标签:新建 mode 用户 维护 移动 react 就是 掌握 框架
即通过互联网把信息从源地址传输到目的地址的活动
路由决定数据包从来源到目的地的路径
转送将输入端的数据转移到合适的输出端
早起网站开发全部由服务器渲染,例如
Java的JSP,.NET的ASP,PHP
服务器直接生产渲染好的HTML页面,返回给客户端展示
一个网站非常多的页面,服务器如何处理?
每个页面都有自己对应的网路地址URL:
Url会发送到服务器,服务器根据URL进行匹配,并且交给一个Controller进行处理
控制器处理之后最终生成数据或者页面,返回给前端
好处:
有利于SEO优化
缺点:
整个页面开发,由后端程序员编写和维护
前端人员开发页面必须掌握后端语言才可以开发
逻辑和数据混杂一起,维护困难
Ajax使得数据的传输不再需要服务器编写服务器页面,后端只提供API(地址)传输数据
前端使用Ajax接收数据:再使用JavaScript渲染数据
优点:
职责明确,后端专注逻辑与数据,前端专注于渲染,可视化,用户体验
移动端出现后,后端不需要任何处理,继续使用之前的API即可
前后端是一个趋势
Vue开发属于前后端分离的单页面应用,由前端来维护路由
通过改变url而页面不进行整体的刷新
目前流行的前端三大框架:都由自己的路由实现:
Angular : ngRouter
React : reactRouter
Vue : vue-router
vue-Router是vue官方提供的路由插件,和vue本身深度集成
适用于单页面构建:
vue-Router单页应用,页面的切换,即组件的切换:
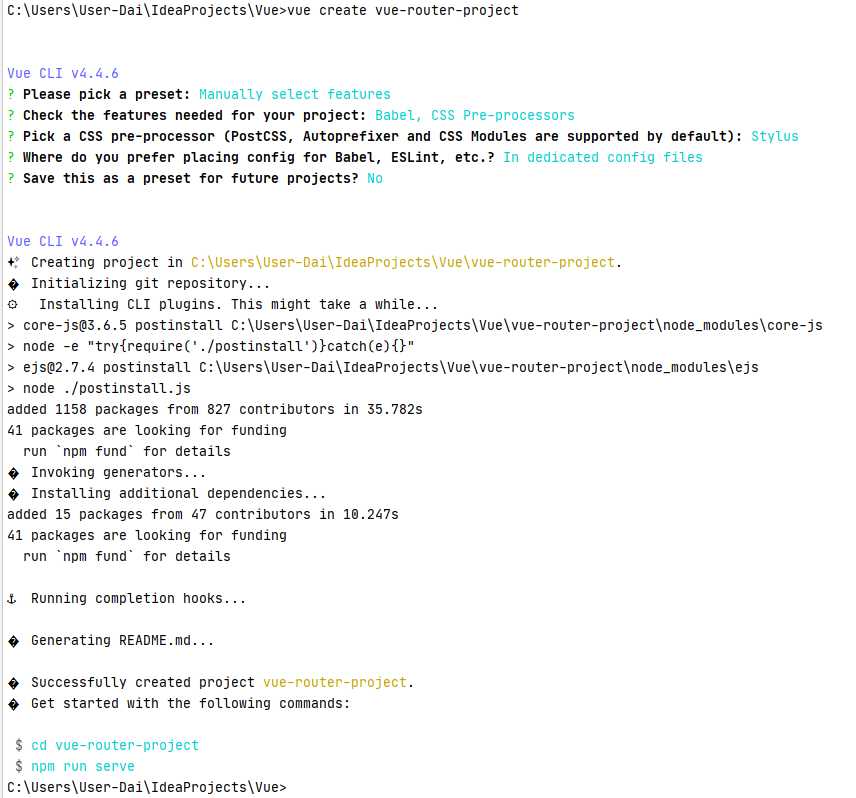
新建一个项目
vue create 项目目录名称

npm install vue-router --save
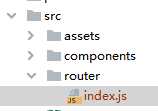
创建router目录和index.js

index.js编写:
import Vue from ‘vue‘; import VueRouter from "vue-router"; // 导入路由插件 Vue.use(VueRouter); //注入路由插件 const routes = []; // 定义路由 const router = new VueRouter({ // 创建路由实例 routes }); export default router; // 导出路由实例
在main.js引入路由:
import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from "./router"; // ./router/index.js 因为是index.js,可以默认不写 Vue.config.productionTip = false new Vue({ render: h => h(App), router }).$mount(‘#app‘)
删除HelloWorld.vue
在App.vue取消组件:
<template> <div id="app"> </div> </template> <script> // import HelloWorld from ‘./components/HelloWorld.vue‘ export default { name: ‘App‘, } </script> <style lang="stylus"> #app font-family Avenir, Helvetica, Arial, sans-serif -webkit-font-smoothing antialiased -moz-osx-font-smoothing grayscale text-align center color #2c3e50 margin-top 60px </style>
创建一个首页组件和一个样本组件
<template> <div> <h2>这是首页组件</h2> <p>这是首页的内容</p> </div> </template> <script> export default { name: "home" } </script> <style scoped> </style>
样本:
<template> <div> <h2>样本的标题</h2> <p>样本的标签</p> </div> </template> <script> export default { name: "sample" } </script> <style scoped> </style>
使用步骤:
配置路由(index.js):
import Vue from ‘vue‘; import VueRouter from "vue-router"; // 导入路由插件 // 导入路由组件 import home from "../components/home"; import sample from "../components/sample"; Vue.use(VueRouter); //注入路由插件 const routes = [ // 定义路由 { path : ‘/home‘, component : home }, { path : ‘/sample‘, component : sample } ]; const router = new VueRouter({ // 创建路由实例 routes }); export default router; // 导出路由实例
两个必要的组件:
router-link : 设置路由跳转
router-view : 显示当前路由组件
使用组件(App.vue):
<template> <div id="app"> <h2>这是App.vue组件的标题</h2> <router-link to="/home"> 首页 </router-link> <br> <router-link to="/sample"> 样本 </router-link> <router-view></router-view> </div> </template> <script> export default { name: ‘App‘ } </script> <style lang="stylus"> #app font-family Avenir, Helvetica, Arial, sans-serif -webkit-font-smoothing antialiased -moz-osx-font-smoothing grayscale text-align center color #2c3e50 margin-top 60px </style>
启动项目,访问页面:

当点击样本时:

import Vue from ‘vue‘; import VueRouter from "vue-router"; // 导入路由插件 import home from "../components/home"; import sample from "../components/sample"; Vue.use(VueRouter); //注入路由插件 const routes = [ { path : ‘/‘, redirect : home }, { path : ‘/home‘, component : home }, { path : ‘/sample‘, component : sample } ]; // 定义路由 const router = new VueRouter({ // 创建路由实例 routes }); export default router; // 导出路由实例
访问/重定向到home
默认情况,路径的改变使用的是URL的hash,如果我们希望使用的是H5的History模式,
可以进行如下配置:
import Vue from ‘vue‘; import VueRouter from "vue-router"; // 导入路由插件 import home from "../components/home"; import sample from "../components/sample"; Vue.use(VueRouter); //注入路由插件 const routes = [ { path : ‘/‘, redirect : home }, { path : ‘/home‘, component : home }, { path : ‘/sample‘, component : sample } ]; // 定义路由 const router = new VueRouter({ // 创建路由实例 routes, mode : ‘history‘ }); export default router; // 导出路由实例
to属性就是a标签的href属性,值是具体的访问地址
其他属性:
tag 指定router-link会被渲染成什么标签,默认a标签 例如: <router-link to="/sample" tag="li> 样本 </router-link> active-class 被点击后自动给当前元素设置一个router-link-active的class 作用是改变激活状态下的显示
【Vue】11 VueRouter Part1 概述 & 入门
标签:新建 mode 用户 维护 移动 react 就是 掌握 框架
原文地址:https://www.cnblogs.com/mindzone/p/13379622.html