标签:inf lib cto VID 新车 实现 blog 行编辑 下拉列表
参考视频:https://www.bilibili.com/video/BV1XW411x7AB?p=3
Github:https://github.com/zhengcixi/Qt_Demo/tree/master/CarMananger
本项目实现一个小的demo,主要目的用于进行汽车的车辆管理和销售统计。
先展示demo的实现效果,再详细说明一下实现过程。
先演示一下实现的功能,给人一个直观的效果。分别演示车辆管理和销售统计。
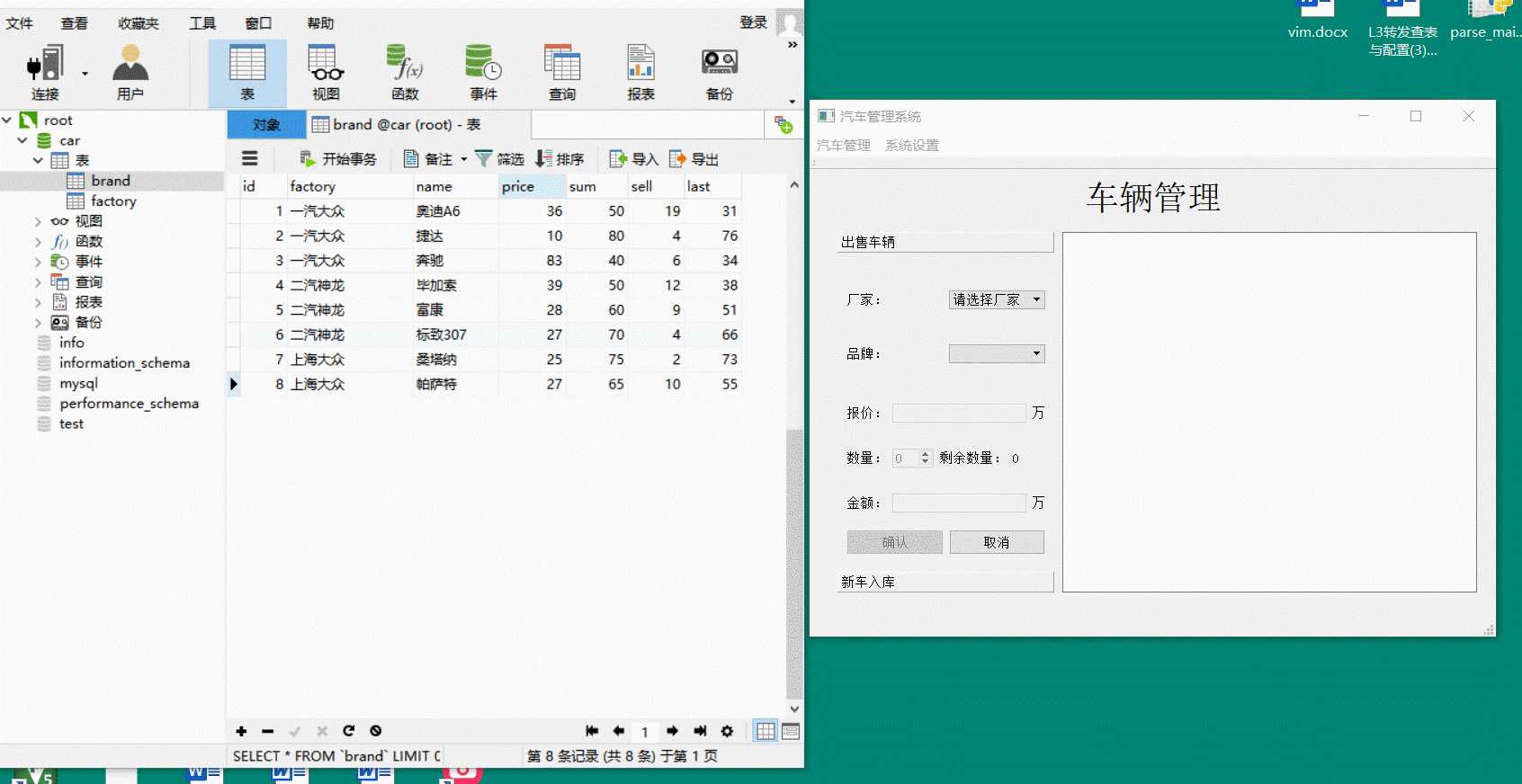
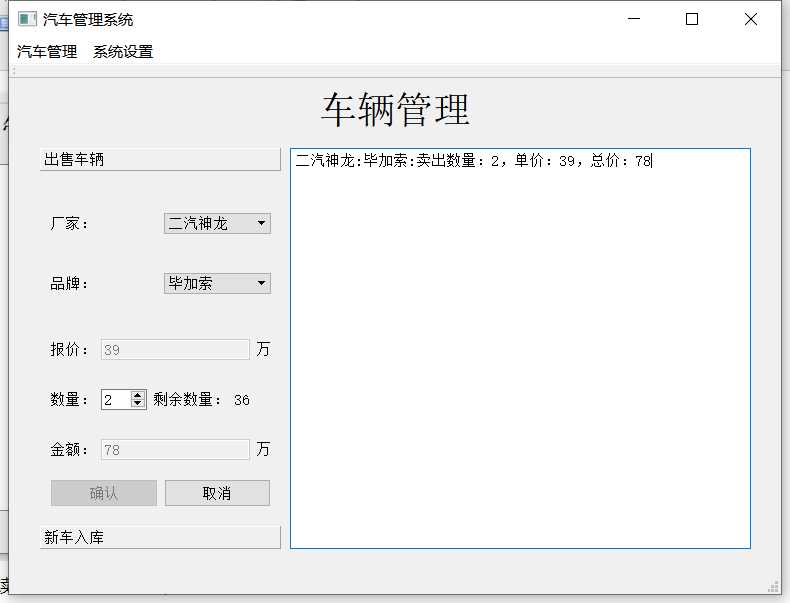
车辆管理,出售车辆展示,新车入库还未实现:

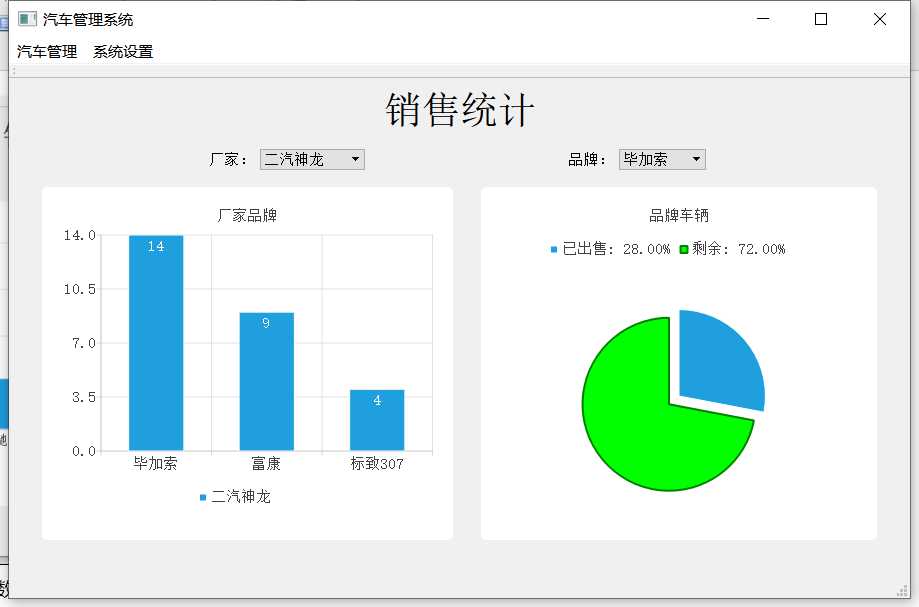
销售管理,统计销售车辆展示:

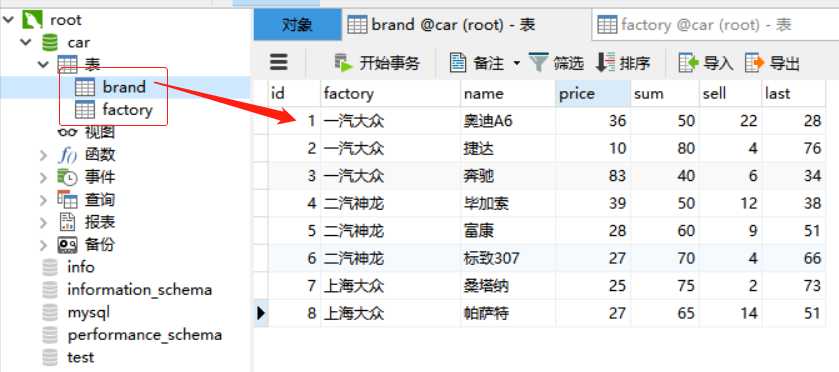
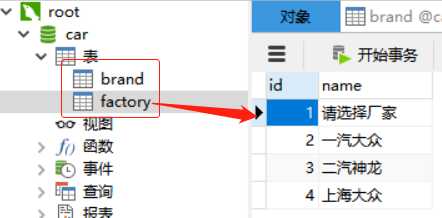
(1)首先,我们的基本数据存放在数据库中,用到了两张表,如下:


brand表存放的是厂家及品牌的车辆信息:价格、总计、销售数量、剩余数量。
factory表仅仅存放的是厂家的id和厂家的名字。
接着说明一下界面的实现过程:包括两个界面:车辆管理页面和销售统计页面。
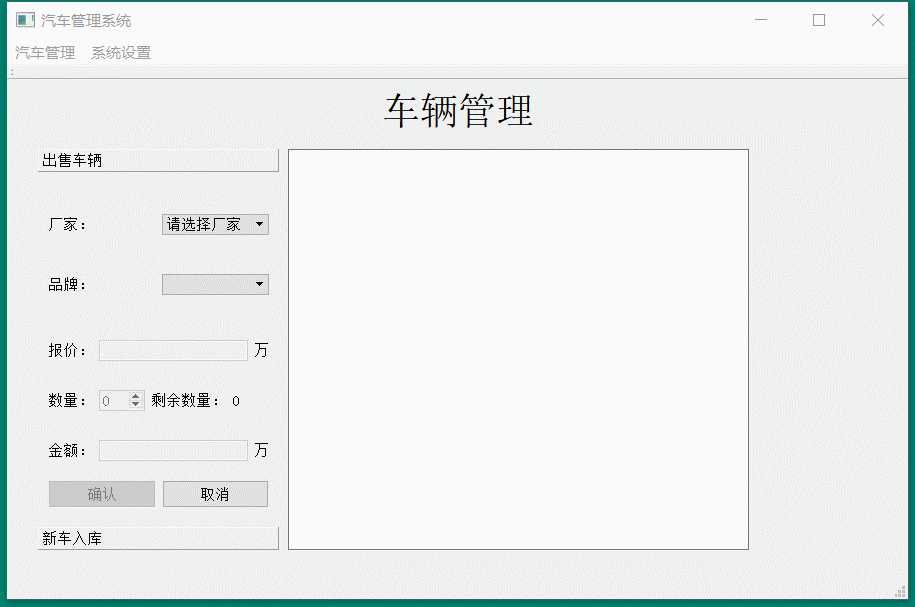
(2)车辆管理页面如下:现在只实现了“出售车辆”,“新车入库”还未实现。

厂家下拉列表框框中的条目就是从factory表读取的厂家名字name;
品牌下拉列表框中的条目使用厂家名字name从brand表中查找的品牌名字;
报价、数量、金额也就是从brand表中根据厂家名和品牌名查找到的信息;
右侧的行编辑窗口显示的是某天的销售统计信息,包括销售的厂家名、品牌名、数量、单价、总价,这些信息是单独使用xml存放的,使用xml主要是为了学习一下xml的使用,不熟悉的人可以参考我的这篇博客:https://www.cnblogs.com/mrlayfolk/p/13369398.html
(3) 销售统计页面如下:

左边显示的是某厂家销售的各个品牌车辆的数量,使用的是柱状图;
右边显示的是某厂家的某品牌销售数量和剩余数量的比例,使用的是饼图;
画图使用的是Qt的QCharts模块实现的,关于QCharts模块的使用,可参考我的博客:https://www.cnblogs.com/mrlayfolk/p/13375358.html
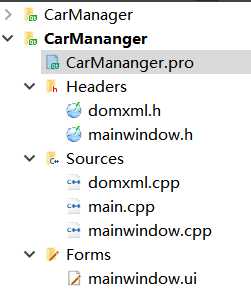
工程文件包括:

(1)工程中我们使用到了sql、xml、charts模块,需要在CarMananger.pro中添加:QT += sql xml charts
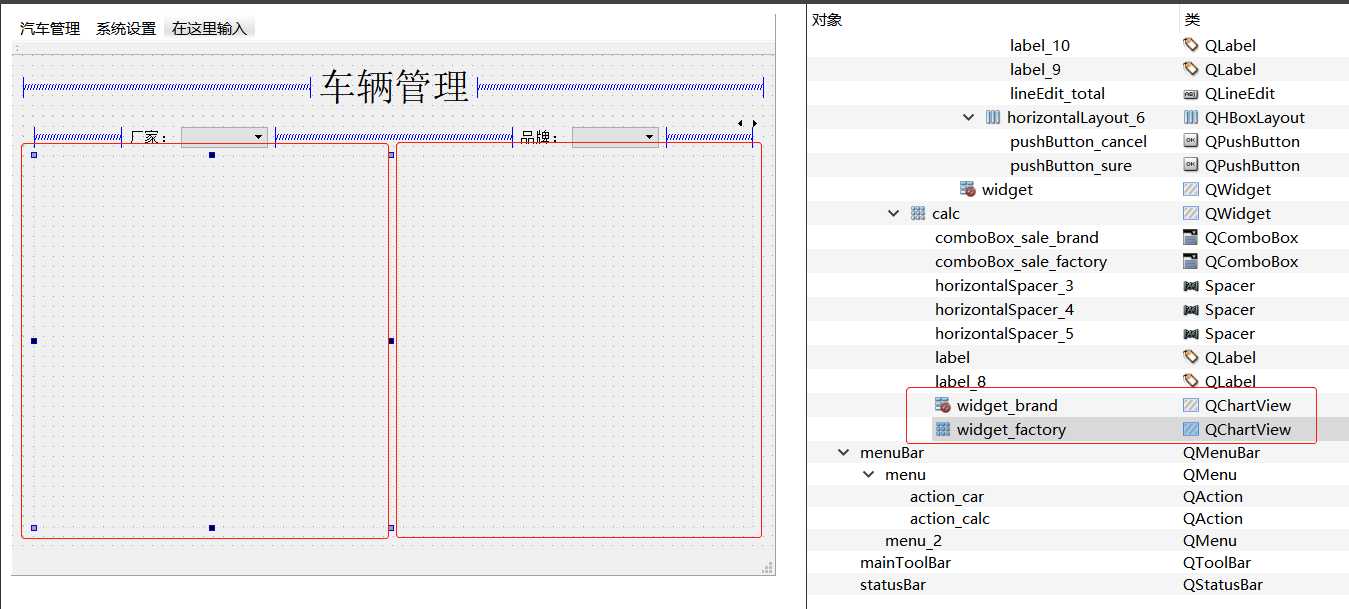
(2)展示销售统计的页面,展示的图片是在QWidget容器中展示的,需要将QWidget提升为QChartView

标签:inf lib cto VID 新车 实现 blog 行编辑 下拉列表
原文地址:https://www.cnblogs.com/mrlayfolk/p/13401457.html