标签:合成 png 透明 也有 lib ima 背景 lazy 圆角
在QT中设置圆形头像,本文记录了两个解决思路。
以下是实现上述两种方式的Demo
实现效果:
QLabel 方式:

遮罩方式:
这里分为两种情形,窗体背景透明与窗体背景正常显示,窗体背景正常显示时我们可以选择头像的背景颜色,以下是效果图:


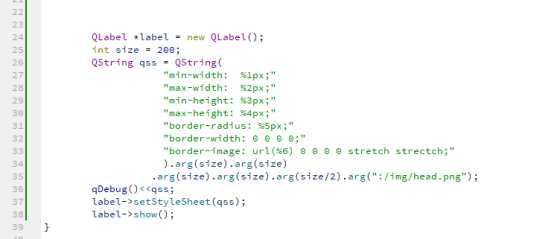
QLabel 方式主要代码:

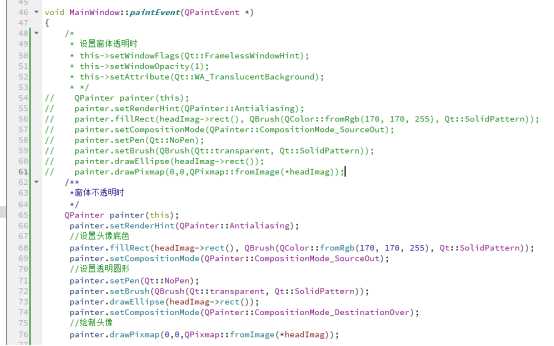
设置遮罩方式主要代码:

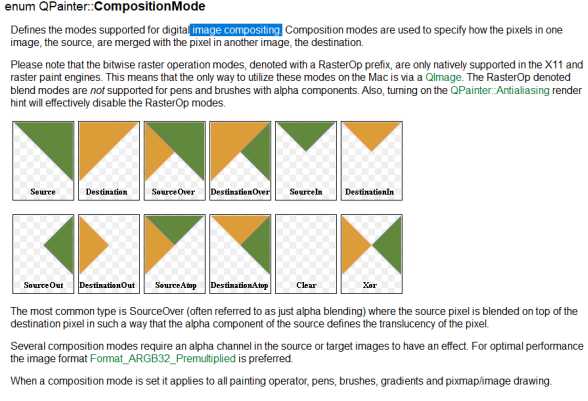
在设置图像复合模式需要根据需求来选择,Qt在这方面配置了详细的文档,也有一个Demo,感兴趣的可以自己自行了解。


Demo下载链接:https://github.com/iamarvinh/Demo/tree/master/CPP/RoundHead
标签:合成 png 透明 也有 lib ima 背景 lazy 圆角
原文地址:https://www.cnblogs.com/arvinhuang/p/13236181.html