标签:serialize loading object name load 操作 mamicode array ==
用jq的serialize()方法获取form表单的值

有个缺陷,是字符串的,不是对象形的,不方便后续操作
新写个方法,可以封装起来用

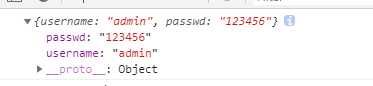
获取之后的值,符合我们的预期
标签:serialize loading object name load 操作 mamicode array ==
原文地址:https://www.cnblogs.com/ssszjh/p/13371656.html