标签:location http cat org const 影响 -- 控制 code

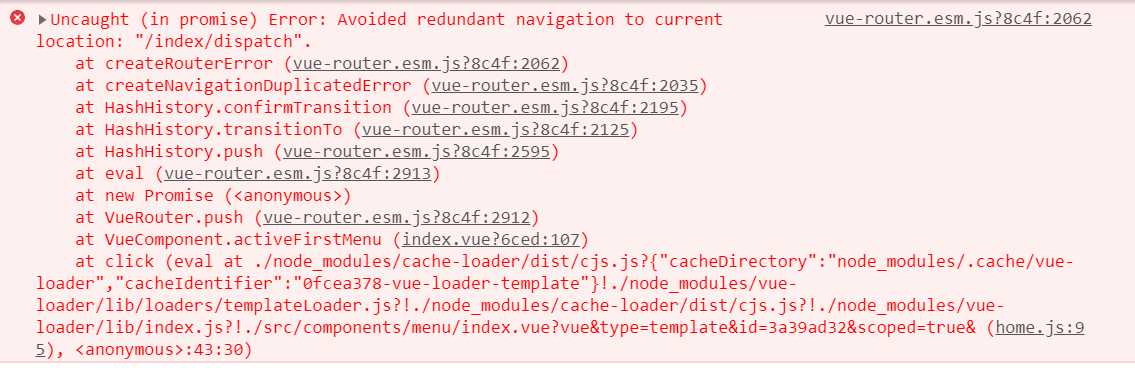
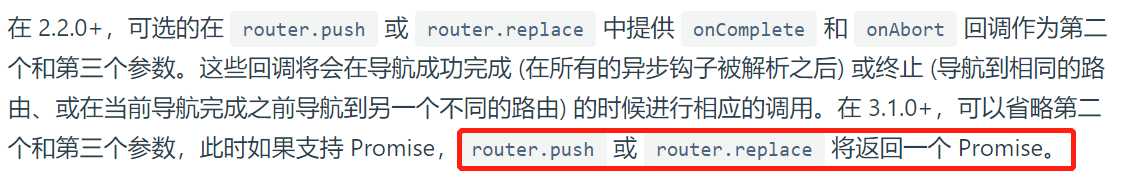
虽然不影响使用,但问题还是要解决的。于是,查文档,注意到 vue-router 文档中有这样一段话,

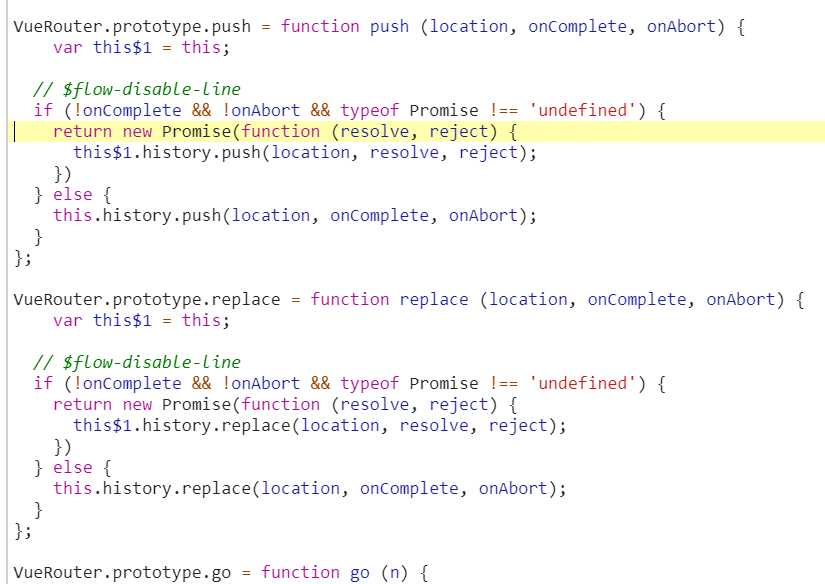
即:vue-router@3.1.0 以后,回调函数返回的是 promise。所以如果没有捕获到错误,就没有回调函数,这时错误信息就会交给全局的路由错误处理,因此控制台始终会出现如上图的错误。提示错误的源码如下:

so ... ....
第一种解决办法:降低vue-router的版本在@3.1.0以下
npm i vue-router@3.0 --S
第二种方法:在router.push的时候捕获异常
this.$router.push(path) .catch(err=> err)
这个方法虽然会多写几句代码,但相比第一种方法不会受到固定版本的限制。
第三种方法:禁止全局的路由错误处理,在 router/index.js 添加如下代码:
// router/index.js 文件 ? const originalPush = VueRouter.prototype.push VueRouter.prototype.push = function push (location) { return originalPush.call(this, location).catch(err => err) } ? // 如果路由是router.place的,方法同理
综上还是推荐使用第三种方法的,如果这个方法还是不能解决问题,只能方法二或固定版本在3.1.0以下了。
Vue router / element 项目重复点击路由报错
标签:location http cat org const 影响 -- 控制 code
原文地址:https://www.cnblogs.com/dhui/p/13329316.html