标签:bsp inf oba ram npm 如图所示 info 直接 cache
安装 node 环境
配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
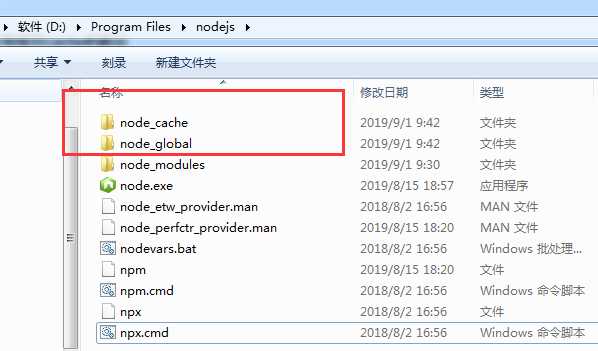
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

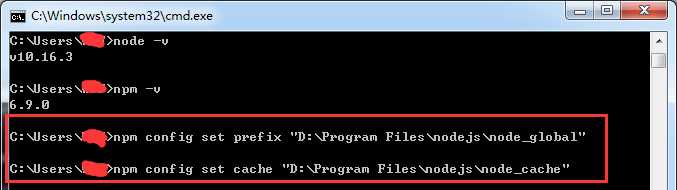
然后在cmd命令下执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
执行命令,如下图所示:

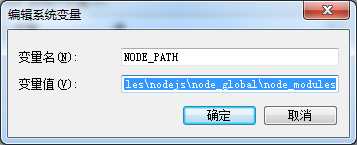
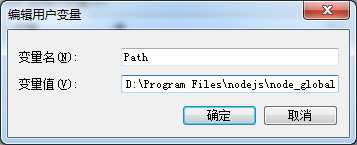
执行完后,配置环境变量,如下:


npm 常用命令
// 切换镜像 npm config set registry http://registry.npm.taobao.org // 查看镜像 npm config get registry //安装 vue/cli npm install -g @vue/cli // 查看全局模块 npm list -g //使用这条指令不仅会打印出全局安装的模块,还会显示全局安装的路径。以及这些模块的依赖模块也一并打印出来,结果就是一个很长很长的树级显示 //查看本地模块,良好的操作习惯是在安装模块时使用 --save 将安装了哪些模块都记录在 package.json 中,这样如果要查询可以直接去 package.json 中查看即可。 npm list --depth=0 // --depth=0 表示查询模块,只显示第一层级的模块。这里的 0 如果换成 1 就是显示第一层级和第二层级的模块,依次类推。
标签:bsp inf oba ram npm 如图所示 info 直接 cache
原文地址:https://www.cnblogs.com/xuey/p/13393202.html