标签:ide ext edits param pac 常见 top format label
有两种生成图表方法:
hightcharts(推荐) https://www.highcharts.com.cn/
echarts https://echarts.apache.org/examples/zh/index.html
需要查看具体操作可见详情链接
一、hightcharts
1、什么是highcharts?
highcharts是一款纯js编写的图表库,能够很简单便捷在web网站或用中添加交互性的图表,Highcharts目前支持直线图、曲线图、面积图、柱状图、饼图、散点图等多达18种不同类型的图表,可以满足你对Web图表的任何需求 !
2、优势:
兼容性好在ie6
开源免费
纯js
图表类型丰富
动态性
多轴支持
动态提示框
图表导出和打印功能
图表缩放
支持外部数据加载
图表标题,包含标题和副标题(subTitle),其中副标题是非必须的。
坐标轴,包含x轴(xAxis)和y轴(yAxis)。通常情况下,x轴显示在图表的底部,y轴显示在图表的左侧。多个数据列可以共同使用同一个坐标轴,为了对比或区分数据,Highcharts提供了多轴的支持。
数据列。图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形。
数据提示框。当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值,数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
图例。用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列。
图表版权信息。显示在图表右下方的包含链接的文字,默认是Highcharts官网地址。通过指定credits.enabled=false即可不显示该信息。
导出功能按钮。通过引入exporting.js即可增加图表导出为常见文件功能。
标示线(或辅助线)。可以在图表上增加一条标示线,比如平均值线,最高值线等。
标示区域(分辨带)。可以在图表添加不同颜色的区域带,标示出明显的范围区域。
1、title:写标题,属性如下
show:false/true 标题是否显示;
text:标题内容;textstyle修饰标题样式
subtext:副标题,也可以算是内容;subtextStyle修饰副标题样式;
2、legentd:图例组件展现了不同系列的标记(symbol),颜色和名字;
show:false/true 是否显示;
data:图例的数据数组;
3、grid:直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图;
show:false/true 是否显示;
top、left、right、bottom标识上左右下的边距;
4、xAxis :直角坐标系 grid 中的 x 轴,单个 grid 组件最多只能放上下两个 x 轴。
type:坐标轴类型。
‘value‘数值轴,适用于连续数据。
‘category‘类目轴,适用于离散的类目数据,为该类型时必须通过data设置类目数据。
‘time‘时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
data:类目数据,在类目轴(type: ‘category‘)中有效。
5、yAxis:直角坐标系 grid 中的 y 轴,单个 grid 组件最多只能放左右两个 y 轴。
type:坐标轴类型。
‘value‘数值轴,适用于连续数据。
‘category‘类目轴,适用于离散的类目数据,为该类型时必须通过data设置类目数据。
‘time‘时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
6、dataZoom:组件 用于对数据进行区域缩放,从而能自由关注细节的数据信息,或者概览数据整体。
type:slider; 是否显示 组件。如果设置为false,不会显示,但是数据过滤的功能还存在;
backgroundColor:组件的背景颜色。
realtime:拖动时,是否实时更新系列的视图。如果设置为false,则只在拖拽结束的时候更新。
top、left、right、bottom标识上左右下的边距;
7、tooltip:提示框组件。
show:false/true 是否显示;
trigger:触发类型;
‘item‘:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
‘axis‘:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
8、color:调色盘颜色列表。如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
默认为:[‘#c23531‘,‘#2f4554‘, ‘#61a0a8‘, ‘#d48265‘, ‘#91c7ae‘,‘#749f83‘, ‘#ca8622‘, ‘#bda29a‘,‘#6e7074‘, ‘#546570‘, ‘#c4ccd3‘];
9、seriers:系列列表。每个系列通过type 决定自己的图表类型;
series[i]-line:折线
itemStyle折线拐点标志的样式;
series[i]-bar:柱状图通过柱形的高度来表现数据的大小,用于有至少一个类目轴的直角坐标系上。
series[i]-pie:饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例。
10、itemStyle 样式:
normal:color 颜色;
改变position的值:
1、外部位置:top:在柱状图顶部,bottom:在柱状图底部,right:在柱状图的右边,left:在柱状图左边。
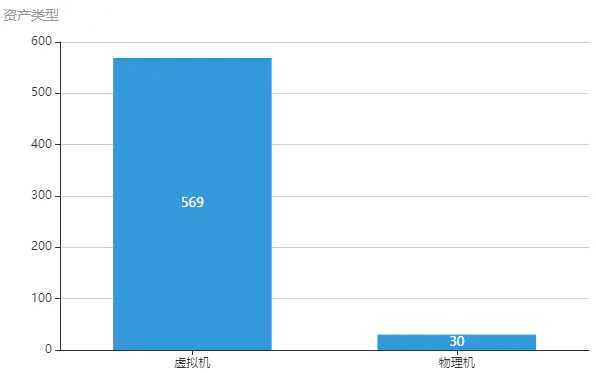
2、内部位置:inside:在柱状图中间,insideRight:在柱状图内部的右边,insideLeft:在柱状图内部的右边,insideTop:在柱状图内部的顶部,insideBottom:在柱状图内部的底部。
series : [
{
name:‘机器数量‘,
type:‘bar‘,
barWidth: ‘60%‘,
data:[569, 30],
itemStyle:{
normal:{
label:{
show:true, //表示是否显示
position: ‘inside‘, //改变数字的位置
textStyle: { //改变字体的颜色和字体大小
color: ‘#ffff‘,
fontSize: 13
},
formatter: function(params){
if(params.value == 0){
return ‘‘;
}else {
return params.value;
}
}
}
}
}
}
]
拿一个实例展示一下 inside:在柱状图中间:

分类:JQuery
标签:ide ext edits param pac 常见 top format label
原文地址:https://www.cnblogs.com/yjf713/p/13382976.html