标签:src 而且 图片 简单 新版 命令行界面 mic 选择 目录
简单的Demo案例并不需要Vue-Cli,因为一个页面之内可以总揽
但是真实的项目开发,考虑代码结构,目录结构,部署,热部署,单元测试...
代码量呈几何倍数增长,而且缺少轮子就写起来很痛苦
所以必须安装Vue-Cli来开发:
Cli翻译为命令行界面,又被称为脚手架
比框架更加半成品的东西:
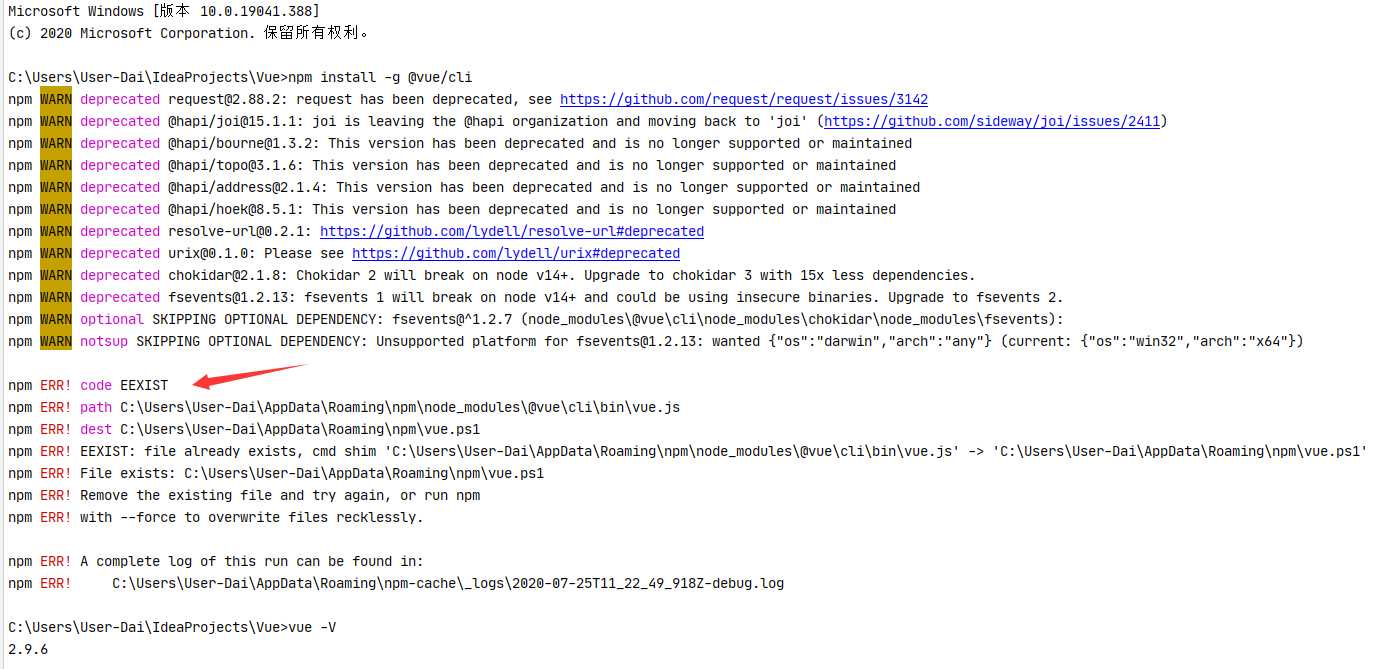
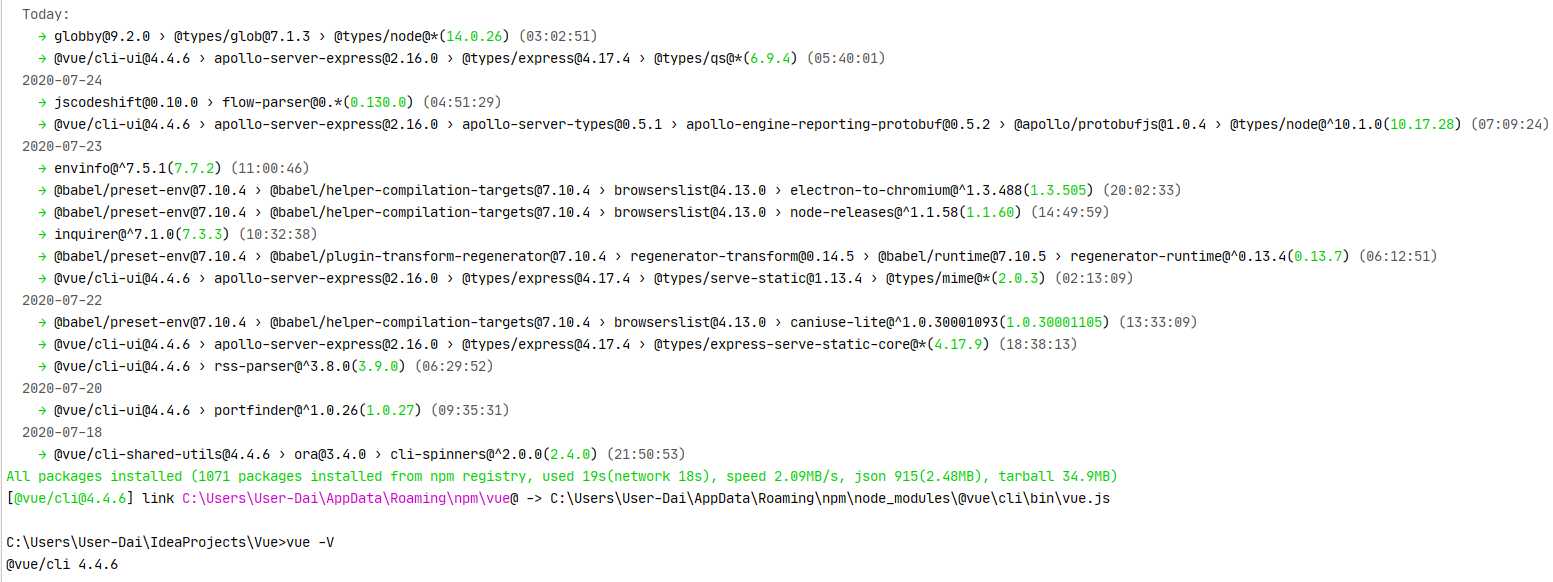
安装vue-cli最新版:
npm install -g @vue/cli
2版本只需要加一个init:
npm install -g @vue/cli-init
啊这...

不放心还是使用cnpm来装,这算是对上了
cnpm install -g @vue/cli

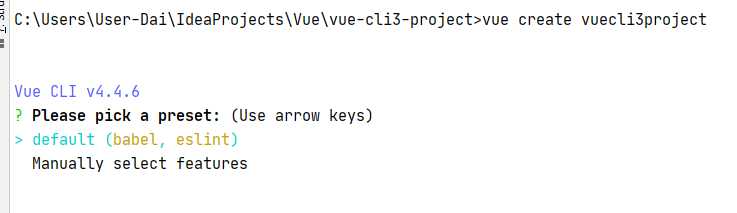
使用Vue-Cli创建项目:
vue create 项目名称

上面的这些是在选择模版【配置方式】:
目前选择的是一个默认的,还有下面的一个,这种是我们自己选择

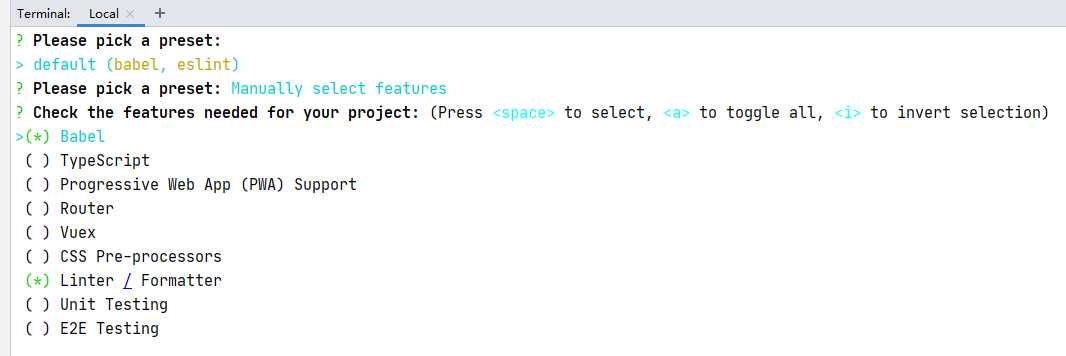
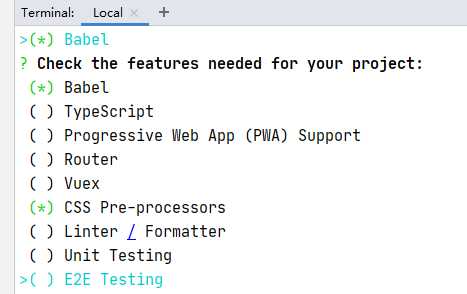
检阅以下功能是你项目中需要的?
按空格选中,再按取消,A全选,I反选
当前只需要选择这些即可:

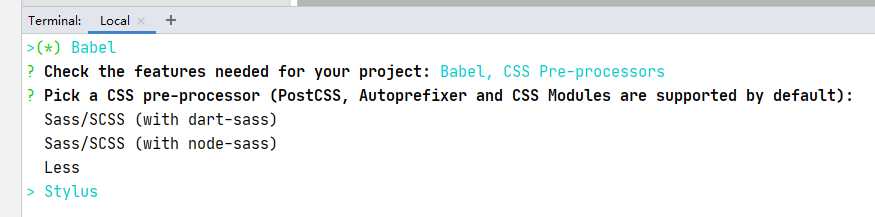
按下回车之后发现你需要选择一个CSS预处理器:
选择最下面那个:

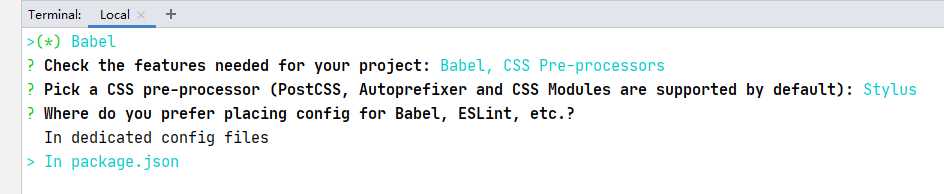
对应的配置文件是单独生成还是统一package.js?
选择上面那个:

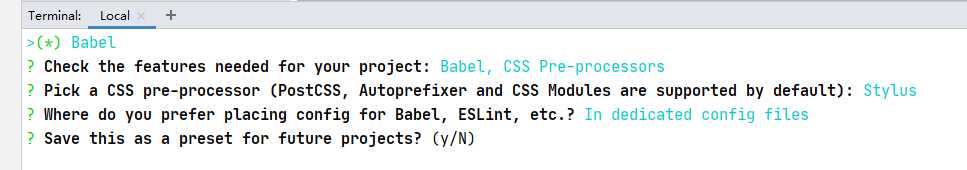
是否保存这次的项目配置提供给下一次项目创建使用?
就是创建项目一开始使用的模版选择
随便,这里就保存是即可

然后需要为这个模版提供一个名称就行了

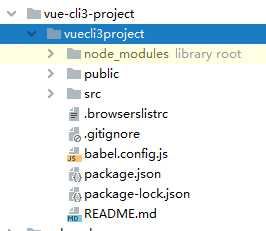
等待生成,这就是目录结构:

命令:
vue ui

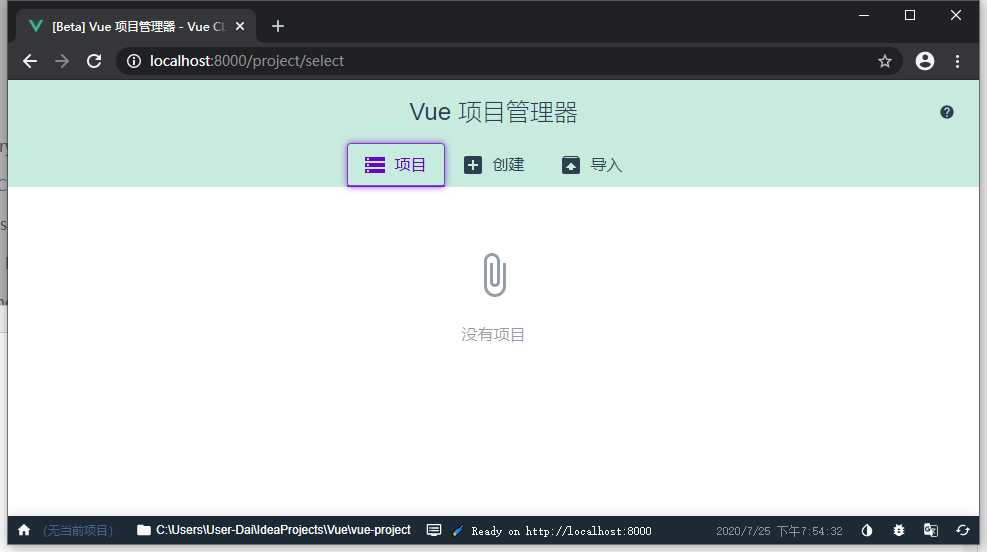
看起来非常有特色。。。

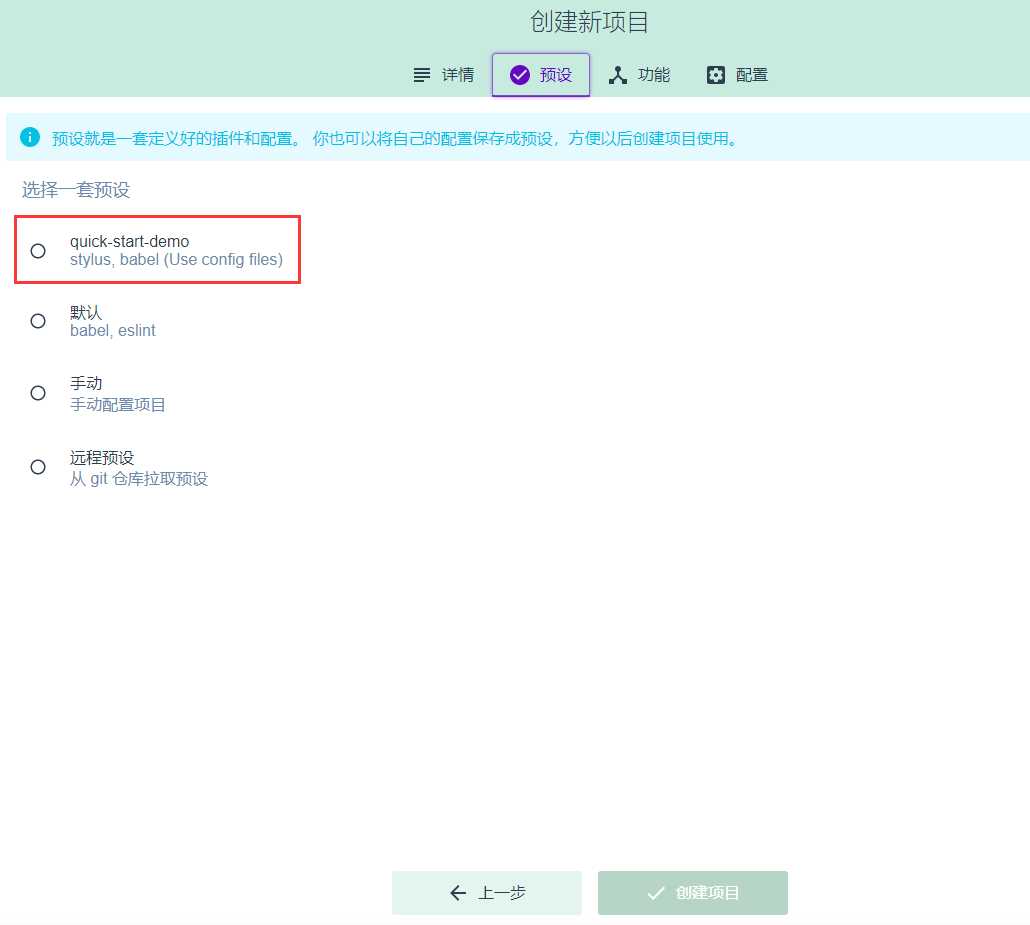
点中间的创建,当前的项目生成路径,其实就是我们命令行执行的路径:
然后来到这里这样配置:

在这里就找到了我们刚刚命令行生成的模版:

接下来的事情都跟命令一样了,无非换成界面人性化点:
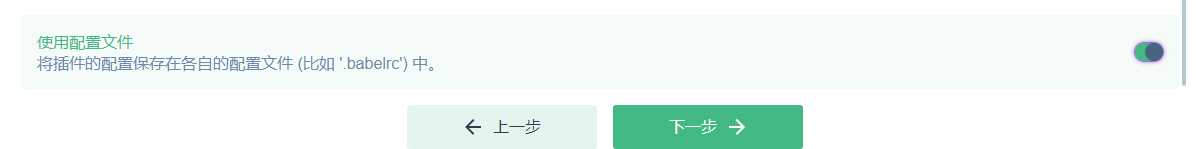
注意这里配置文件选择一下:

然后是CSS预处理器:

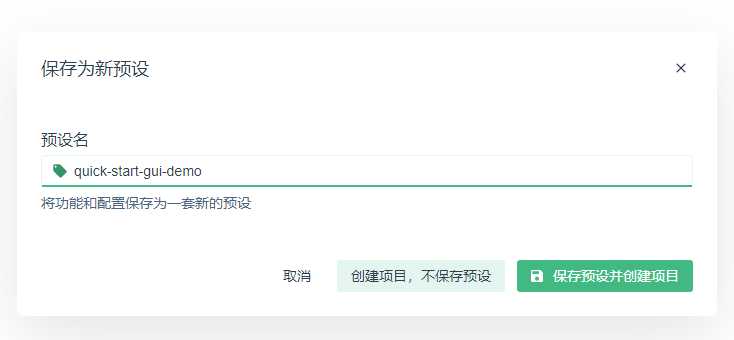
然后是否保存选项作为模版供下次创建:

等待生成

创建完成:

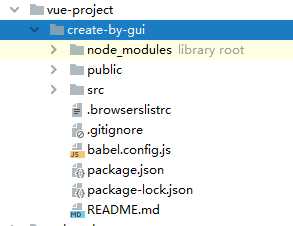
打开目录,和命令行创建是一样的结果:

标签:src 而且 图片 简单 新版 命令行界面 mic 选择 目录
原文地址:https://www.cnblogs.com/mindzone/p/13378114.html