标签:重新安装 项目目录 get 版本 基于 单元 效率 重装 mic
一、安装node环境
1、下载地址为:https://nodejs.org/en/
2.检查安装是否成功
1) ctrl+r 输入cmd
2) 输入node -v 如果有版本号,就代表安装成功

二、安装npm
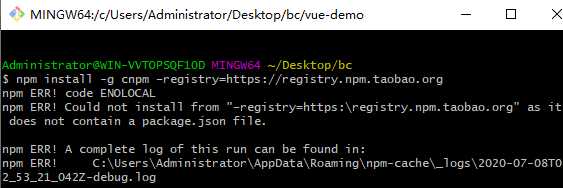
1.使用淘宝镜像安装效率会高点(通过cmd入口安装也可以,此处我是在项目里面通过git安装的)

2.输入 cnpm -v 检查是否安装成功

三、搭建Vue环境项目
1.全局安装 vue -cli
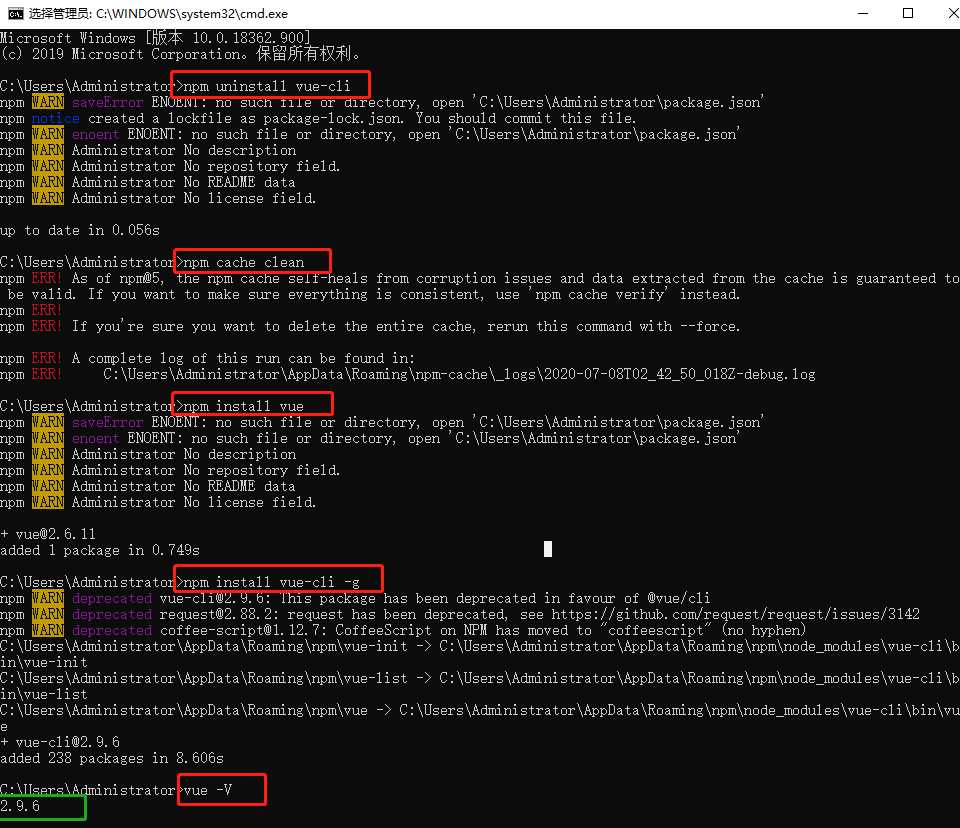
1)输入vue -V 检查是否安装过vue-cli,有版本号即已安装可直接跳过继续执行第2步

遇到上的问题最直接的方法是卸载重装,网上关于配置环境的方法我没有尝试
卸载原有的: npm uninstall vue-cli
然后清除缓存: npm cache clean
重新安装:npm install vue
npm intall vue-cli -g
最后查看vue-cli 版本:vue -V

2. 进入你的项目目录(我是在桌面建了一个bc的文件夹),创建一个基于 webpack 模板的新项目: vue init webpack 项目名
1)输入 vue init webpack 项目名 没有响应

遇到上面这种情况检查下自己是否没有安装依赖包,去执行下第二步的1步骤,然后继续走下面步骤

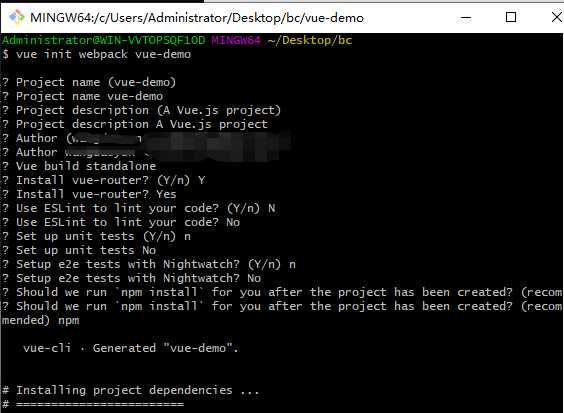
说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
3. 进入你的目录,跑项目

出现下面代码 代表项目已经启动起来


标签:重新安装 项目目录 get 版本 基于 单元 效率 重装 mic
原文地址:https://www.cnblogs.com/wyy-wdy/p/13266103.html