标签:family ora nbsp one src org 需要 ejs 打开
我们先来了解一下react的基本概念和原理
一、react的基本概念
react是Facebook开发出的一款JS库,Facebook认为MVC无法满足他们的扩展需求
特点
1) react不使用模板
2) React不是一个MVC框架
3) 响应式
4) React是一个轻量级的js库
二、react原理:
1.虚拟DOM:react把DOM抽象成一个JS对象
2.diff算法: 1)虚拟DOM确保对界面上真正发生变化的部分进行实际的DOM操作
2)逐层次进行节点比较
三、react环境搭建
需要的文件:
安装React的前提条件是先安装node.js,下面我先把安装node.js的步骤大致说一下
先下载node.js 网址:https://nodejs.org/en/
下载成功之后,打开cmd查看node版本是否下载成功,看到node.js的版本就代表安装成功了

再在该目录中安装react,我的安装在和node同一个文件夹里面,我的react在pro里面

首先打开cmd,定位到要把react安装到的文件夹的位置
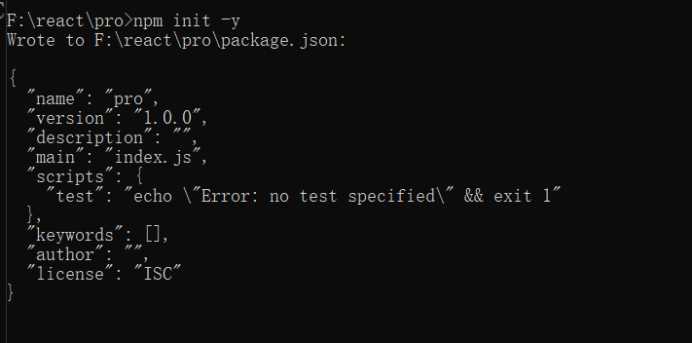
1.执行命令:npm init -y 创建package.json文件

对应的路径里面就多了个package.json文件

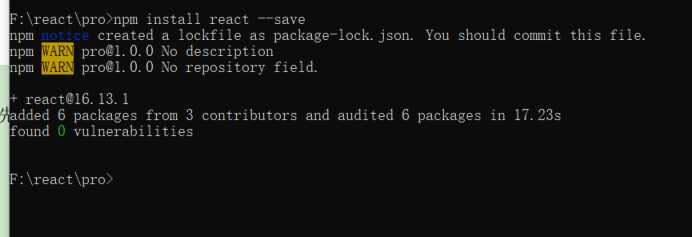
2.下载核心包react.js 使用命令:npm i react --save

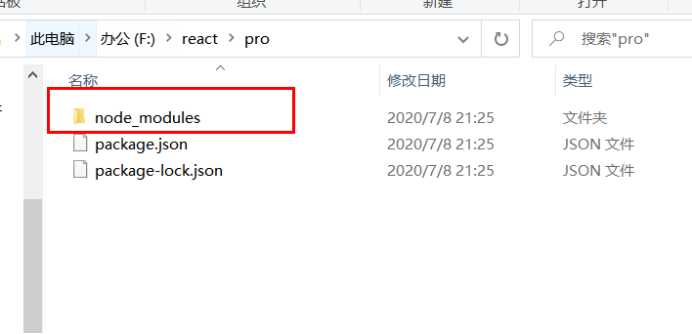
文件夹会多出来一个文件node_modules

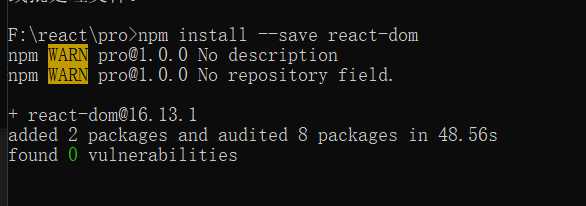
3. 下载DOM包
执行命令:npm install --save react-dom

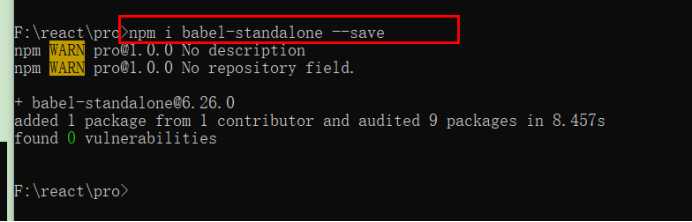
4.下载babel包,执行命令: npm i babel-standalone --save

5.下载成功以后可以编写第一个代码了
在环境目录中创建一个html文件

代码:

结果:

标签:family ora nbsp one src org 需要 ejs 打开
原文地址:https://www.cnblogs.com/maleijiejie/p/13284134.html