标签:figure 第一步 html 输入 搭建 mamicode efi 添加 查看
我们再使用vue脚手架开发项目时,不可避免的涉及到多个环境来回切换接口调用地址的问题,在开发环境中可能会通过 ip 来访问后台接口,但是当项目上线后就要把对用的接口地址换成生产环境的地址,肯定不能再用 ip 来调用,因此我们每次打包发布的时候都要更改相关配置,非常痛苦,今天我们一起来通过代码的方式实现输入不同的命令自动配置不同的环境地址



// 引入 node 自带的操作文件的插件 fs const fs = require("fs") module.exports = { configureWebpack: () => { // writeFileSync 是写向文件写入内容的方法 // process.env 是vue的环境变量,是一个vue自带的固定的参数 // apiconfig 是在 package.json 中定义的一个变量名,可自定义 // trim() 是为了去掉自动加到变量值上的空格 fs.writeFileSync("./src/util/env.json", JSON.stringify({env: process.env.apiconfig.trim()})) } }

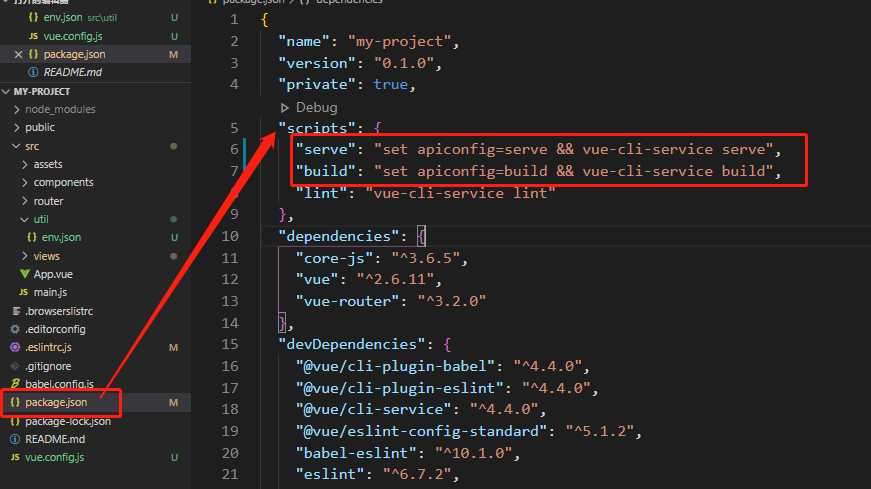
注意:apiconfig=serve 和 apiconfig=build 中间不能有空格,否则运行会报错,不信邪的朋友可以加上空格试一试;package.json 中定义的名称要和 vue.config.js 中取值的字段一致

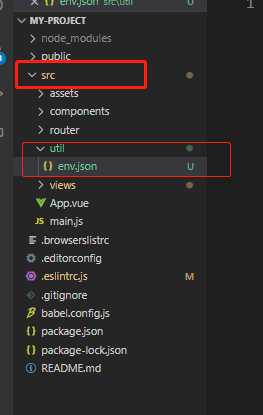
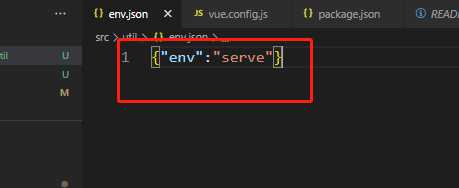
输入 npm run serve 后打开 env.json 后发现自动写入了内容

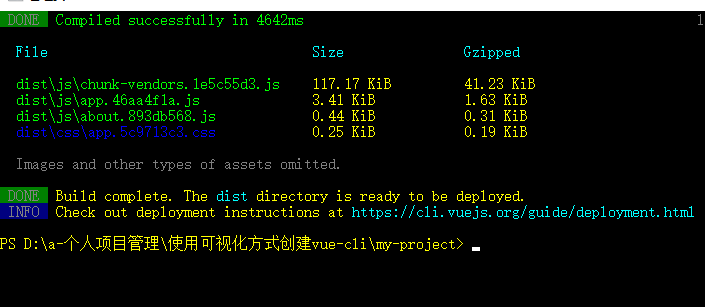
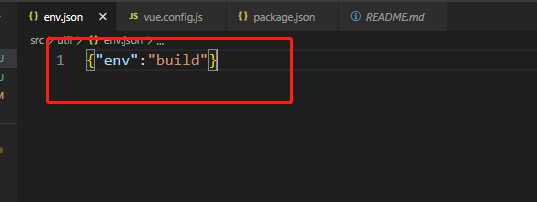
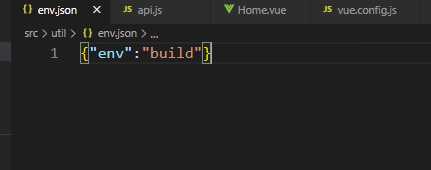
接着停掉项目输入 npm run build 再查看 env.json

查看 env.json 发现输入不同的命令,内容会自动改变


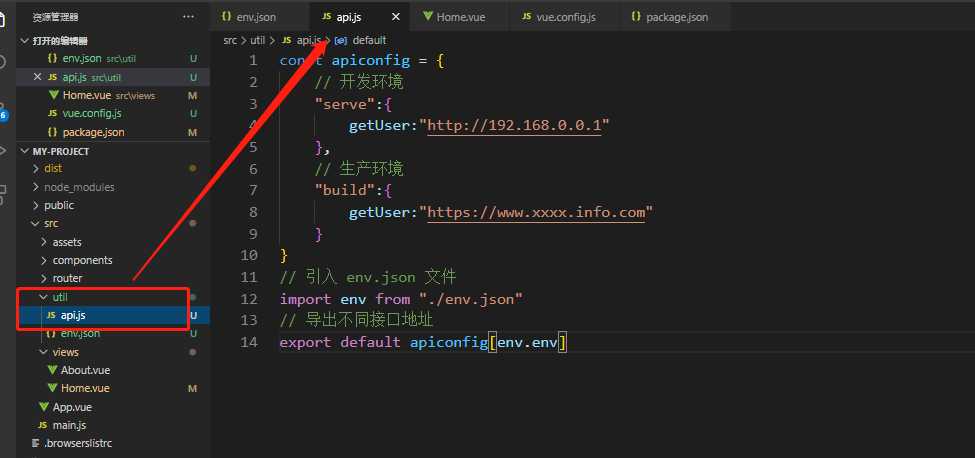
const apiconfig = { // 开发环境 "serve":{ getUser:"http://192.168.0.0.1" }, // 生产环境 "build":{ getUser:"https://www.xxxx.info.com" } } // 引入 env.json 文件 import env from "./env.json" // 导出不同接口地址 export default apiconfig[env.env]
实际开发中会有多个接口地址,为了演示只写一个,我们根据 env,json 文件中的env值自动导出不同的环境的接口地址

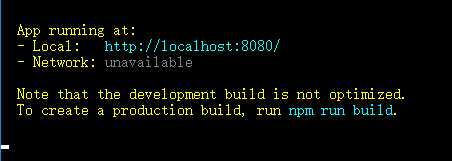
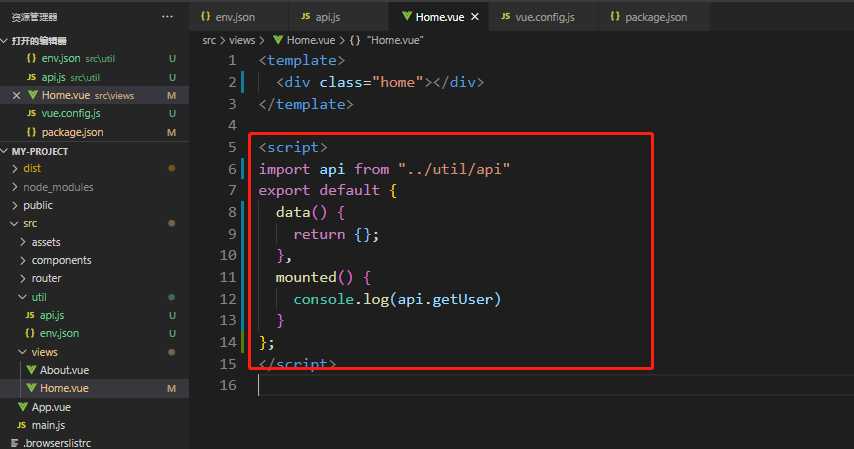
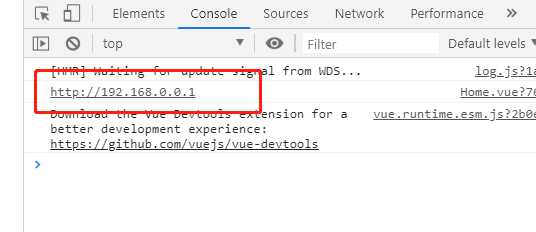
通过 npm run serve 启动项目后,控制台打印如下

发现是开发环境的地址,接着手动修改 env.json 文件中 env 的值,改为 build,然后刷新页面


我们发现,在页面中打印同一个变量,会随着 env.json 的值变化而自动切换为对应环境的接口地址,所以我们已经实现了根据输入不同命令,自动切换环境地址的功能。
标签:figure 第一步 html 输入 搭建 mamicode efi 添加 查看
原文地址:https://www.cnblogs.com/songzxblog/p/13331202.html