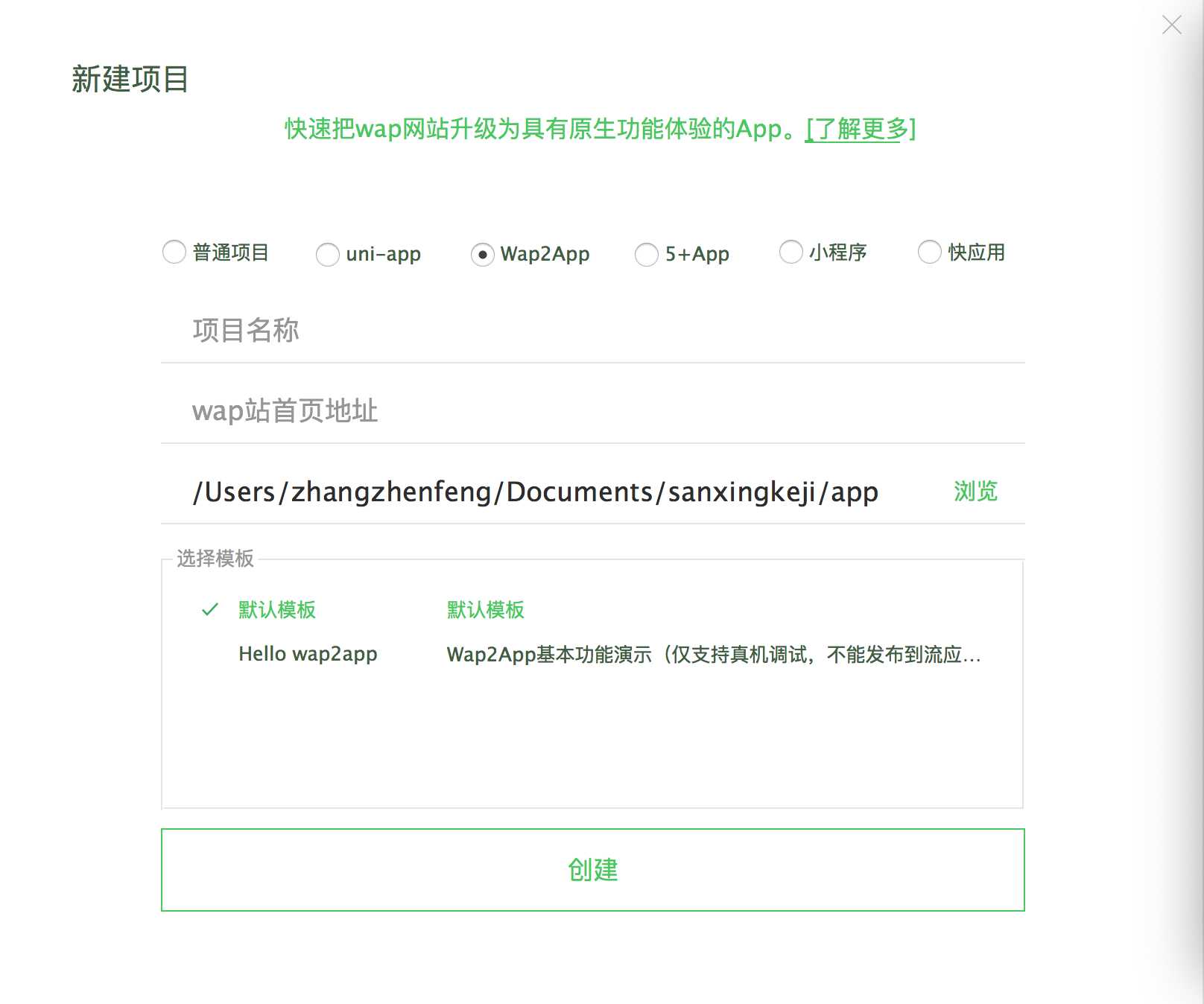
1,下载HBuilder,注册并登陆。首先打开“文件”-“新建”-“项目”,选择“Wap2App”,输入“项目名称”,“wap站首页地址”,“选择模板”建议选择空模板;

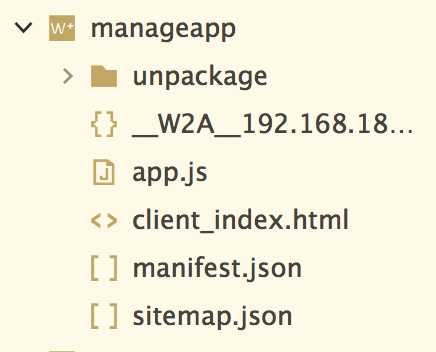
2,新建完成后, 在项目管理器会显示新建的项目目录,其中app.js是进入app时的设置;
unpackage文件夹是放置app图标和启动界面的图片。
manifest.json文件是移动App的配置文件,用于指定应用的显示名称、图标、应用入口文件地址及需要使用的设备权限等信息,用户可通过HBuilder的可视化界面视图或者源码视图来配置移动App的信息。

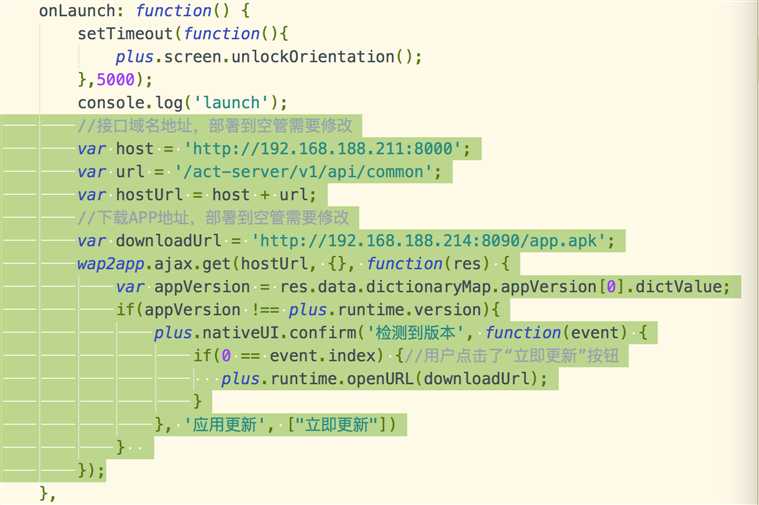
3, 如果想要配置app横屏或者竖屏,或者检查版本,提醒用户升级更新,在app.js中进行配置;

4, 配置完成后,刷新更新下,双击打开manifest.json文件来配置App。
appid:点击云端获取。版本号:根据需要来编辑。页面入口:默认是index.html,根据自己项目需要,更改APP的启动页面。应用描述:自己随便填。应用是否全屏显示:勾上就全屏显示。

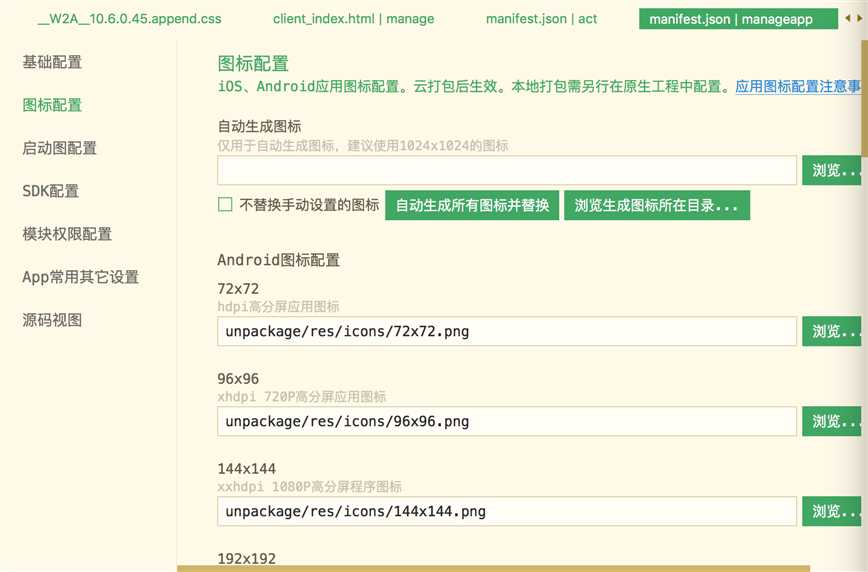
5,图标配置:点击页面下方的图标配置,配置APP显示图标。
1)点击"+"号的正方形方框,选择图标素材的路径找到图标素材,再点击" 自动生成所有图标并替换"按钮,完成图标生成和替换。

2),生成的图标自动在unpackage文件夹下

6,SDK配置:有需要就配置,没有就默认就行。
7,模块权限配置:有需要就配置,没有就默认就行。
8,设置好配置选项,正式进入打包阶段
HBuilder里点:"发行"-"发行为原生安装包"开始打包

