标签:方法 函数 mic 焦点 inf png value change color
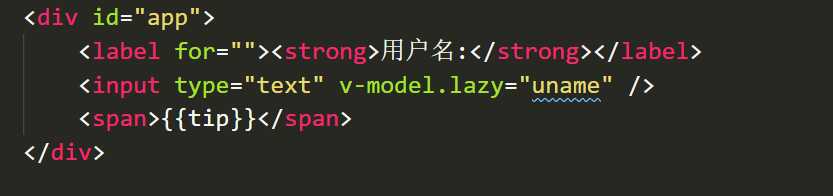
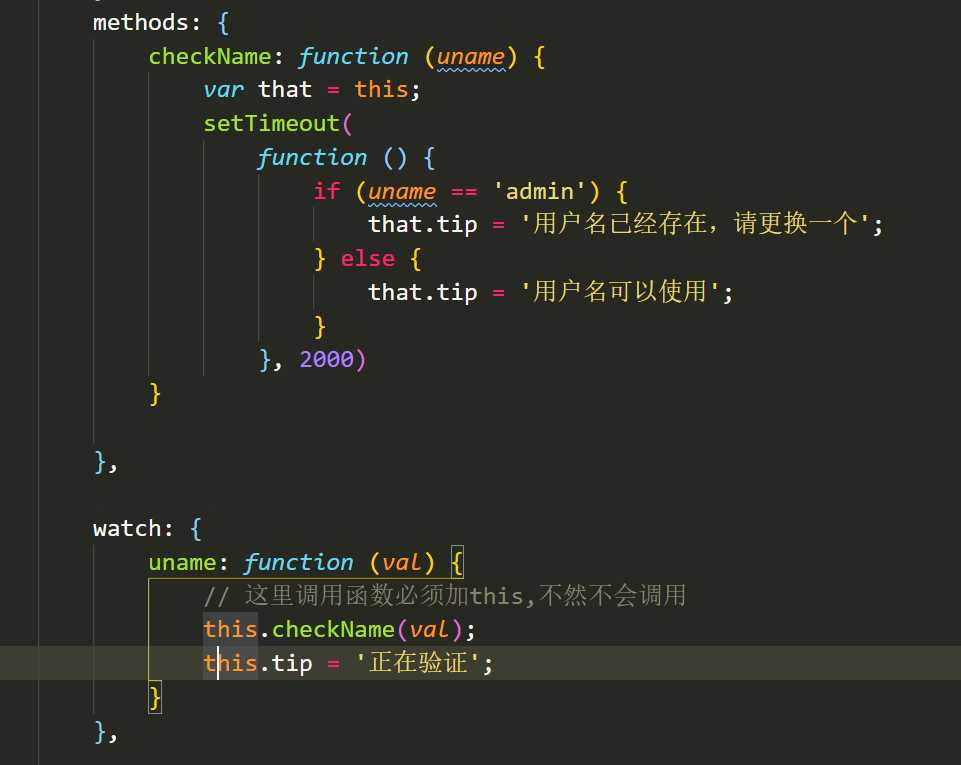
侦听器的使用

如果input文本框失去焦点,那么侦听器执行函数进行判断。 v-model.lazy改成了change事件

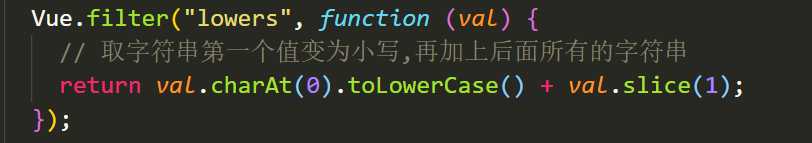
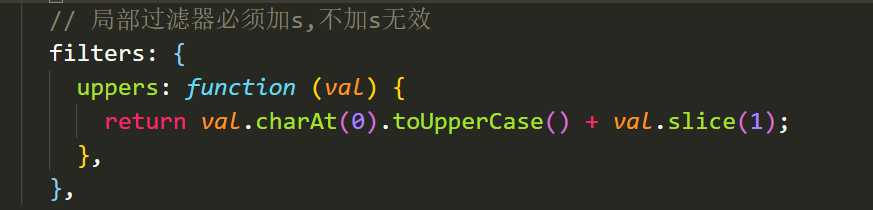
过滤器

局部过滤器 fileters:{ //局部过滤器和侦听器都必须加s
过滤器名称:过滤器方法
}

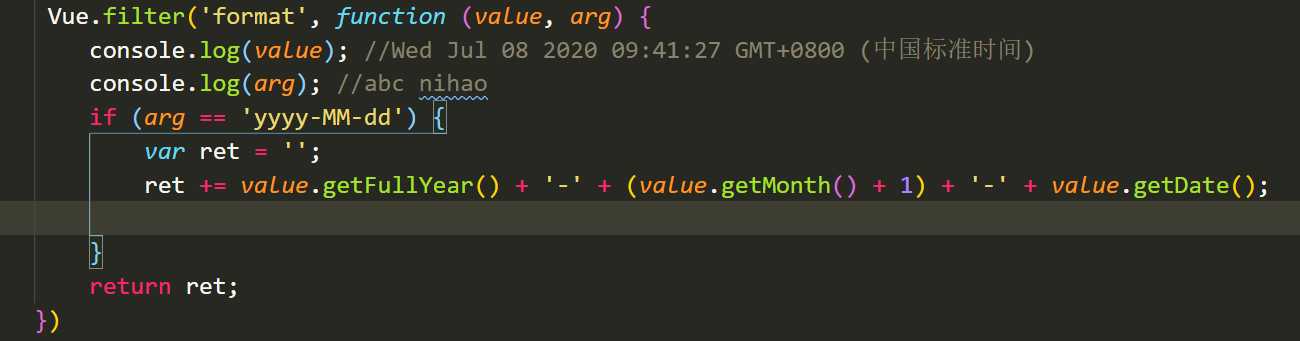
带参数的过滤器

标签:方法 函数 mic 焦点 inf png value change color
原文地址:https://www.cnblogs.com/renshen/p/13273661.html