标签:html main tick ack src col 因此 按钮 foo
一、什么是stickyFooter?
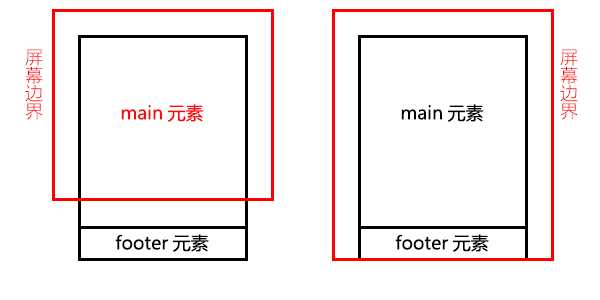
1.经典的粘连“footer”布局;
2.有一块内容<main>;
3.当<main>的高度足够长的时候,<footer>应该紧跟在<main>元素后面;
4.当<main>元素比较短的时候,(小于屏幕的高度),我们期望这个<footer>元素能够“粘连”在屏幕的底部。
如图:

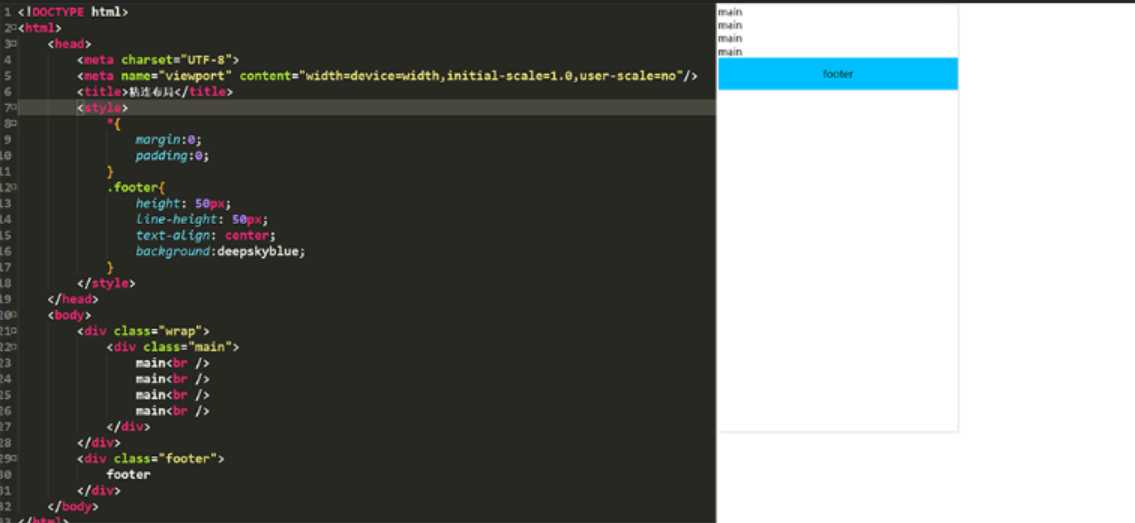
布局:

二、解决思路
main的内容没有撑到视口的大小应该在底部时
1.让wrap的高度撑到视口的高度,把html,body的高度一层一层继承下来,出现滚动条footer下移,利用marin的负值上来
2.如果main里面的内容变得越来越多,内容会溢出,因此warp的高度要随视口的高度
3.避免main的内容与footer重叠
<style> *{ margin:0; padding:0; } html,body{ height: 100%; } .wrap{ min-height: 100%;/*warp的高度随视口的高度,防溢出*/ } .wrap .main{ padding-bottom: 50px;/*让main的内容不与footer重叠*/ } .footer{ height: 50px; line-height: 50px; text-align: center; background:deepskyblue; margin-top: -50px;/*让按钮上来*/ } </style>
标签:html main tick ack src col 因此 按钮 foo
原文地址:https://www.cnblogs.com/LiuQyu/p/13380098.html