标签:安装 bsp res 属性 是你 在服务器 use bpa 获取
基于 vue (基本上是它听起来的样子) 来构造 electron 应用程序的样板代码。
该项目的目的,是为了要避免使用 vue 手动建立起 electron 应用程序。electron-vue 充分利用 vue-cli 作为脚手架工具,加上拥有 vue-loader 的 webpack、electron-packager 或是 electron-builder,以及一些最常用的插件,如vue-router、vuex 等等。
使用electron-vue可以将vue的项目打包成exe应用。
但是这种方式对于一开始使用electron-vue建立项目架构模板比较好,那样可以往上递增式的添加项目。
但是说如果说vue项目已经开发完成,并没有使用electron-vue来搭建项目模板,那么后期对于项目的
合并和迁移以及路径的修改等问题都是麻烦事。
所以如果说vue的项目已经搭建完成并能成功部署,可以使用如下方式。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
首先执行vue项目打包
npm run build

打包成功后

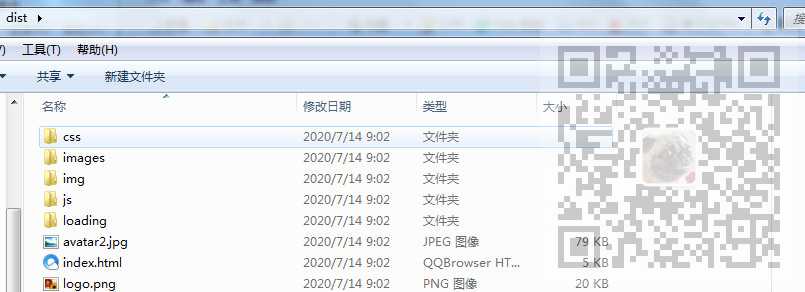
会在项目目录下生成dist目录。此目录就是打包之后的目录。

然后在dist目录下新建server.js
var express = require(‘express‘); var app = express(); const hostname = ‘12.12.12.12‘; const port = 8080; app.use(express.static(‘./‘)); app.listen(port, hostname, () => { console.log(`Server is running `); });
注意要把这里的hostname改为要部署的服务器的ip,这里的12.12.12.12是随便填写。
切记要修改为自己服务器的ip。
主要这里也不能用localhost。
然后登录到Windows Server 服务器上,找一个磁盘目录。将整个dist目录复制到服务器上。
注意这里新建server.js的目的是为例使用node的express作为服务器去启动项目。
如果不想用express还可以使用tomcat、nginx、IIS等。
这里以使用express为例。
首先需要在服务器上安装node。
然后在服务器上的dist目录下打开命令行,使用npm 安装express
npm install express

安装express成功后启动服务
node server

注意这里启动的ip为localhost,正常应该是你在server.js中设置的ip。这里只是为了演示用。
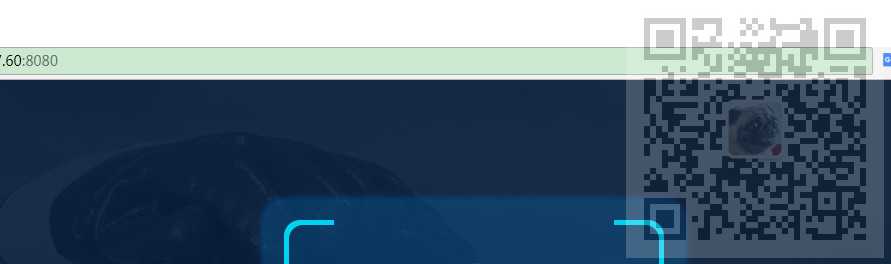
然后在确保你服务器的防火墙和8080端口没有问题后就可以在浏览器中通过
http://你的IP:8080/index.html
来进行访问服务器上的项目

项目部署成功后下面就考虑套一层桌面程序的壳。
对于桌面程序的开发,做的较好的是C#的Winform开发。
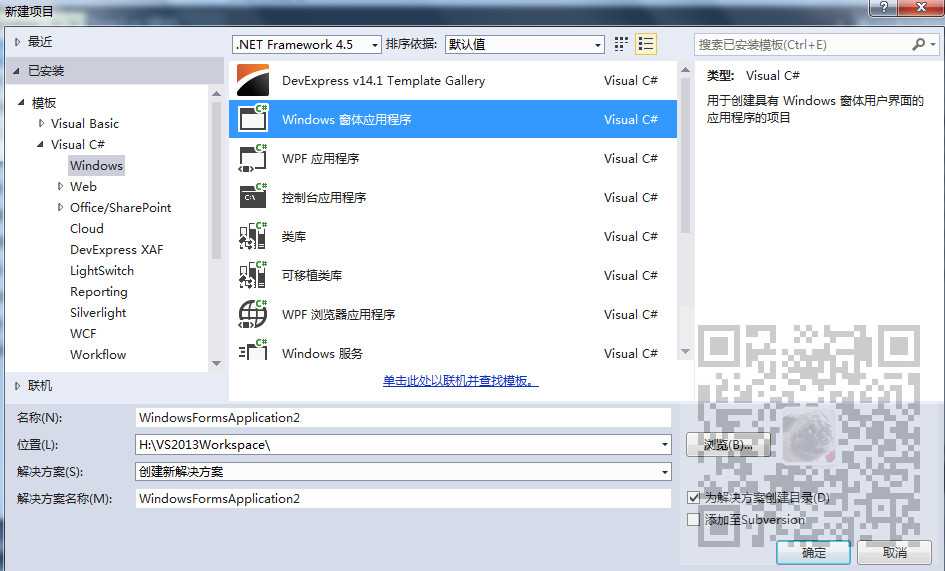
所以打开Visual Studio -文件-新建项目-Winform桌面程序应用

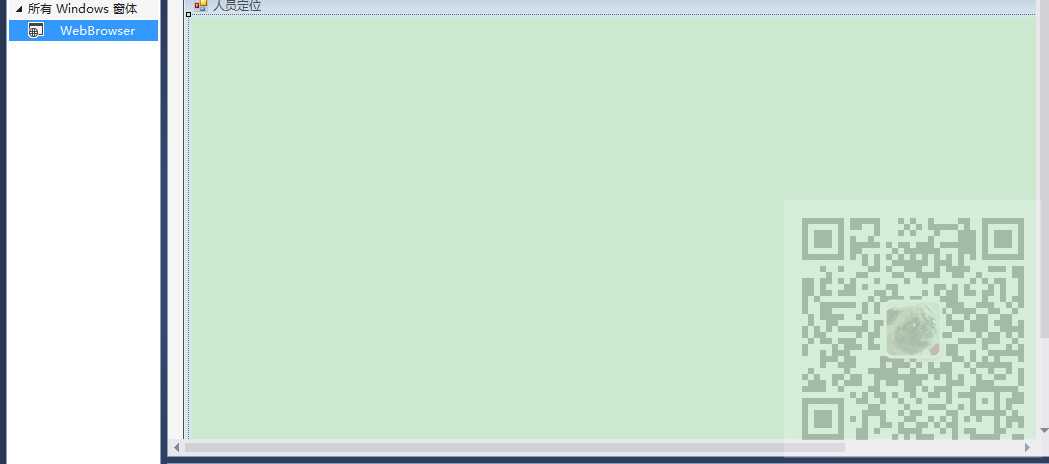
然后在form1的设计页面中找到工具箱中的WebBrowser控件,拖拽到窗体中

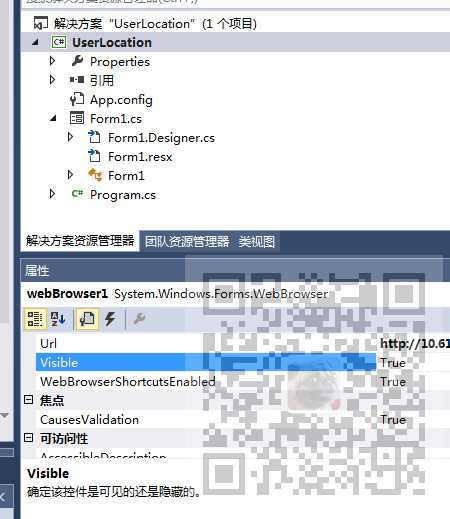
然后右击WebBrower控件选择属性,设置其URL属性为你上面部署的项目的url

然后将项目设置为release

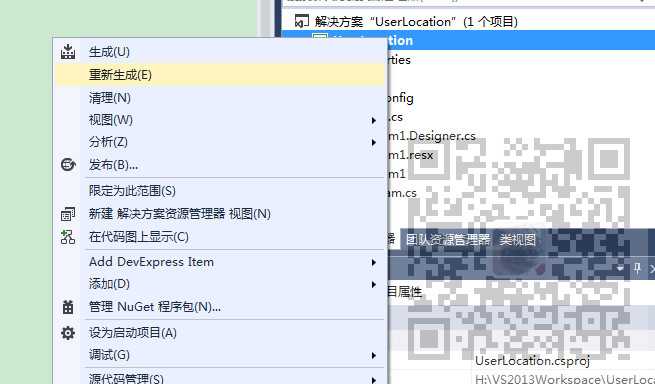
然后在解决方案资源管理器右击项目-重新生成

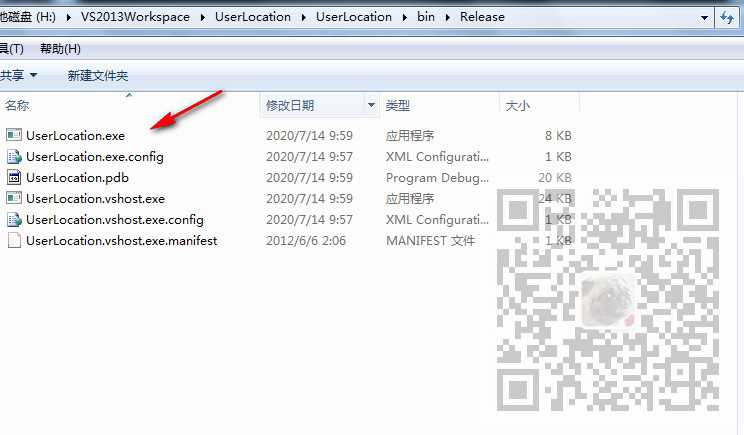
然后来到项目目录下的bin/release下的exe文件就在这里

双击这个exe文件

Vue项目打包成桌面程序exe除了使用electron-vue你还可以这样
标签:安装 bsp res 属性 是你 在服务器 use bpa 获取
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/13298182.html