标签:如何 examples tool 最小 custom 思路 htm 问题 异常
始终如一
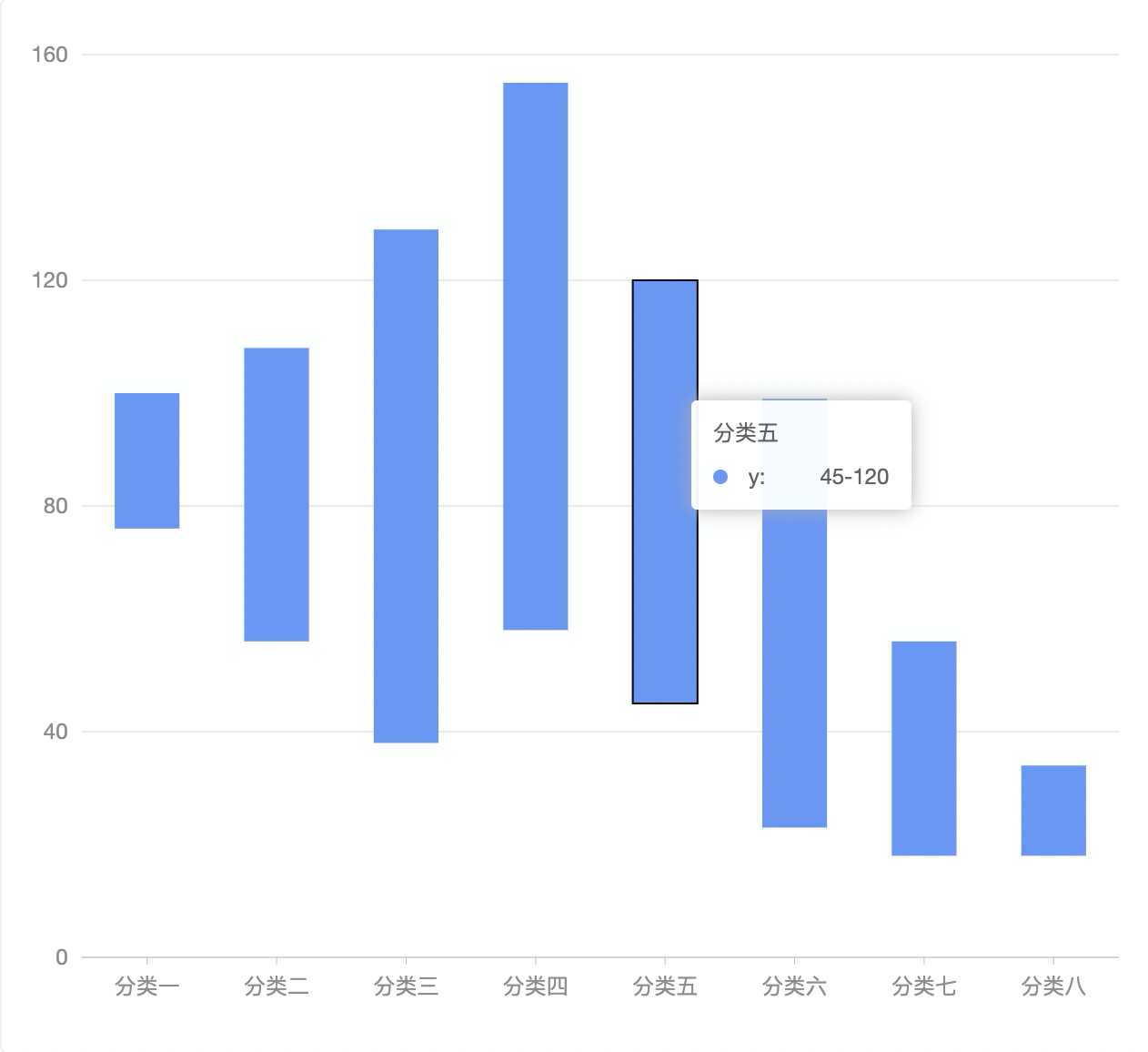
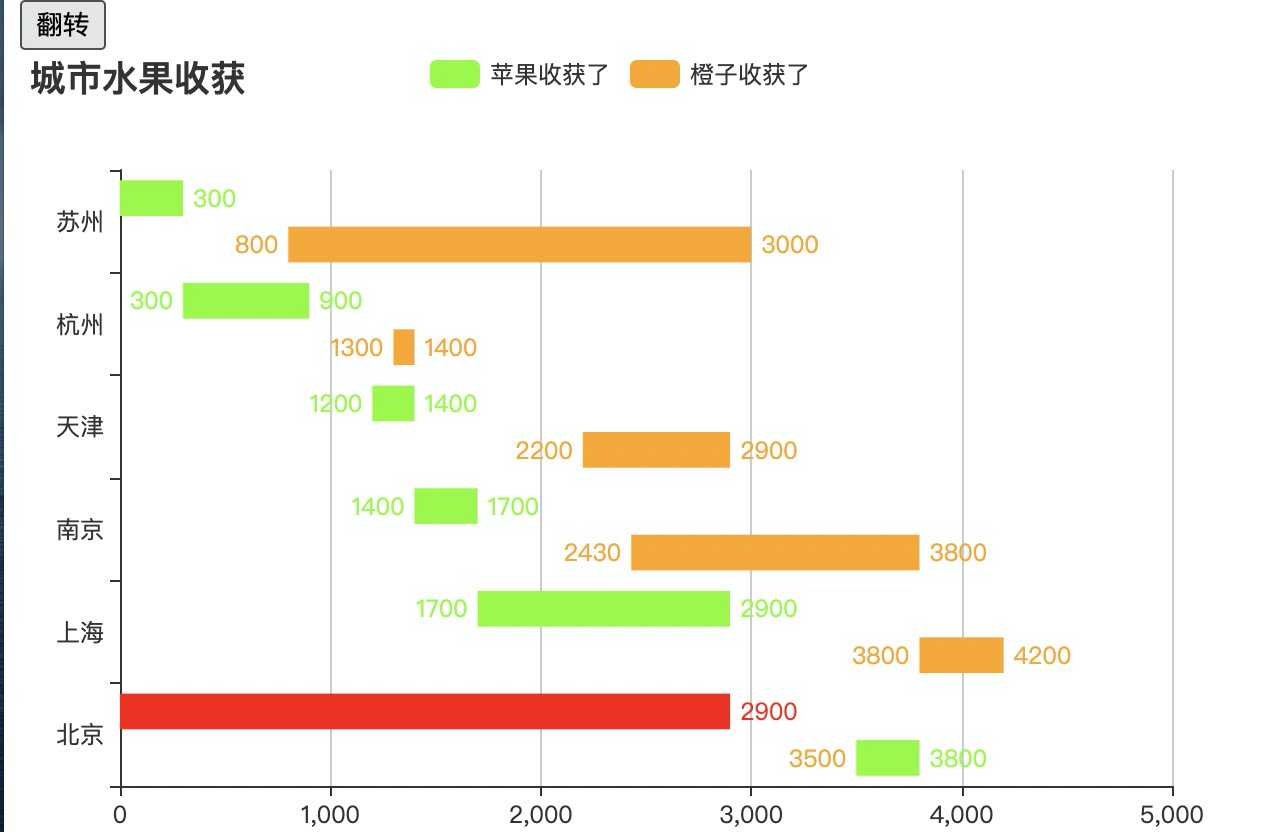
需要利用 echarts 实现区间柱状图,效果如下:

效果来源于:g2-柱状图
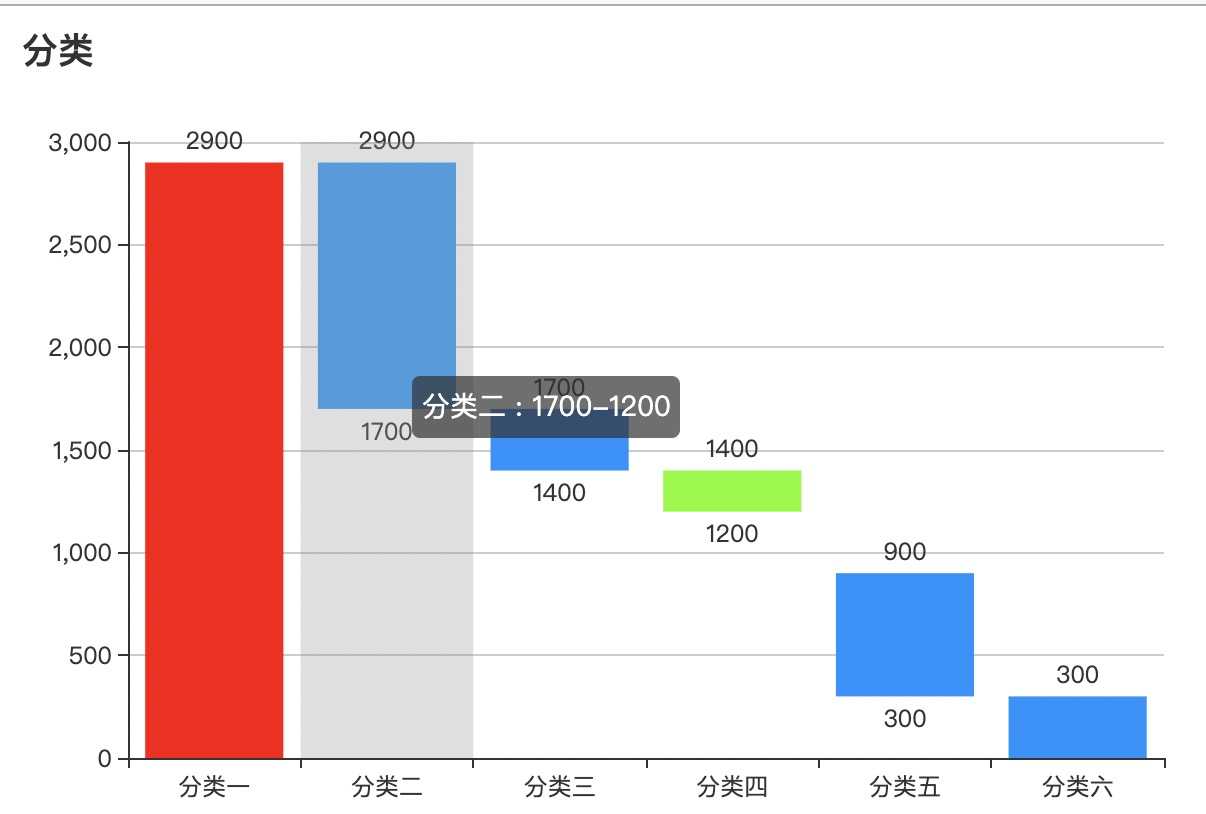
demo 区间实现思路(视觉欺骗)
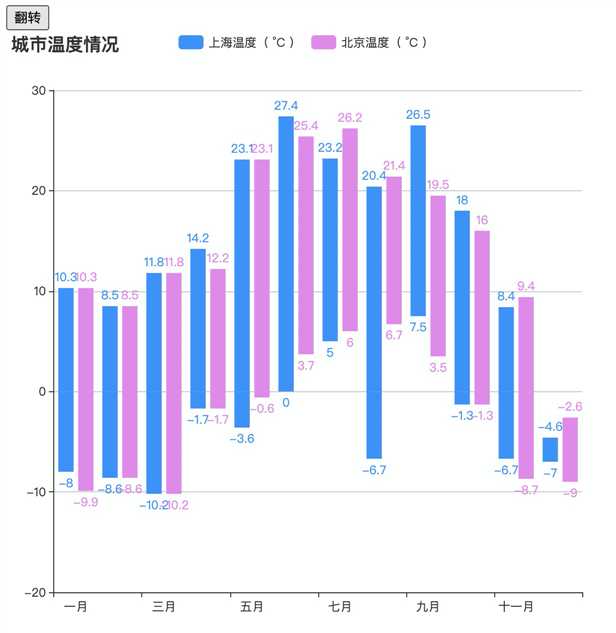
stack (堆叠)属性,实现柱子堆叠。demo 不满足的点
stack (堆叠)属性,实现柱子堆叠。



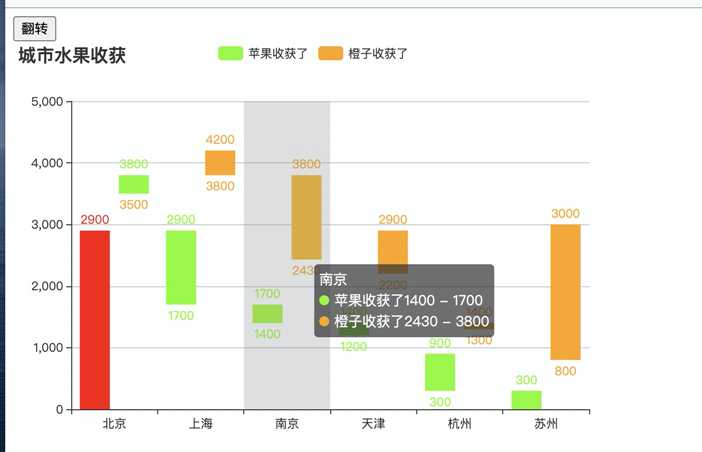
基础思路实现 - 利用一个新的 series item 的 label 显示区间范围的最小值。

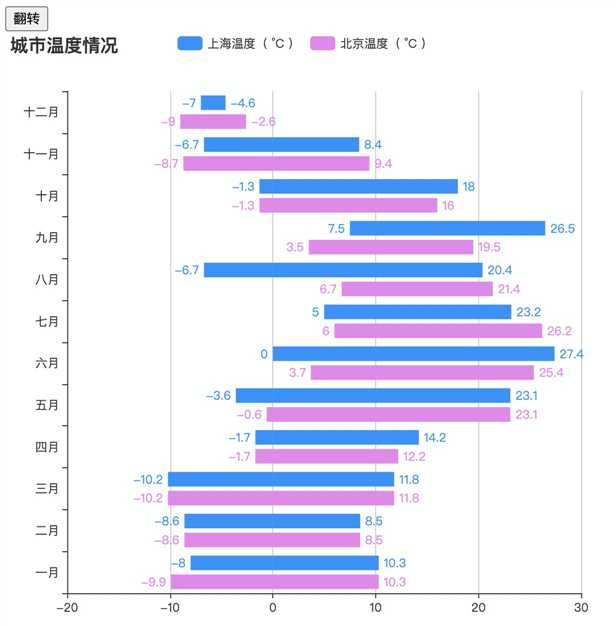
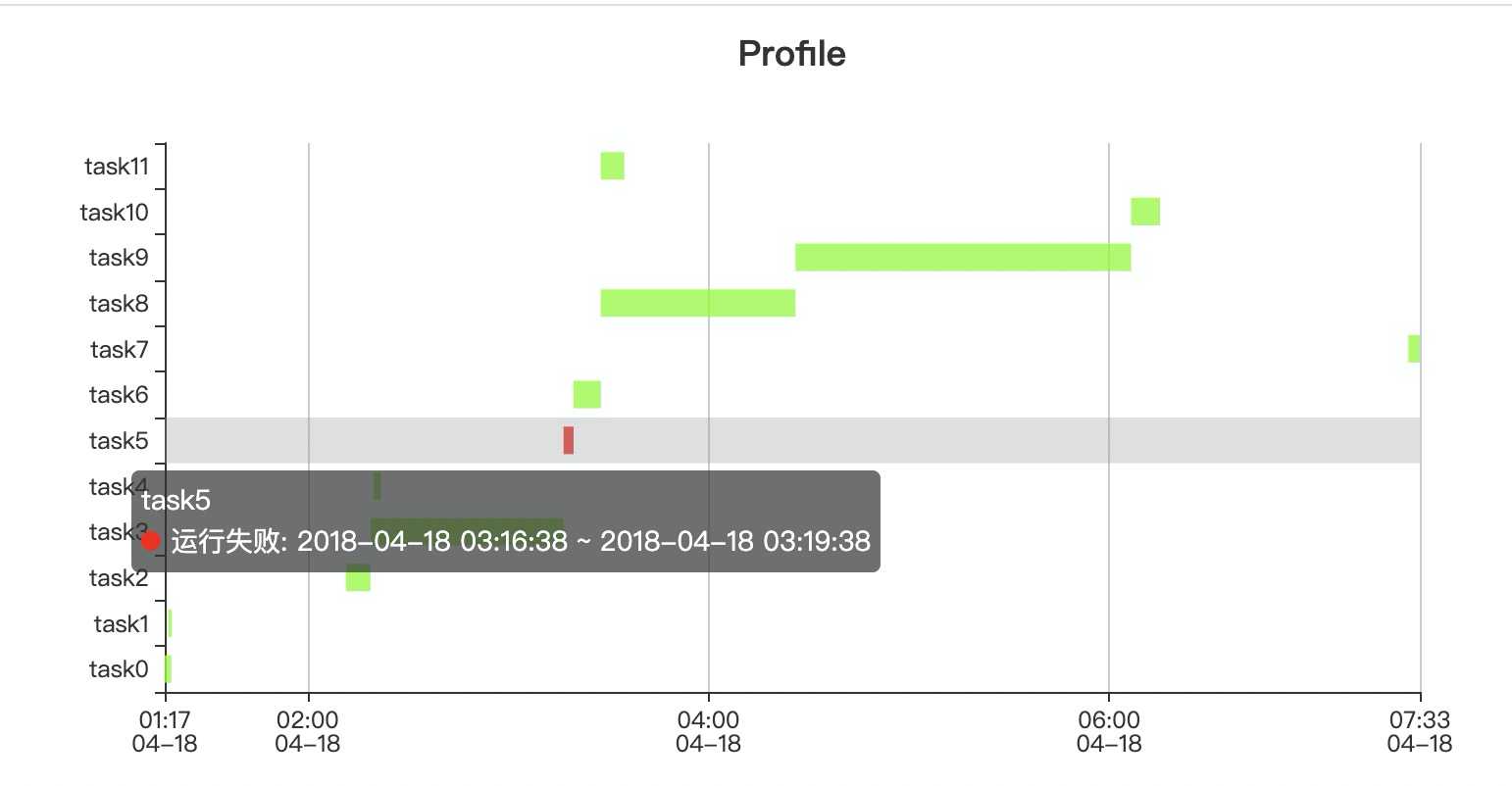
name + 值为时间 - 利用 type: custom 自定义实现效果

type:"time" 时会失效,因此有了 其他方案实现2 探索实践代码哦 ??
有更好思路或想法的,请联系我,非常欢迎找我探讨哟(???)。
标签:如何 examples tool 最小 custom 思路 htm 问题 异常
原文地址:https://www.cnblogs.com/EnSnail/p/13252296.html