标签:update 导航 功能 src 文件夹 hold sub log lis
重新编写了上一次的那个半成品。
这次编程的任务是编写一个小程序能够成功实现未注册用户进入小程序时的注册功能,注册过的用户进入小程序后可以修改用户信息的功能。
首先描述一下这样功能的大致流程:
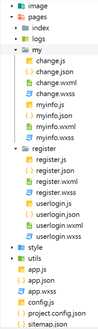
首先建好需要的Page吧,反正早晚都得建,最后建好的界面图:

并且导入WeUI样式包(就是文件夹style,如何导入请看我的上一个小程序开发随笔或者网上搜索)
一、确定后端接口地址,并且设置全局的配置文件。
config.js代码如下:
var apiUrl="https://zjgsujiaoxue.applinzi.com/index.php/Api" var appID="wxf721e37fc9199f11" var config={ apiUrl, appID, wxUrl:`${apiUrl}/Weixin/`,//字符串拼接 userUrl:`${apiUrl}/User/` }; module.exports=config //对外暴露的接口,也就是定义的三个变量只对外开放config
这里调试中出现的错误总结:一开始我在var后的一条语句后加了逗号(没有直接报错),原来,在javaScript文件中,语句之间可以用分号或者换行来表示,js文件里直接定义的变量可以用=来复制,但在变量里面得用:来复制。
二、完成用户刚进入小程序时通过wx.login和wx.request两个接口获得并储存该用户的唯一的标识符openid以及用户的相关信息。
首先先调用配置文件中的接口地址,用require方法可调用其它文件中的变量,但是调用的文件地址必须是相对地址:
const wxUrl=require(‘./config.js‘).wxUrl const userUrl=require(‘./config.js‘).userUrl const appID=require(‘./config‘).appID
文件的onLoad函数代码:
wx.login({ success: res => { //res是wx.login返回的结果,里面储存了code,errNsg // 发送 res.code 到后台换取 openId, sessionKey, unionId console.log(‘res‘,res) wx.request({ url: wxUrl+‘code_to_openidv2‘, data:{ ‘code‘:res.code, ‘from‘:appID }, success:function(res1){ console.log(‘res1‘,res1) wx.setStorageSync(‘test_openid‘, res1.data.openid)//将openid存入缓存,key为test_openid wx.request({//再次请求是为了获得该用户在后台中的信息,根据openid获得具体信息 url: userUrl+‘getInfo‘, data:{ ‘openid‘:res1.data.openid }, success:function(res2){ console.log(‘res2‘,res2) wx.setStorageSync(‘userinfo‘, res2.data.data) }, fail:function(){ console.log(‘error and res11‘,res1) } }) if(!res1.data.is_register){//如果没有注册过 wx.showModal({//跳出模态弹窗 title:‘提示‘, content:‘请先注册‘, confirmText:‘确定‘, success:function(){ wx.navigateTo({//跳入授权页面 url: ‘/pages/register/userlogin‘, }) } }) } else{ // wx.navigateTo({//跳入授权页面 // url: ‘/pages/register/userlogin‘, // }) } } }) } })
后面的弹性浮窗我无法显示,因为我早就注册过,后台已经有我的信息,且我无法删除。
三、先在授权页面请求获得该用户的微信号相关权限,然后进入注册页面。
这个页面的功能就是刚打开一个项目时给你的默认的index页的功能,只需要稍微调整一下。具体代码就不展开了,我上一个随笔“WeChat小程序开发(三)”有,也可以看我的GIT。
四、在注册页面判断用户是否写全注册信息,若写全并提交则用wx.request将信息保存进后台,成功后跳转到主页。
这个代码我也没有怎么更改过,和上一个随笔的程序的代码基本一样的,要变也是将请求时的接口地址引用了配置文件而已。
五、主页和用户个人信息页面用tarbar绑定,点击个人信息页面的图标可以跳转进个人信息页面。
tarbar的使用我在这一系列的第一个随笔就讲过了,是个比较简单的导航条功能,但是我今天发现了它的很多限制,比如说无法用 wx.navigateto 或者用 wx.redirectto 去实现页面的跳转(我试过都不行,但是在在mooc上这门课提供的代码中是可以用后者成功实现跳转到tabbar定义过的页面的,可是我上网查资料又说是无法使用上面两个跳转,最后我用了 wx.showTab 来实现页面的跳转。tabBar在app.json的代码如下:
"tabBar":{ "list":[{ "pagePath":"pages/index/index", "text":"主页", "iconPath":"images/index1.png", "selectedIconPath":"images/index.png" }, { "pagePath":"pages/my/myinfo", "text":"我的", "iconPath":"images/my1.png", "selectedIconPath":"images/my.png" } ] },
六、从后台读取个人信息并展示,并提供修改信息的跳转地址。
这里绝大部分的代码都和上一个随笔中提供的一样,只是在组件上加了跳转的代码 url="./change?changewhat=tel" ,这里懈怠了一个参数是changewhat,参数的值是”tel”。
七、点击修改后进入修改页面并且实现修改功能。
change.wxml的代码如下,主要是用了WeUI的样式来实现简单的修改用户信息功能。
<view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__bd"> <input class="weui-input" placeholder="{{placeholder}}" value="{{value}}" bindchange=‘valuechange‘/> </view> <view class="weui-cell__ft"> <view class="weui-vcode-btn" bindtap="submit">保存</view> </view> </view> </view>
change.js代码如下,其实这个修改信息的功能和注册信息时用到的借口一样,都是要将修改过的信息作为请求的参数传递到后台。
const userUrl=require(‘../../config.js‘).userUrl Page({ /** * 页面的初始数据 */ data: { placeholder:‘‘, value:‘‘, userinfo: wx.getStorageSync(‘userinfo‘), infoArray:{ name:‘姓名‘, tel:‘手机号‘, school:‘学校‘, num:‘学号‘, enter_year:‘入学年份‘ }, tmp:‘‘, changeWhat:‘‘ }, valuechange:function(res){ this.setData({ tmp:res.detail.value }) }, submit:function(){ if(this.data.tmp ==‘‘){ wx.showToast({ title: this.data.infoArray[this.data.changeWhat]+‘不能为空‘, icon: ‘none‘ }) return } if(this.data.tmp == this.data.userinfo[this.data.changeWhat]){ wx.navigateBack() }else{ wx.request({ url:userUrl+‘updateInfo‘ , data:{ openid:wx.getStorageSync(‘test_openid‘), change:this.data.changeWhat, value:this.data.tmp }, success: res =>{ console.log(‘ok?‘) if(res.data.success){ this.data.userinfo[this.data.changeWhat] = this.data.tmp, wx.setStorageSync(‘userinfo‘, this.data.userinfo), wx.navigateBack() }else{ wx.showToast({ title: ‘修改失败‘, icon:‘none‘ }) wx.navigateBack() } } }) } }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options.changewhat) this.data.userinfo = wx.getStorageSync(‘userinfo‘), console.log(options) this.setData({ placeholder:‘请输入‘+ this.data.infoArray[options.changewhat], value: this.data.userinfo[options.changewhat], changeWhat:options.changewhat }) console.log(‘this.data.changewhat‘,this.data.changeWhat) wx.setNavigationBarTitle({ title: ‘修改‘ + this.data.infoArray[options.changewhat], }) },
未完成的功能或bug:
1.用户信息中未显示头像(懒吧)
2.不知为何用户信息中有些信息能呈现,有些信息不能呈现。有可能是我还不够仔细,把一些函数变量周某个字母例如大小写的给弄错了。
总结:一定要细心!一定要细心,今天在好几个地方徘徊好久,最后发现都是因为变量前后不统一导致的!比方说明明存入缓存的key是userinfo,后面调用却调用了userInfo,明明前面设置的参数是changewhat,后面在js中调用的参数确是changeWhat,配置文件中不小心写错成uwerUrl,后面调用时却调用了userUrl,这样的错误编译器根本不知道啊,在密密麻麻的代码中我总是去找逻辑错误了啊根本没想到是这种小错误。上一次的散文并没有实现这个程序应该有的功能,这次基本上实现了。
并且调试的过程中应该多次调用console.log接口,可以及时发现你的问题停在哪一步。
<详细代码请查看我的Git标签:update 导航 功能 src 文件夹 hold sub log lis
原文地址:https://www.cnblogs.com/SixteenTime/p/13324488.html