到新的数组里。在别的数组里修改这些字符串或数字或是布尔值,将不会影响另一个数组。
可能这段话晦涩难懂,我们举个例子,将上面的例子小作修改:??
??


五、深拷贝的实现方式
会克隆出一个对象,数据相同,但是引用地址不同(就是拷贝A对象里面的数据,而且拷贝它里面的子对象)
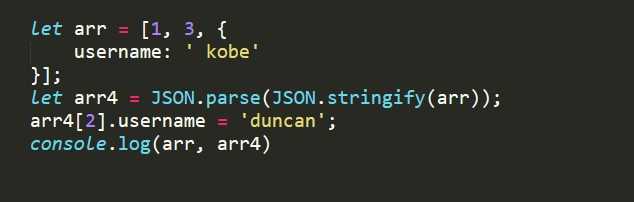
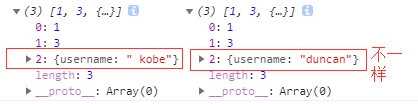
1.JSON.parse(JSON.stringify())


原理: 用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
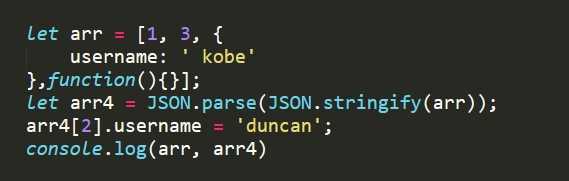
这种方法虽然可以实现数组或对象深拷贝,但不能处理函数


这是因为JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,不能接受函数
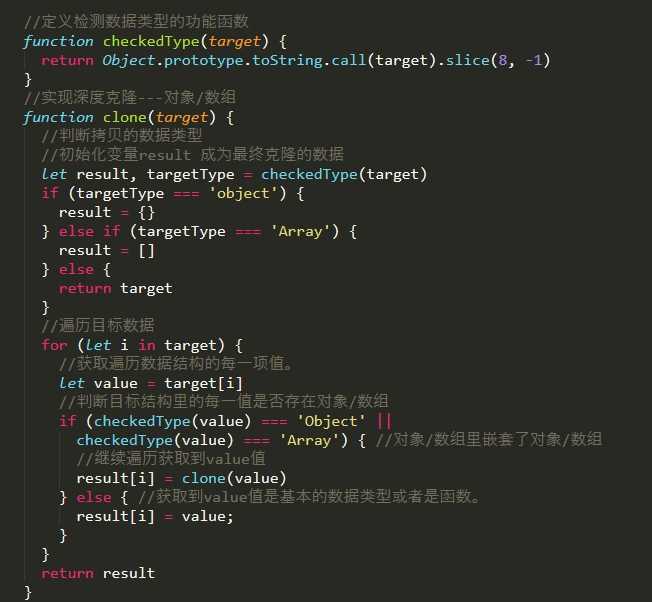
递归方法实现深度克隆原理:遍历对象、数组直到里边都是基本数据类型,然后再去复制,就是深度拷贝

3、lodash
另外一个很热门的函数库lodash,也有提供_.cloneDeep用来做 Deep Copy。
var _ = require(‘lodash‘);
var obj1 = {
a: 1,
b: { f: { g: 1 } },
c: [1, 2, 3]
};
var obj2 = _.cloneDeep(obj1);
console.log(obj1.b.f === obj2.b.f);
// false标签:多个 存储 字符串解析 obj 操作 type ring 其他 也有
原文地址:https://www.cnblogs.com/bbldhf/p/13232520.html