标签:classic guide 安装 压缩 遇到 ckeditor 技术 出现 es6
官方关于Vue集成CKEditor富文本框的文档:https://ckeditor.com/docs/ckeditor5/latest/builds/guides/integration/frameworks/vuejs.html#using-es6-modules
先说下依赖吧,
"@ckeditor/ckeditor5-vue" 这个是使用vue集成的时候,这个依赖必不可缺,当然,如果你是直接使用script脚本引入的话,这个依赖也不是必须的,通过ckeditor在线构建出的压缩包里面就有一个例子,不过是 内联脚本 版本的。
说下我遇到的问题, 集成官方提供的ckeditor版本可以正常使用,主要就是 引入
"@ckeditor/ckeditor5-vue"依赖和 npm install --save @ckeditor/ckeditor5-build-classic 安装的版本,照文档的操作就可以正常使用,但是我认为这里面包含的ckfinder功能我不是需要的,所以,我就是用官方提供的在线构建器,选择需要的功能。

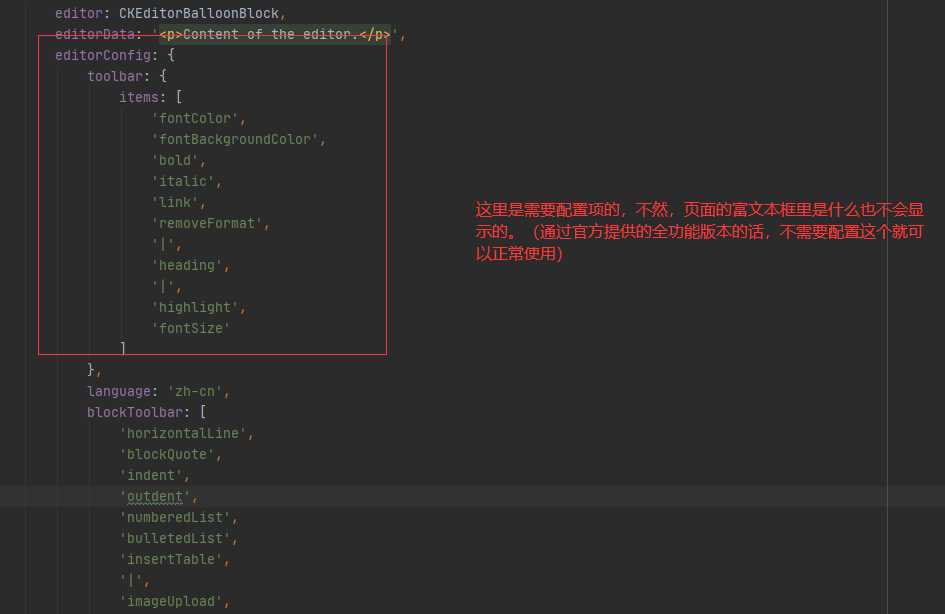
,当通过 npm folder形式进行安装后,使用的问题情况是 页面里并没有出现工具栏和悬浮菜单框,通过查看提供的例子,里面是需要配置的,所以,通过vue配置一下就可以正常使用了

总结的就一句话,官方提供的ckeditor版本可以照着官方文档就可以正常使用;而通过ckeditor提供的在线构建器构建的版本,这个配置项不可或缺,不然,页面不会出现菜单项。
这个是单文件组件的data项,Vue.use(CKEditor) 就可以使用这个组件了
<ckeditor :editor="editor" v-model="editorData" :config="editorConfig"></ckeditor>
vue集成CKEditor构建框架的使用,遇到富文本框不出现工具栏等操作
标签:classic guide 安装 压缩 遇到 ckeditor 技术 出现 es6
原文地址:https://www.cnblogs.com/XingXiaoMeng/p/13384795.html