标签:点击图片 介绍 npm code end load imageview col img
简单介绍v-viewer的两种使用方法:
安装依赖:
npm install v-viewer --save
全局引入
import Viewer from ‘v-viewer‘ import ‘viewerjs/dist/viewer.css‘ Vue.use(Viewer)
数据格式:

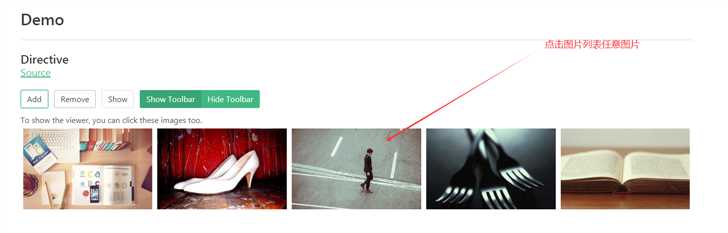
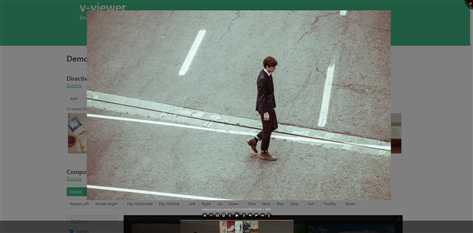
一:点击图片列表预览图片


<viewer :images="imagesList">
<img v-for="src in imagesList" :src="src" :key="src">
</viewer>
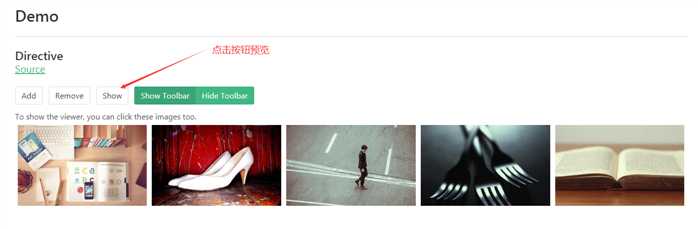
二:点击按钮预览图片

点击事件:

imageView () { const viewer = this.$el.querySelector(‘.images‘).$viewer viewer.show() }
图片列表:(触发点击事件前处于隐藏状态)
<div v-show="false" v-viewer="{movable: false}">
<img v-for="src in imageList" :src="src" :key="src">
</div>
三:了解更多使用方法
end
标签:点击图片 介绍 npm code end load imageview col img
原文地址:https://www.cnblogs.com/seanvigour/p/13254529.html