标签:tom data MinIP lifecycle 部分 contain read mes title
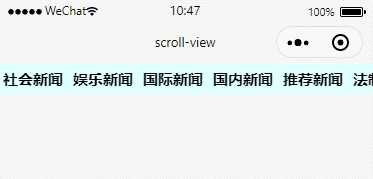
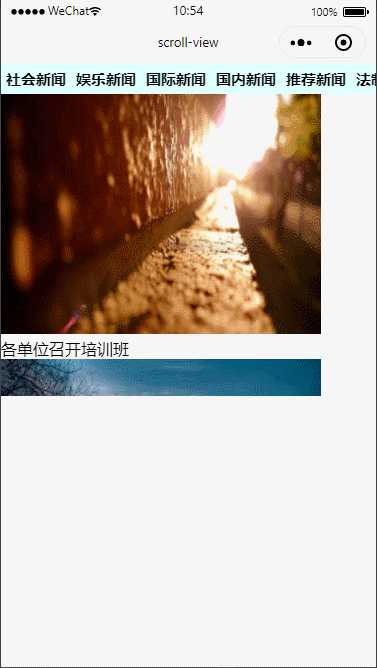
效果图:横向滚动和纵向滚动

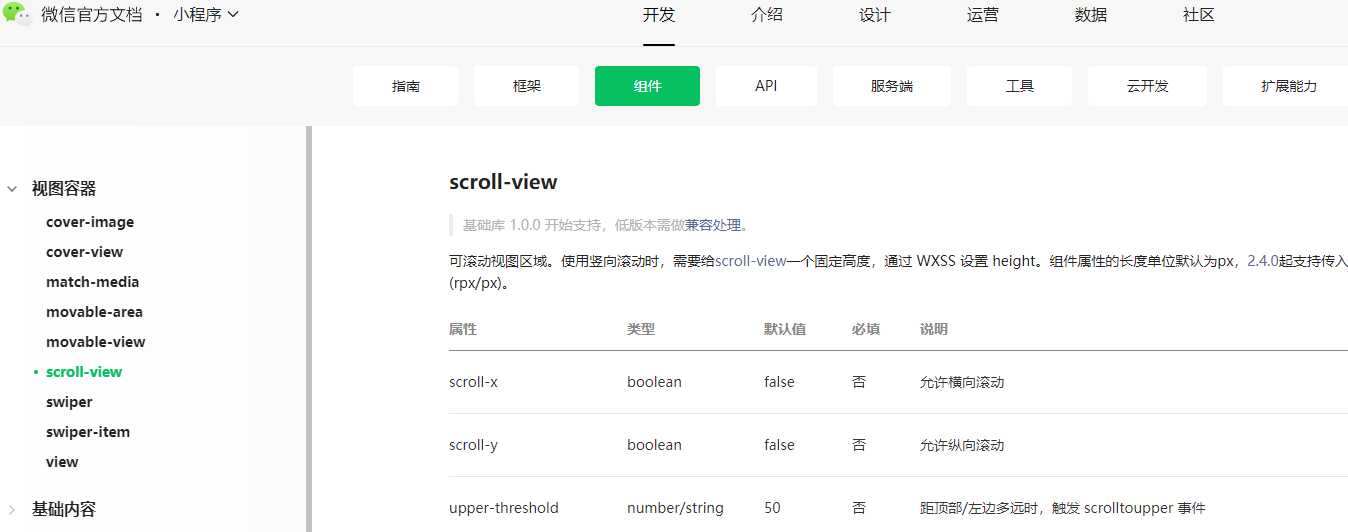
scroll view使用方法文档,前面已经介绍查找文档方法,此处不再赘述

一、横向滚动
创建一个页面scroll-nav

然后,在.wxml文件中排版
<!--水平拖动新闻-->
<scroll-view scroll-x class="menu">
<view class="scroll-nav">
<navigator url="">社会新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">国际新闻</navigator>
<navigator url="">国内新闻</navigator>
<navigator url="">推荐新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
</view>
</scroll-view>
navigator是导航,url中可以写跳转链接
接着在wxss中设置样式
.menu{ background-color: lightcyan; } .scroll-nav{ display: flex; white-space: nowrap; font-size: 30rpx; height: 60rpx; line-height: 60rpx; } .scroll-nav navigator{ margin: 0 10rpx; font-weight: bold; }
这样,横排拖动就完成了。

二、纵向滚动
在.wxml中排版
<!--垂直新闻列表-->
<scroll-view class="scroll-height" scroll-y>
<view>
<image src=‘https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595429149507&di=e7c30e73176add768b756b4a8b0448b4&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201804%2F29%2F20180429070534_bpfvj.jpg‘></image>
<view>各单位召开培训班</view>
<image src=‘https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3995073927,3598178723&fm=26&gp=0.jpg‘></image>
<view>各单位召开培训班</view>
<image src=‘https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1585829999,2436051513&fm=26&gp=0.jpg‘></image>
<view>各单位召开培训班</view>
</view>
</scroll-view>
image里面是在网上找的图片链接。
在.wxss中设置样式
page{ height: 100%; } .scroll-height{ height: 80%; }
这个是说一个页面的大小为100%,纵向滚动的高度只取页面的80%就够了,所以滚动的部分也只是在页面的80%
更明显一点,改为50%看看效果

当然,如果不使用page的百分比,也可以自己指定高度为多少
.scroll-height{
height: 800rpx;
}

此时就不需要page了
完整代码:
scroll-nav.js

// miniprogram/pages/scroll-nav/scroll-nav.js Page({ /** * Page initial data */ data: { }, /** * Lifecycle function--Called when page load */ onLoad: function (options) { }, /** * Lifecycle function--Called when page is initially rendered */ onReady: function () { }, /** * Lifecycle function--Called when page show */ onShow: function () { }, /** * Lifecycle function--Called when page hide */ onHide: function () { }, /** * Lifecycle function--Called when page unload */ onUnload: function () { }, /** * Page event handler function--Called when user drop down */ onPullDownRefresh: function () { }, /** * Called when page reach bottom */ onReachBottom: function () { }, /** * Called when user click on the top right corner to share */ onShareAppMessage: function () { } })
scroll-nav.json

{ "usingComponents": {}, "navigationBarTitleText": "scroll-view" }
scroll-nav.wxml

<!--miniprogram/pages/scroll-nav/scroll-nav.wxml-->
<view class="container">
<!--水平拖动新闻-->
<scroll-view scroll-x class="menu">
<view class="scroll-nav">
<navigator url="">社会新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">国际新闻</navigator>
<navigator url="">国内新闻</navigator>
<navigator url="">推荐新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
</view>
</scroll-view>
<!--垂直新闻列表-->
<scroll-view class="scroll-height" scroll-y>
<view>
<image src=‘https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595429149507&di=e7c30e73176add768b756b4a8b0448b4&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201804%2F29%2F20180429070534_bpfvj.jpg‘></image>
<view>各单位召开培训班</view>
<image src=‘https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3995073927,3598178723&fm=26&gp=0.jpg‘></image>
<view>各单位召开培训班</view>
<image src=‘https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1585829999,2436051513&fm=26&gp=0.jpg‘></image>
<view>各单位召开培训班</view>
</view>
</scroll-view>
</view>
scroll-nav.wxss

/* miniprogram/pages/scroll-nav/scroll-nav.wxss */ /* page{ height: 100%; } */ .menu{ background-color: lightcyan; } .scroll-nav{ display: flex; white-space: nowrap; font-size: 30rpx; height: 60rpx; line-height: 60rpx; } .scroll-nav navigator{ margin: 0 10rpx; font-weight: bold; } .scroll-height{ height: 800rpx; }
OK.
标签:tom data MinIP lifecycle 部分 contain read mes title
原文地址:https://www.cnblogs.com/smart-zihan/p/13384301.html