标签:引用 load 导出 new span filter ret tar col
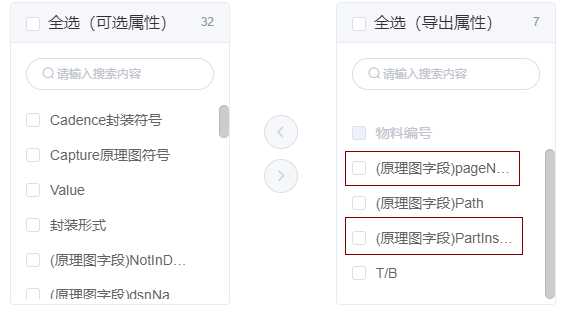
引用element ui时,很多组件自带的样式并不能满足功能需求,比如穿梭框数据内容过长,如下:

解决方式有两种:
1.改变穿梭框的宽度,在工程中全文搜索.el-transfer-panel,找到定义这个类的地方,修改宽度。
2.鼠标移入数据时显示完整数据,用穿梭框的render-content属性。
标签:引用 load 导出 new span filter ret tar col
原文地址:https://www.cnblogs.com/shanxinxin/p/13272687.html