标签:完成 cli false rip 应用 orm 提高 模块 slot
在前面随笔《循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理》中介绍了用户管理模块的内容,包括用户列表的展示,各种查看、编辑、新增对话框的界面处理和后台数据处理操作,本篇随笔继续深化Vue + Element权限管理模块管理的内容,介绍组织机构和角色管理模块的处理,通过组织机构和角色管理模块的介绍,使得我们了解界面组件化模块的开发思路和做法,提高我们界面设计的技巧,并减少代码的复杂性,提高界面代码的可读性,同时也是利用组件的复用管理。
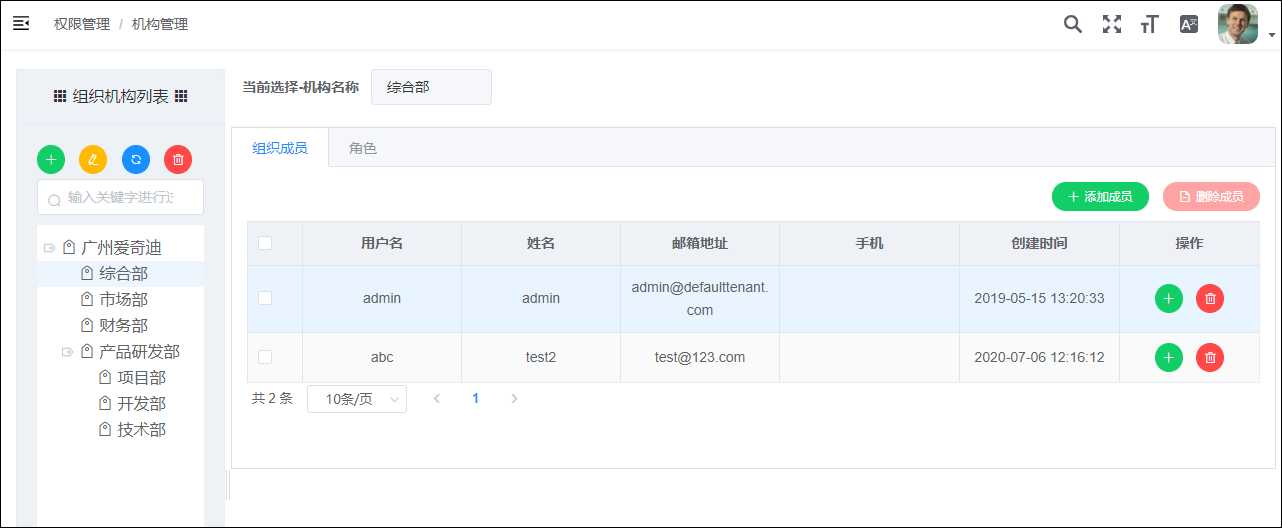
组织机构管理模块界面如下所示,包括组织机构的成员管理和角色管理,在ABP基础领域里面,组织机构可以包含0到多个成员,也可以包含0到多个角色,因此界面设计如下所示。


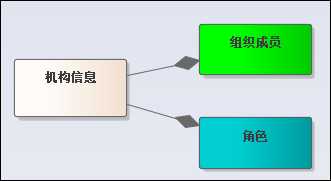
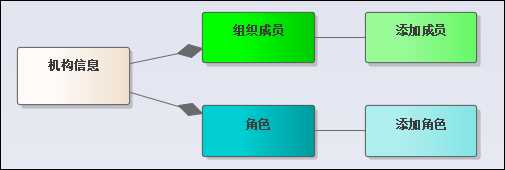
在对象UML的图例中,应该是如下所示的效果图,组织机构包含组织成员和角色的内容。

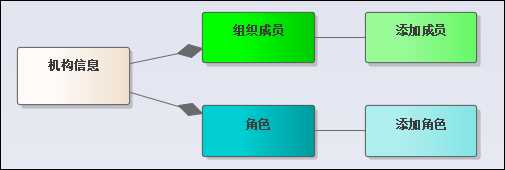
在界面上,组织成员还需要添加成员的功能,同理角色也需要添加角色的处理,如下UML图示。

由于添加成员也是一个界面功能,一般情况下,如果我们放在一个页面里面,可能会增加代码量,增加代码维护难度和降低可读性,因此我们可以考虑把这些添加成员、添加角色的操作放在一个独立的组件模块里面进行设计,然后在主页面中引用组件即可。
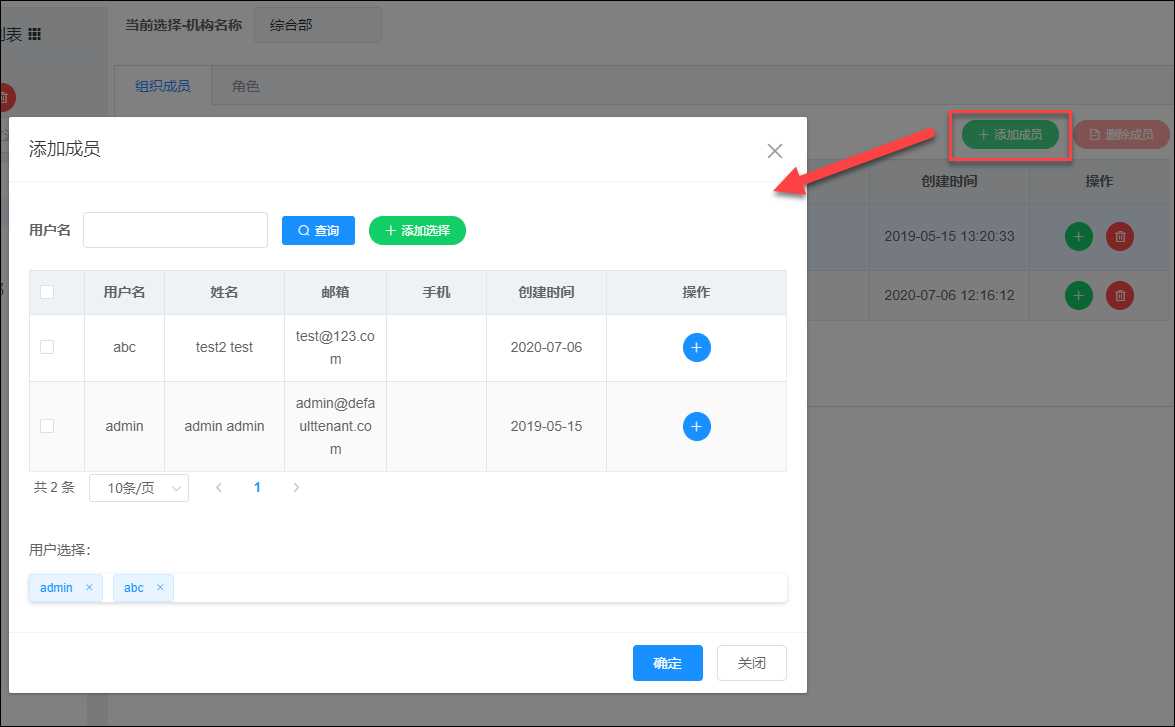
组织机构添加成员的界面是弹出一个对话框,然后在其中查询选择系统用户列表,确认即可完成添加成员操作。

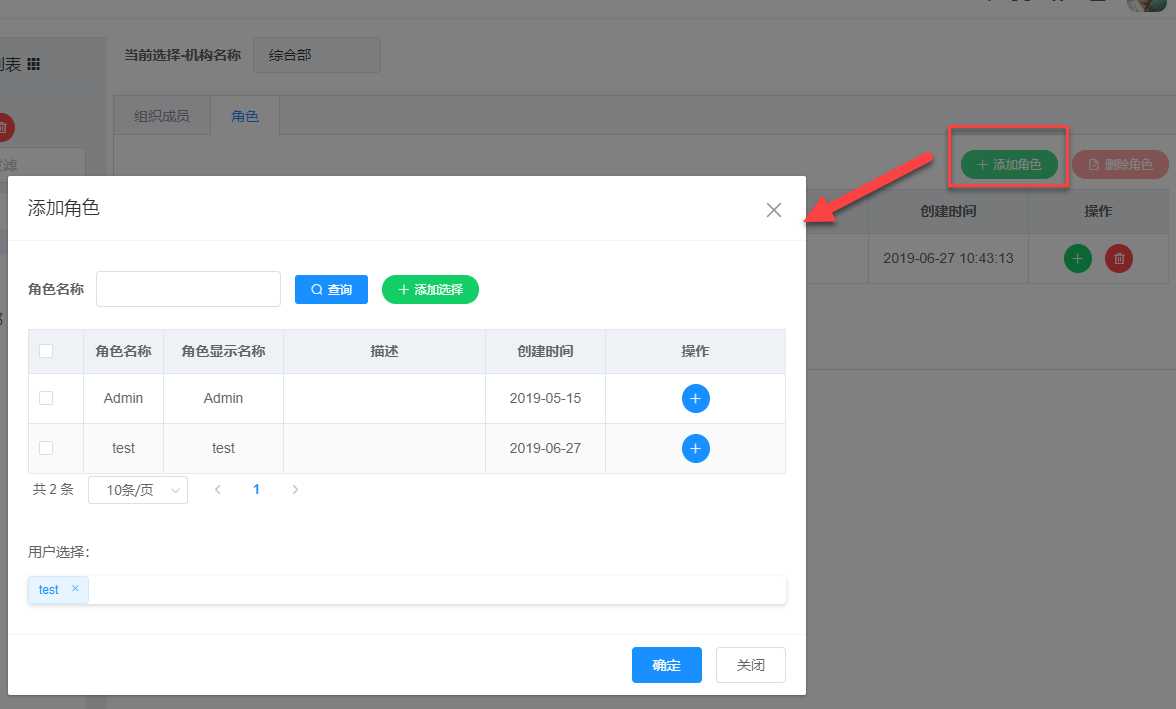
对于添加角色操作,也是类似的处理,把它们的逻辑和界面处理,封装为一个独立的界面组件,这个在Vue+Element是非常方便的,也是常用隐藏复杂性的做法。添加角色界面效果如下所示,弹出对话框中选择系统角色,确认添加到对应的组织机构即可。

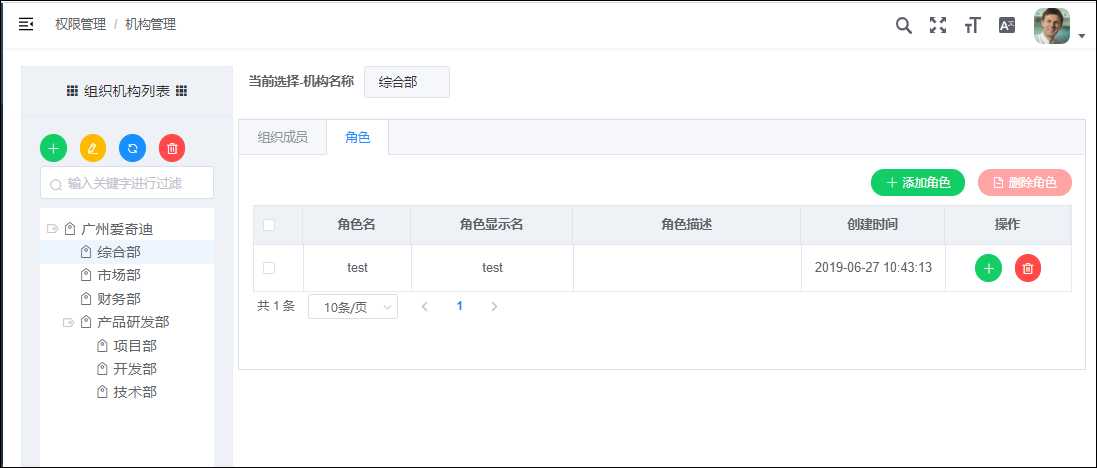
角色管理首先也是以列表展示系统角色的内容,如下界面所示。

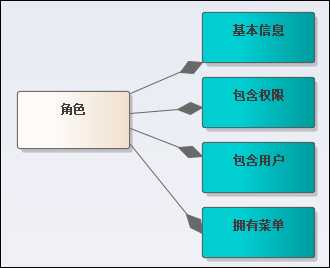
其中每个角色,除了包含基本信息外,还会包含拥有的权限(功能控制点)、包含用户,以及拥有的菜单,其中权限是用来控制界面元素,如操作按钮的显示的,而拥有的菜单,则是用户以指定账号登录系统后,获得对应角色的菜单,然后构建对应的访问入口的。
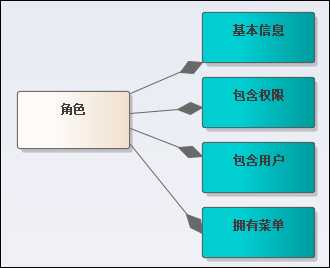
角色界面模块UML类图如下所示。

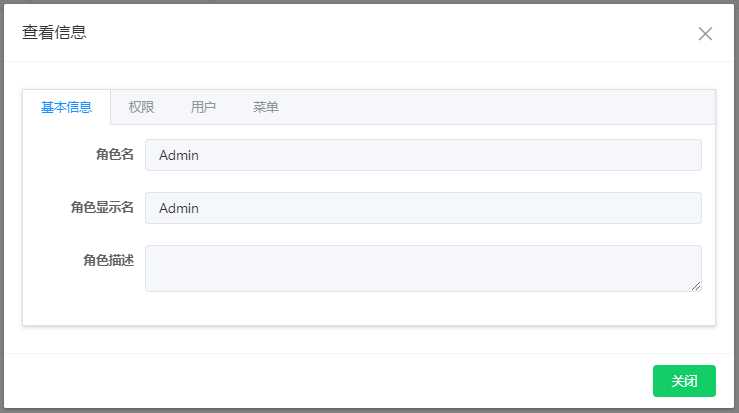
那么对应界面元素上,我们就应该以不同的Tab来展示这些信息,如下所示。 其中可以看到不同的Tab显示不同的内容。

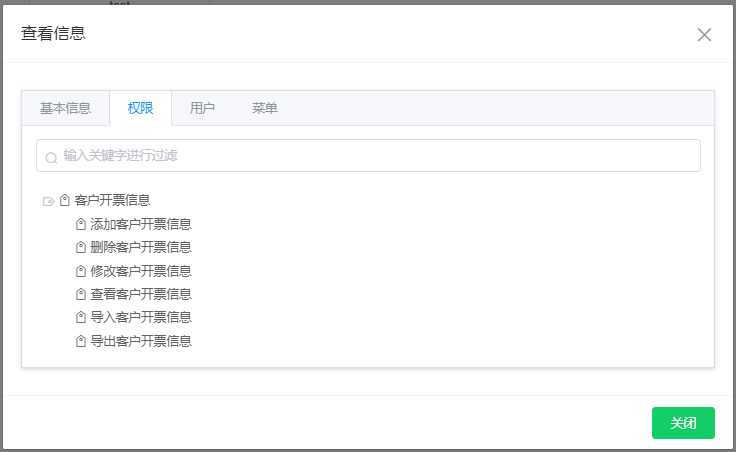
角色包含的权限如下所示

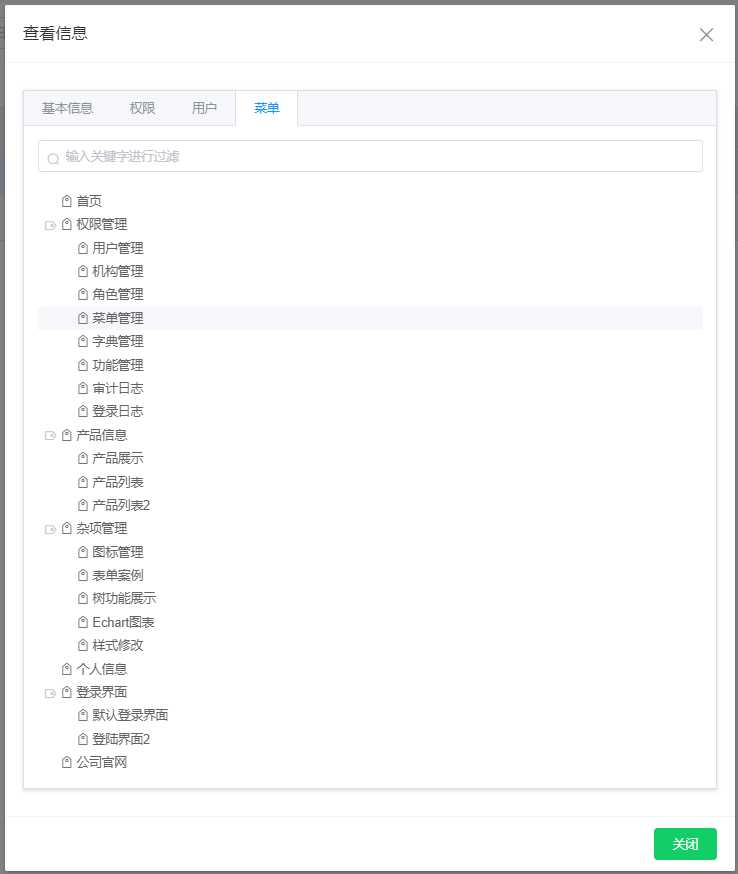
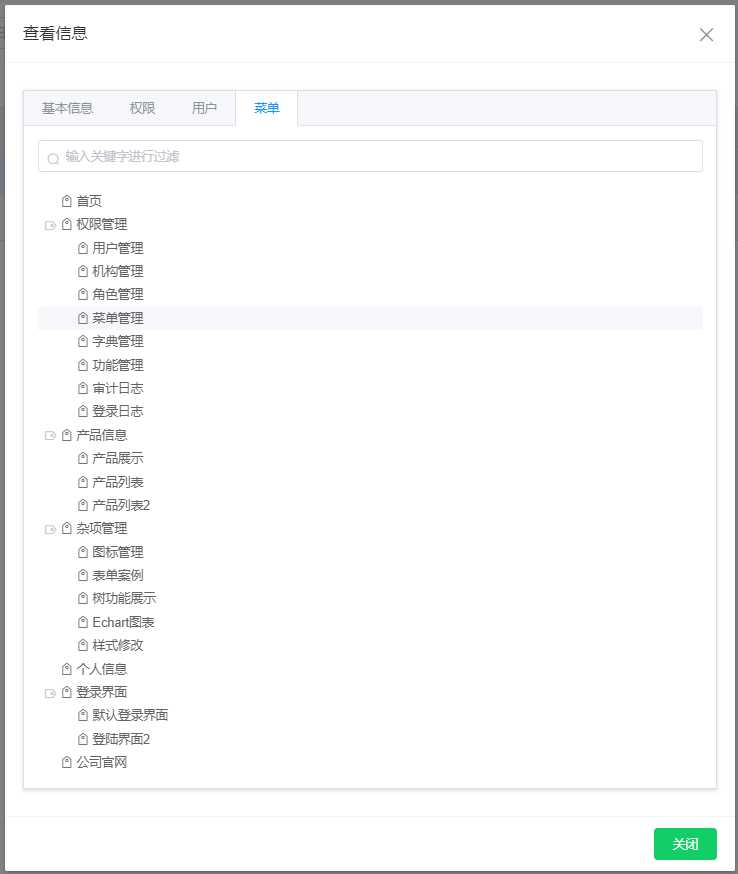
其中拥有的菜单也是一个树形列表,和权限类似,如下界面所示。

上面几个图是查看界面的内容,而添加或者编辑角色,则需要对树形列表进行勾选操作,以便为角色选择对应的权限和拥有的菜单权限。
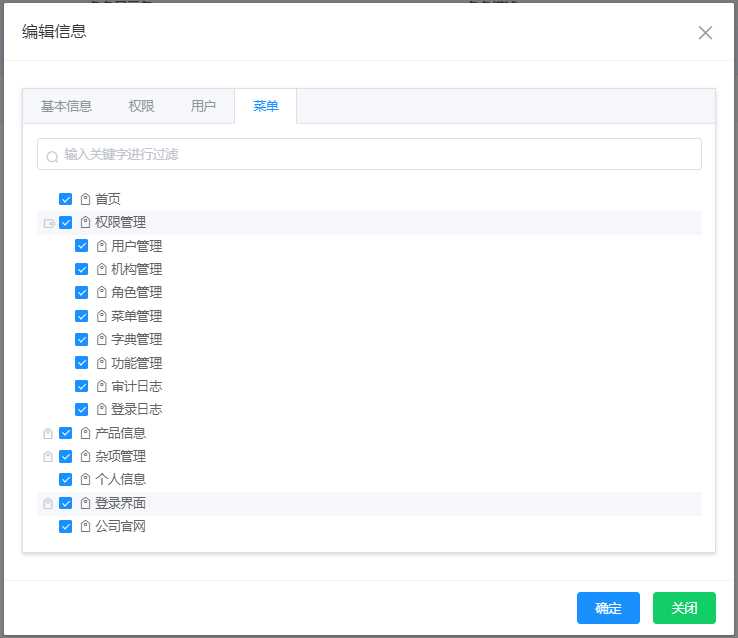
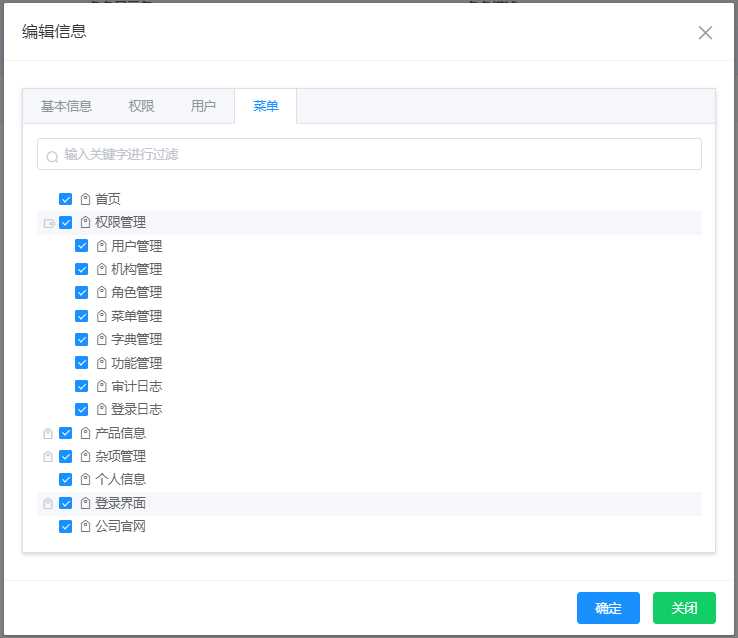
我们以菜单权限为例,编辑角色信息的时候,对应的树形列表应该可以勾选,确认后把勾选的用户选择提交到后台保存处理。

上面模块中,涉及到多个页面内容的处理,如果把所有的内容全部放在一个页面里面,页面内容和JS的逻辑代码将会比较臃肿,难以维护,增加编辑界面代码的难度。
其实界面设计,也是可以以UML的类图为规则,一个业务界面一个组件的方式来构建界面,而界面组件可以在多个地方重用,有时候可以设计不同的属性来区分即可。
我们回到组织机构里面添加成员和添加角色的操作UML图。

其中添加成员、添加角色,涉及界面的列表数据展示以及对应的添加展示操作,独立一个界面还是比较方便的,而且添加成员 ,在角色维护模块里面也需要用到,那么可以兼容两个场景来设计组件模块。
完成添加成员、添加角色的界面组件后,我们就可以在组织机构界面里面引入使用。

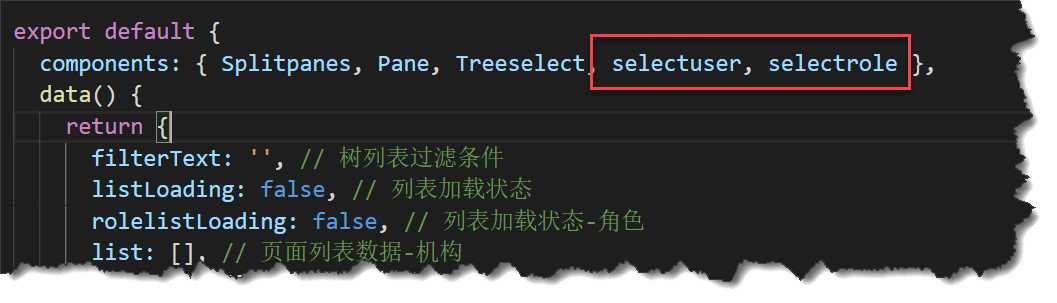
接着加入对应的组件集合里面即可。

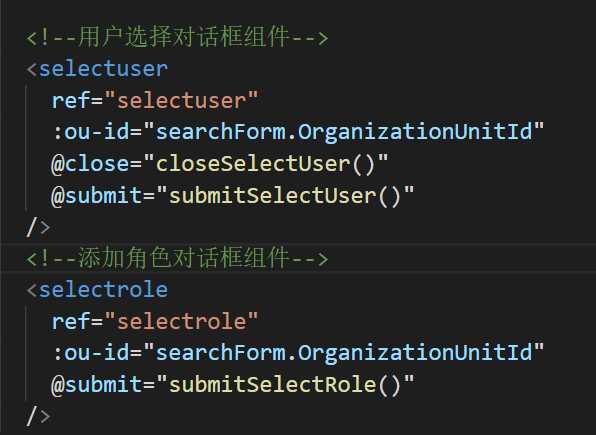
然后在界面部分加入对应的组件呈现代码,如下所示。

有了这些准备,我们就可以在需要触发界面显示的时候,调用代码展示对应的对话框界面组件即可。
addUser() { // 显示添加成员对话框
var ouid = this.searchForm.OrganizationUnitId
if (!ouid || typeof (ouid) === ‘undefined‘) {
this.msgError(‘请先选择组织机构!‘)
return
}
this.$refs.selectuser.show()
},
addRole() { // 显示添加成员对话框
var ouid = this.searchForm.OrganizationUnitId
if (!ouid || typeof (ouid) === ‘undefined‘) {
this.msgError(‘请先选择组织机构!‘)
return
}
this.$refs.selectrole.show()
},
对于角色模块也是类似,我们尽可能设计更多可以重用的界面模块,减少主模块页面代码,并提高组件的复用率。
之前介绍过,角色界面模块UML类图如下所示。

我们也可以依据这个来对模块的内容进行划分,不同业务设计不同的界面组件,最后整合一起使用即可。

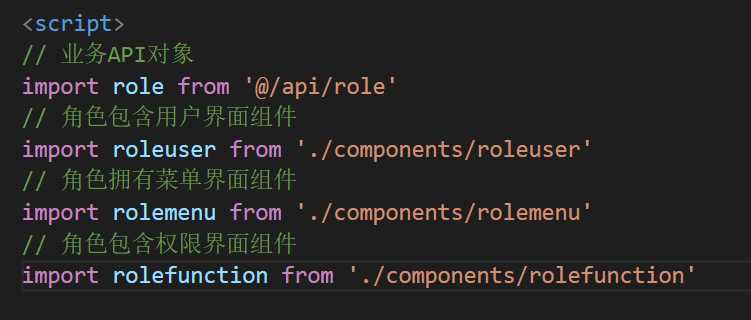
这样我们查看角色详细信息的时候,界面代码就可以减少很多,只需要引入对应的界面组件即可,如下代码所示。
<el-dialog title="查看信息" :visible="isView" :modal-append-to-body="false" @close="closeDialog"> <el-col> <el-tabs value="basicPage" type="border-card"> <el-tab-pane name="basicPage" label="基本信息"> <el-form ref="viewForm" :model="viewForm" label-width="120px"> <el-form-item label="角色名"> <el-input v-model="viewForm.name" disabled /> </el-form-item> <el-form-item label="角色显示名"> <el-input v-model="viewForm.displayName" disabled /> </el-form-item> <el-form-item label="角色描述"> <el-input v-model="viewForm.description" type="textarea" disabled /> </el-form-item> </el-form> </el-tab-pane> <el-tab-pane name="permitPage" label="权限"> <rolefunction ref="rolefunction" :role-id="selectRoleId" /> </el-tab-pane> <el-tab-pane name="userPage" label="用户"> <roleuser ref="roleuser" :role-id="selectRoleId" :can-add="false" :can-delete="false" /> </el-tab-pane> <el-tab-pane name="menuPage" label="菜单"> <rolemenu ref="rolemenu" :role-id="selectRoleId" /> </el-tab-pane> </el-tabs> </el-col> <div slot="footer" class="dialog-footer"> <el-button type="success" @click="closeDialog">关闭</el-button> </div> </el-dialog>
上面着重部分就是引入对应的界面组件,这样在编辑界面里面,我们依旧可以重用这部分的界面组件,界面组件的界面内容展示控制是内处理的,我们在主界面不用管理,非常方便。
角色查看详细界面效果如下所示。

角色的编辑界面代码如下所示。
<el-dialog title="编辑信息" :visible="isEdit" :modal-append-to-body="false" @close="closeDialog"> <el-col> <el-tabs value="basicPage2" type="border-card"> <el-tab-pane name="basicPage2" label="基本信息"> <el-form ref="editForm" :rules="rules" :model="editForm" label-width="120px"> <el-form-item label="角色名"> <el-input v-model="editForm.name" /> </el-form-item> <el-form-item label="角色显示名"> <el-input v-model="editForm.displayName" /> </el-form-item> <el-form-item label="角色描述"> <el-input v-model="editForm.description" type="textarea" /> </el-form-item> </el-form> </el-tab-pane> <el-tab-pane name="permitPage2" label="权限"> <rolefunction ref="rolefunction2" :showcheck="true" :role-id="selectRoleId" /> </el-tab-pane> <el-tab-pane name="userPage2" label="用户"> <roleuser ref="roleuser2" :role-id="selectRoleId" :can-add="true" :can-delete="true" /> </el-tab-pane> <el-tab-pane name="menuPage2" label="菜单"> <rolemenu ref="rolemenu2" :showcheck="true" :role-id="selectRoleId" /> </el-tab-pane> </el-tabs> </el-col> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="saveEdit()">确定</el-button> <el-button type="success" @click="closeDialog">关闭</el-button> </div> </el-dialog> </div>
角色的编辑界面效果如下所示。

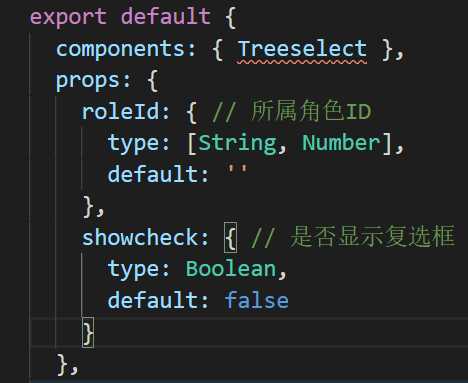
在界面组件模块里面,如果我们需要接受父组件或界面调用的时候,传入参数使用Props来定义即可。

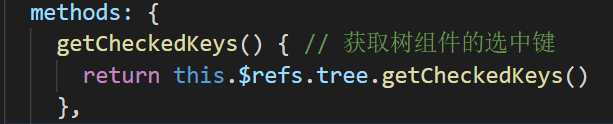
而如果需要组件返回对应的内容,如勾选树列表的选项,那么我们在组件定义中设计一个函数用来返回组件的内容即可。

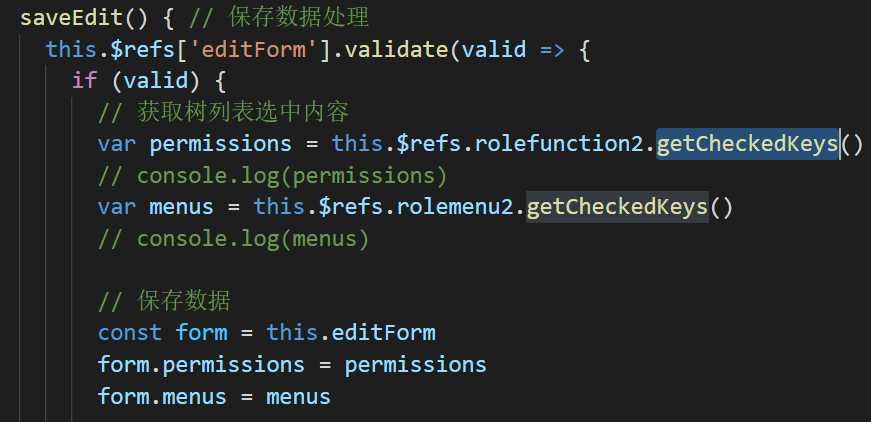
这样我们在父窗口或者父组件中就可以获得子组件的数据了。

通过上面的介绍,我们应该理解到,尽可能按界面展示业务逻辑来区分不同的组件模块,可以极大降低主界面的维护复杂性,而且界面组件也是内聚处理的,因此使用的时候也是非常方便。
通过设计不同的界面组件,我们可以组织起来更加强大的界面展示,而并不影响维护的比便利性,这个就是模块化处理的优势所在。
为了方便读者理解,我列出一下前面几篇随笔的连接,供参考:
循序渐进VUE+Element 前端应用开发(1)--- 开发环境的准备工作
循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Store和View的使用
循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理
循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用
循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
循序渐进VUE+Element 前端应用开发(9)--- 界面语言国际化的处理
循序渐进VUE+Element 前端应用开发(11)--- 图标的维护和使用
循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理
循序渐进VUE+Element 前端应用开发(13)--- 前端API接口的封装处理
循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理
循序渐进VUE+Element 前端应用开发(16)--- 组织机构和角色管理模块的处理
循序渐进VUE+Element 前端应用开发(16)--- 组织机构和角色管理模块的处理
标签:完成 cli false rip 应用 orm 提高 模块 slot
原文地址:https://www.cnblogs.com/wuhuacong/p/13293893.html