标签:help mamicode hello export conf 安装插件 软件开发 应用 dex
1.当运行项目后
2.想要自己修改项目,比如新建路由,新建了vue页面进行访问
2.1,首先在vscode中安装插件代码提示,高亮等
在应用商城(应用商城就是)

搜索 vueHelper插件进行安装
搜索vue 2 Snippets进行安装
搜索Vetur进行安装
关闭规范:(一定要,不然会报错)点到config中的index.js,然后找到useEslint: false,改成false即可。
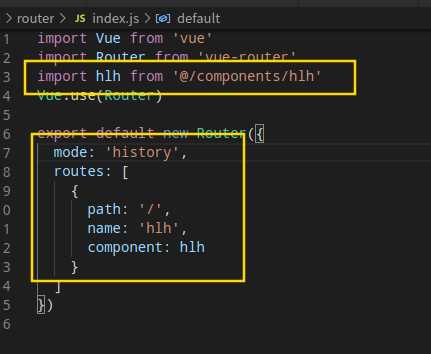
2.2把最原始的HelloWorld.vue给删掉,新建一个hlh.vue,内容如下

2.3 把App.vue中的
标签:help mamicode hello export conf 安装插件 软件开发 应用 dex
原文地址:https://www.cnblogs.com/yiyezhiqiuwuchen/p/13357074.html