标签:com htm 设置 地址 info 问题 tomcat服务器 项目资源 配置
1.静态网页局限性
1.无法实现搜索、购买、登录等交互功能
2.无法对静态内容页面的内容进行实时更新
2.动态网页
根据不同的输入(或操作),返回不同的网页
3.静态页面和动态页面的差距
静态页面无法与用户进行交互,动态页面可以进行交互
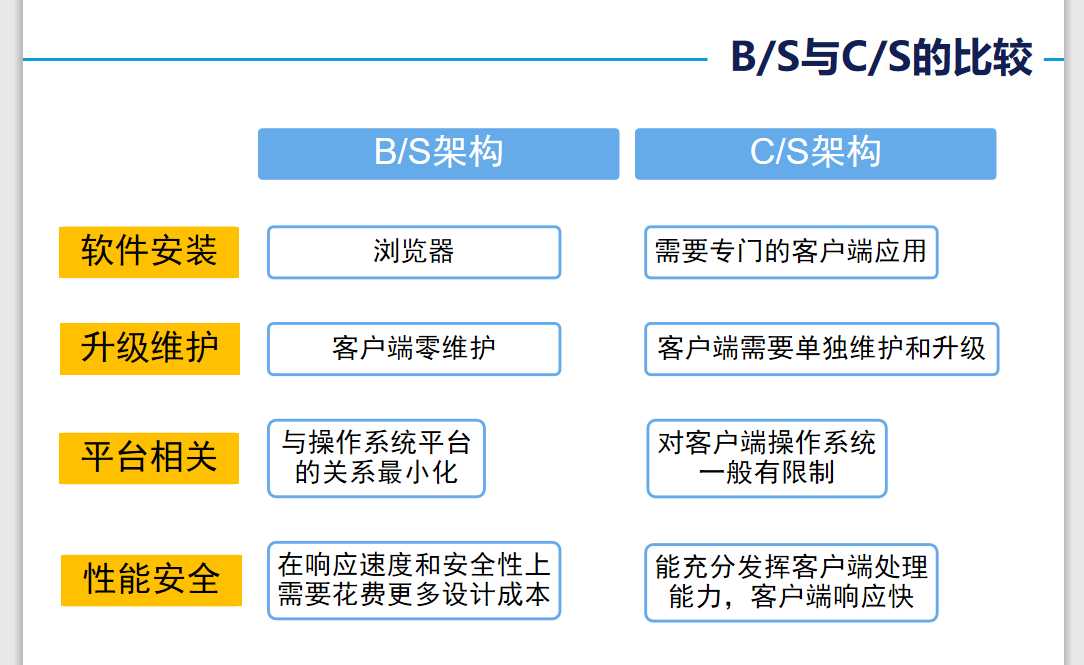
4.C/S与B/S的区别
C/S:需要安装,更新客户端软件需要花费大量时间,但是安装好之后使用时费流量少
B/S:不需要安装,直接在浏览器加载,加载时间较慢,需要快的网速

5.B/S工作原理
用户输入--发送请求信息--进入应用服务器--进入后端数据库服务器--返回信息给应用服务器--从服务器检索到信息返回给用户
6.http://localhost:8080/news/index.html
http 协议
localhost:zhujiIP地址
8080:服务器端口号(端口相当于是电线的接口)
index.html:项目资源地址
7.TomCat服务器
JSP/Servlet的容器 是一个开源项目


8.Tomcat使用说明
1.如果出现浏览器404或者跳转到了其他网页则是URL的设置问题,点击后面的文件修改地址为项目地址则可
2.如果出现在idea中无法运行则是端口号的问题 解决方式
1.修改Tomcat使用的端口号
2.修改占用8080端口进程的端口号
3.如果不能点击运行则是配置出现问题
9.http与https的区别
https是http的加强版,两者都为协议,但是https在http的基础上加强了保密性,对传输数据进行了加密
很多大型网站比如 淘宝、腾讯、百度等早已将协议改为了https
标签:com htm 设置 地址 info 问题 tomcat服务器 项目资源 配置
原文地址:https://www.cnblogs.com/duan-YF/p/13341370.html