标签:new 表达 style cas 使用 通配 ace inf 文本
1.为什么需要正则表达式?
简洁的代码
严谨的验证文本框中的内容
生产环境中更为常用的方式
2..定义正则表达式
普通方法
var reg=/表达式/附加参数
构造函数
var reg=new RegExp("表达式","附加参数");
3.表达式的模式
简单模式
只能表示具体的匹配
复合模式
可以使用通配符表达更为抽象的规则模式
4.RegExp对象的方法
1.exec() 检索字符中是正则表达式的区配
2.test () 检索字符串中指定的值
3.RegExp对象的属性
4.global RegExp对象是否具有标志g,表示全局匹配
5.ignoreCase RegExp对象是否具有标志i,表示不区分大小写
6.multiline RegExp对象是否具有标志m,表示多行匹配
5.string对象的方法
1.match() 找到一个或多个正则表达式的匹配
2.search() 检索与正则表达式相匹配的值
3.replace() 替换与正则表达式匹配的字符串
4.split() 把字符串分割为字符串数组
6.正则表达式符号


7.HTML5新增属性
1.placeholder
2.required
3.validity属性
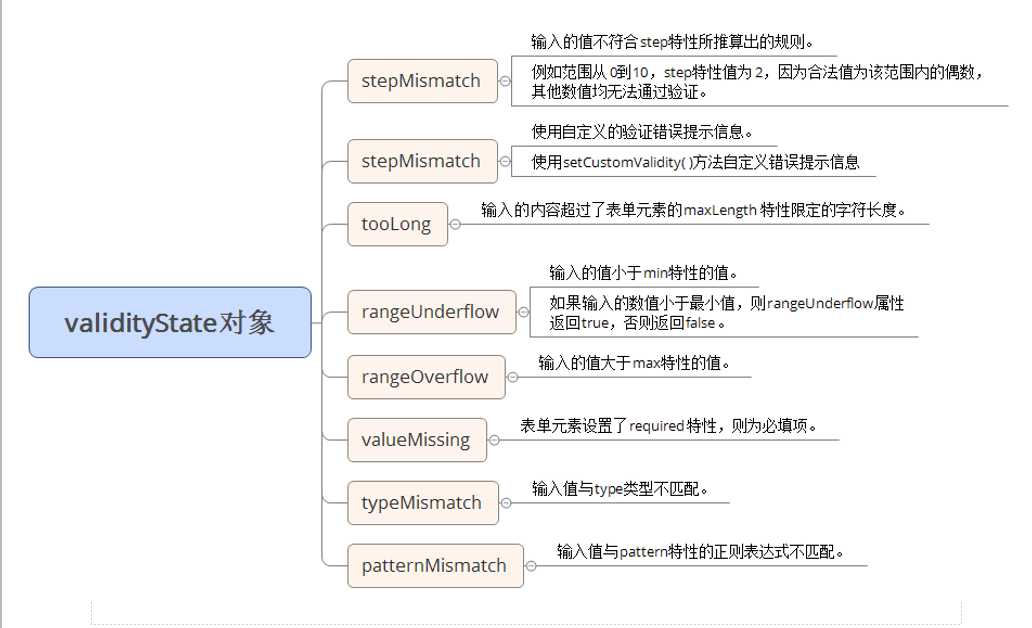
8.valibity属性
1.stepMismatch
2.customError
9.HTML5新增验证属性
1.placebholder 提示功能
2.require 规定输入域不能为空
3.pattern 规定验证input域的模式(正则表达式)
10.valibity属性回顾

标签:new 表达 style cas 使用 通配 ace inf 文本
原文地址:https://www.cnblogs.com/yangshuwen/p/13276090.html