标签:oca push 工具 from onkeyup 图片 npoi lines pac
leaflet有个绘图插件Leaflet.draw,但是我不想要它的控件,只想用它的绘制功能,控件我自己提供,当时不知道如何使用,就自己写了个绘制点线面圆和椭圆的工具,代码如下:

/// <reference path="define.js" /> /// <reference path="icon.js" /> /// <reference path="map.js" /> /// <reference path="../dist/l.ellipse.js" /> /// <reference path="../dist/turf.js" /> /// <reference path="../libs/layer/layer.js" /> /** * 绘图 */ var drawUtil = (function () { //图层 var _drawLayer; //绘图类型 1:多边形 2:画线 3:画矩形 4:画椭圆 5选择位置 6画圆 var _drawType; //是否允许mousemove事件 var _allowMouseMove = true; //多边形点集合 var _polygonPointArr = []; //多边形 var _polygon; //线的点集合 var _polylinePointArr = []; //线 var _polyline; //线克隆 var _polylineClone; //防止绘图结束线被清空不能绘制线缓冲区 //画矩形时mousedown点击的那个点 var _rectangleInitPoint; //矩形点集合 var _rectanglePointArr = []; //矩形 var _rectangle; //画椭圆时mousedown点击的那个点 var _ellipseInitPoint; //椭圆点集合 var _ellipsePointArr = []; //椭圆 var _ellipse; //画圆时mousedown点击的那个点 var _circleInitPoint; //圆点集合 var _circlePointArr = []; //圆 var _circle; //线缓冲区点集合 var _polylineBufferPointArr = []; //缓冲区 var _polylineBuffer; //位置marker var _locationMarker; //地图层级改变 var _mapZoomChanged = false; //是否移动了地图 var _isMapMoved = false; //是否按下鼠标 var _isMouseDown = false; //结束绘图回调 var _endDrawCallback; //地图中心 var _mapCenter; //线条颜色 var _strokeColr = "#f84400"; //填充颜色 var _fillColor = "#f84400"; //用于绘图的div层 var _drawPane; //用于绘图的div层 var _drawPaneBelow; /** * 开始绘图 * @param [int] type 绘图类型 1:多边形 2:画线 3:画矩形 4:画椭圆 5选择位置 6画圆 */ var _startDraw = function (type) { _stopDraw(); _drawType = type; _mapCenter = map.getCenter(); map.addEventListener("mousedown", _mousedown); map.addEventListener("mousemove", _mousemove); map.addEventListener("mouseup", _mouseup); map.addEventListener("dblclick", _dblclick); map.addEventListener("zoom", _zoom); map.addEventListener("movestart", _movestart); map.addEventListener("moveend", _moveend); map.addEventListener("move", _move); }; //结束绘图 var _endDraw = function (e) { if (_drawType == 3 || _drawType == 4 || _drawType == 6) { //结束画矩形、椭圆 map.dragging.enable(); } if (_drawType == 2) { //画线 if (jsObjExists()) jsObj.DrawEnd(_drawType); } _polylineClone = _polyline; if (_drawType == 1 && _endDrawCallback) _endDrawCallback(_polygon); if (_drawType == 2 && _endDrawCallback) _endDrawCallback(_polyline); if (_drawType == 3 && _endDrawCallback) _endDrawCallback(_rectangle); if (_drawType == 4 && _endDrawCallback) _endDrawCallback(_ellipsePointArr); if (_drawType == 6 && _endDrawCallback) _endDrawCallback(_circlePointArr); _polygonPointArr = []; _polygon = undefined; _polylinePointArr = []; _polyline = undefined; _rectanglePointArr = []; _rectangleInitPoint = undefined; _rectangle = undefined; _ellipsePointArr = []; _ellipseInitPoint = undefined; _ellipse = undefined; _circlePointArr = []; _circleInitPoint = undefined; _circle = undefined; _polylineBufferPointArr = []; _polylineBuffer = undefined; } //结束绘图回调 var _registerEndDrawCallback = function (fun) { _endDrawCallback = fun; } //map mousedown var _mousedown = function (e) { if (!_drawType) return; _allowMouseMove = false; _isMouseDown = true; _mapCenter = map.getCenter(); if (_drawType == 3 || _drawType == 4 || _drawType == 6) { //画矩形和椭圆时不能移动地图 map.dragging.disable(); _allowMouseMove = true; if (e.originalEvent.button == 0) { //左键 if (_drawType == 3 || _drawType == 4 || _drawType == 6) { _mousedownDraw(e); } } } } //map mousemove var _mousemove = function (e) { if (!_drawType) return; if (_allowMouseMove) { setTimeout(function () { _realTimeDraw(e); //实时绘图 }, 1); } } //map mouseup var _mouseup = function (e) { if (!_drawType) return; _isMouseDown = false; if (e.originalEvent.button == 2) { //右键 _endDraw(e); //结束绘图 } if (e.originalEvent.button == 0) { //左键 _mapZoomChanged = false; var center = map.getCenter(); if (_drawType == 1 || _drawType == 2) { if (_mapCenter.lng == center.lng && _mapCenter.lat == center.lat) { _mouseupDraw(e); } } if (_drawType == 3 || _drawType == 4 || _drawType == 6) { _endDraw(e); //结束绘图 } if (_drawType == 5) { if (_mapCenter.lng == center.lng && _mapCenter.lat == center.lat) { _mouseupDraw(e); if (_endDrawCallback) _endDrawCallback(e.latlng.lat, e.latlng.lng); } } } setTimeout(function () { _allowMouseMove = true; }, 100); } //map dblclick var _dblclick = function (e) { if (!_drawType) return; setTimeout(function () { _endDraw(undefined); }, 1); } //map zoom var _zoom = function (e) { if (!_drawType) return; _mapZoomChanged = true; } //map movestart var _movestart = function (e) { if (!_drawType) return; _isMapMoved = true; } //map moveend var _moveend = function (e) { if (!_drawType) return; _isMapMoved = false; } //map move var _move = function (e) { if (!_drawType) return; } //实时绘图 var _realTimeDraw = function (e) { //实时画多边形 if (_drawType == 1 && _polygonPointArr.length > 0) { if (_polygon != null) { _drawLayer.removeLayer(_polygon); } if (_polygonPointArr.length > 1) _polygonPointArr.pop(); var point = [e.latlng.lat, e.latlng.lng]; _polygonPointArr.push(point); _polygon = L.polygon(_polygonPointArr, { stroke: true, color: _strokeColr, weight: 2, fill: true, fillColor: _fillColor, fillOpacity: 0.5, pane: _drawPaneBelow }); _drawLayer.addLayer(_polygon); } //实时画线 if (_drawType == 2 && _polylinePointArr.length > 0) { if (_polyline != null) { _drawLayer.removeLayer(_polyline); } if (_polylinePointArr.length > 1) _polylinePointArr.pop(); var point = [e.latlng.lat, e.latlng.lng]; _polylinePointArr.push(point); _polyline = L.polyline(_polylinePointArr, { stroke: true, color: _strokeColr, weight: 2, pane: _drawPane }); _drawLayer.addLayer(_polyline); } //实时画矩形 if (_drawType == 3 && _rectangleInitPoint) { if (_rectangle != null) { _drawLayer.removeLayer(_rectangle); } if (_rectanglePointArr.length > 1) _rectanglePointArr.pop(); var point = [e.latlng.lat, e.latlng.lng]; _rectanglePointArr.push(point); _rectangle = L.rectangle(_rectanglePointArr, { stroke: true, color: _strokeColr, weight: 2, fill: true, fillColor: _fillColor, pane: _drawPaneBelow }); _drawLayer.addLayer(_rectangle); } //实时画椭圆 if (_drawType == 4 && _ellipseInitPoint) { if (_ellipse != null) { _drawLayer.removeLayer(_ellipse); } var point = [e.latlng.lat, e.latlng.lng]; if (_ellipsePointArr.length > 1) _ellipsePointArr.pop(); _ellipsePointArr[0][0] = _ellipseInitPoint[0] + (point[0] - _ellipseInitPoint[0]) / 2.0; _ellipsePointArr[0][1] = _ellipseInitPoint[1] + (point[1] - _ellipseInitPoint[1]) / 2.0; var from = turf.point([_ellipsePointArr[0][1], _ellipsePointArr[0][0]]); var to1 = turf.point([point[1], _ellipsePointArr[0][0]]); var to2 = turf.point([_ellipsePointArr[0][1], point[0]]); var options = { units: ‘meters‘ }; var distance1 = turf.distance(from, to1, options); var distance2 = turf.distance(from, to2, options); var radius = [distance2, distance1]; _ellipsePointArr.push(point); _ellipse = L.ellipse(_ellipsePointArr[0], radius, 90, { stroke: true, weight: 2, color: _strokeColr, fill: true, fillColor: _fillColor, pane: _drawPaneBelow }); _drawLayer.addLayer(_ellipse); } //实时画圆 if (_drawType == 6 && _circleInitPoint) { if (_circle != null) { _drawLayer.removeLayer(_circle); } var point = [e.latlng.lat, e.latlng.lng]; if (_circlePointArr.length > 1) _circlePointArr.pop(); var d = Math.pow(Math.pow(point[0] - _circleInitPoint[0], 2) + Math.pow(point[1] - _circleInitPoint[1], 2), 0.5); point[0] = _circleInitPoint[0] - d; point[1] = _circleInitPoint[1] + d; var from = turf.point([_circlePointArr[0][1], _circlePointArr[0][0]]); var to1 = turf.point([point[1], _circlePointArr[0][0]]); var to2 = turf.point([_circlePointArr[0][1], point[0]]); var options = { units: ‘meters‘ }; var distance1 = turf.distance(from, to1, options); var distance2 = turf.distance(from, to2, options); var radius = [distance2, distance1]; _circlePointArr.push(point); _circle = L.ellipse(_circlePointArr[0], radius, 90, { stroke: true, weight: 2, color: _strokeColr, fill: true, fillColor: _fillColor, pane: _drawPaneBelow }); _drawLayer.addLayer(_circle); } } //停止绘图 var _stopDraw = function () { map.removeEventListener("mousedown", _mousedown); map.removeEventListener("mousemove", _mousemove); map.removeEventListener("mouseup", _mouseup); map.removeEventListener("dblclick", _dblclick); map.removeEventListener("zoom", _zoom); map.removeEventListener("movestart", _movestart); map.removeEventListener("moveend", _moveend); map.removeEventListener("move", _move); _polygonPointArr = []; _polygon = undefined; _polylinePointArr = []; _polyline = undefined; _rectanglePointArr = []; _rectangleInitPoint = undefined; _rectangle = undefined; _ellipsePointArr = []; _ellipseInitPoint = undefined; _ellipse = undefined; _circlePointArr = []; _circleInitPoint = undefined; _circle = undefined; _polylineBufferPointArr = []; _polylineBuffer = undefined; map.dragging.enable(); isPointSelect = false; //清除点选 _drawType = undefined; //清除绘图 }; //清空绘图 var _clearDraw = function () { _drawLayer.clearLayers(); _locationMarker = null; }; //点击绘图 var _mousedownDraw = function (e) { setTimeout(function () { //使用setTimeout map的dblclick才会触发 //画矩形 if (_drawType == 3) { if (_rectangle != null) { _drawLayer.removeLayer(_rectangle); } _rectangleInitPoint = [e.latlng.lat, e.latlng.lng]; _rectanglePointArr.push([e.latlng.lat, e.latlng.lng]); } //画椭圆 if (_drawType == 4) { if (_ellipse != null) { _drawLayer.removeLayer(_ellipse); } _ellipseInitPoint = [e.latlng.lat, e.latlng.lng]; _ellipsePointArr.push([e.latlng.lat, e.latlng.lng]); } //画圆 if (_drawType == 6) { if (_circle != null) { _drawLayer.removeLayer(_circle); } _circleInitPoint = [e.latlng.lat, e.latlng.lng]; _circlePointArr.push([e.latlng.lat, e.latlng.lng]); } }, 1); } //点击绘图 var _mouseupDraw = function (e) { setTimeout(function () { //使用setTimeout map的dblclick才会触发 //画多边形 if (_drawType == 1) { if (_polygon != null) { _drawLayer.removeLayer(_polygon); } var point = [e.latlng.lat, e.latlng.lng]; _polygonPointArr.push(point); _polygon = L.polygon(_polygonPointArr, { stroke: true, color: _strokeColr, weight: 2, fill: true, fillColor: _fillColor, fillOpacity: 0.5, pane: _drawPaneBelow }); _drawLayer.addLayer(_polygon); } //画线 if (_drawType == 2) { if (_polyline != null) { _drawLayer.removeLayer(_polyline); } var point = [e.latlng.lat, e.latlng.lng]; _polylinePointArr.push(point); _polyline = L.polyline(_polylinePointArr, { stroke: true, color: _strokeColr, weight: 2, pane: _drawPane }); _drawLayer.addLayer(_polyline); } //选择位置 if (_drawType == 5) { if (_locationMarker != null) { _drawLayer.removeLayer(_locationMarker); } var latlng = new L.LatLng(rectifyLat(e.latlng.lat), rectifyLng(e.latlng.lng)); _locationMarker = new L.Marker(latlng, {}); _locationMarker.setIcon(iconPrision); _drawLayer.addLayer(_locationMarker); } }, 1); } //map的moveend事件中绘图 var _moveendDraw = function (e) { if (!_drawType) return; } //显示缓冲区 var _showBuffer = function showBuffer(polyline, bufferValue) { var pointArr = []; var latlngs = polyline.getLatLngs(); for (var i = 0; i < latlngs.length; i++) { pointArr.push([latlngs[i].lng, latlngs[i].lat]); } var line = turf.lineString(pointArr); var buffered = turf.buffer(line, 0.001 * bufferValue, { units: ‘kilometers‘, steps: 64 }); //线左右两边各50米缓冲区,缓冲区宽共100米 _polylineBufferPointArr = processCoord(buffered.geometry.coordinates); _polylineBuffer = L.polygon(_polylineBufferPointArr, { stroke: true, color: _strokeColr, weight: 2, fill: true, fillColor: _fillColor, fillOpacity: 0.5, pane: _drawPaneBelow }); drawLayer.addLayer(_polylineBuffer); }; return { //配置 config: function (drawLayer, drawPane, drawPaneBelow) { _drawLayer = drawLayer; _drawPane = drawPane; _drawPaneBelow = drawPaneBelow; }, //开始绘图 startDraw: _startDraw, //停止绘图 stopDraw: _stopDraw, //清空绘图 clearDraw: _clearDraw, //显示线缓冲区 showBuffer: _showBuffer, //线 getPolyline: function () { return _polylineClone; }, //线缓冲区 getPolylineBuffer: function () { return _polylineBuffer; }, //注册绘图结束回调 registerEndDrawCallback: _registerEndDrawCallback, //绘制的线的点集合 getPolylinePointArr: function () { return _polylinePointArr; }, //绘制的多边形点集合 getPolygonPointArr: function () { return _polygonPointArr; }, //绘制的矩形点集合 getRectanglePointArr: function () { return _rectanglePointArr; }, //设置已选择的位置坐标 setSelectedLocation: function (lng, lat) { if (_locationMarker != null) { _drawLayer.removeLayer(_locationMarker); } var latlng = new L.LatLng(rectifyLat(lat), rectifyLng(lng)); _locationMarker = new L.Marker(latlng, {}); _locationMarker.setIcon(iconPrision); _drawLayer.addLayer(_locationMarker); } }; })(); drawUtil.config(drawLayer, drawPane, drawPaneBelow);
如何使用:
设备点位选择:

/// <reference path="define.js" /> /// <reference path="icon.js" /> /// <reference path="map.js" /> /// <reference path="draw.js" /> /// <reference path="marker.js" /> /// <reference path="../dist/l.ellipse.js" /> /// <reference path="../dist/turf.js" /> /** * 选择marker drawType 1:多边形 2:画线 3:画矩形 4:画椭圆 */ //选择完成回调 var selectComplateCallback = null; var selectLocationComplateCallback = null; //选择 function selectMarkers(dataIds) { var dataIdArr = dataIds.split(‘,‘); for (var i = 0; i < dataIdArr.length; i++) { var dataId = dataIdArr[i]; selectMarker(dataId); } if (dataIdArr.length > 0) { zoomToBounds(selectedMarkerArr); } } //选择 function selectMarker(dataId) { for (var i = 0; i < markerArr.length; i++) { var marker = markerArr[i]; if (marker.options.id == dataId) { if (!markerExists(selectedMarkerArr, marker)) { setMarkerIcon(marker, true); selectedMarkerArr.push(marker); } } } } //marker在集合中是否存在 function markerExists(arr, marker) { var exists = false; for (var m = 0; m < arr.length; m++) { if (arr[m].options.id == marker.options.id) { exists = true; } } return exists; } //清空相机选择 function clearSelect() { for (var i = 0; i < selectedMarkerArr.length; i++) { setMarkerIcon(selectedMarkerArr[i], false); selectedMarkerArr[i].setZIndexOffset(0); } selectedMarkerArr = []; sectorLayer.clearLayers(); map.closePopup(); } //Marker去重 function removeRepeatMarkers() { for (var i = 0; i < selectedMarkerArr.length - 1; i++) { for (j = selectedMarkerArr.length - 1; j > i; j--) { if (selectedMarkerArr[i].options.id == selectedMarkerArr[j].options.id) { selectedMarkerArr.splice(j, 1); } } } } //线缓冲区选择 function polylineBufferSelect(bufferValue) { drawUtil.showBuffer(drawUtil.getPolyline(), bufferValue); selectedMarkerArr = selectedMarkerArr.concat(selectByPolygon(markerArr, drawUtil.getPolylineBuffer())); removeRepeatMarkers();//去重 var idArr = []; for (var i = 0; i < selectedMarkerArr.length; i++) { var marker = selectedMarkerArr[i]; idArr.push(marker.options.id); } drawUtil.stopDraw(); if (selectComplateCallback) selectComplateCallback(idArr); if (jsObjExists()) jsObj.AddSelectedByDraw(idArr.join(",")); } //多边形选择 function polygonSelect() { drawUtil.startDraw(1); drawUtil.registerEndDrawCallback(function (d) { drawUtil.stopDraw(); if (!d) return; if (d.getLatLngs()[0].length > 2) { selectedMarkerArr = selectedMarkerArr.concat(selectByPolygon(markerArr, d)); removeRepeatMarkers();//像机去重 var idArr = []; for (var i = 0; i < selectedMarkerArr.length; i++) { var marker = selectedMarkerArr[i]; idArr.push(marker.options.id); } if (selectComplateCallback) selectComplateCallback(idArr); if (jsObjExists()) jsObj.AddSelectedByDraw(idArr.join(",")); } }); } //框选 function boxSelect() { drawUtil.startDraw(3); drawUtil.registerEndDrawCallback(function (d) { drawUtil.stopDraw(); if (!d) return; if (d.getLatLngs()[0].length > 3) { selectedMarkerArr = selectedMarkerArr.concat(selectByPolygon(markerArr, d)); removeRepeatMarkers();//像机去重 var idArr = []; for (var i = 0; i < selectedMarkerArr.length; i++) { var marker = selectedMarkerArr[i]; idArr.push(marker.options.id); } if (selectComplateCallback) selectComplateCallback(idArr); if (jsObjExists()) jsObj.AddSelectedByDraw(idArr.join(",")); } }); } //椭圆选择 function ellipseSelect() { drawUtil.startDraw(4); drawUtil.registerEndDrawCallback(function (d) { drawUtil.stopDraw(); if (!d) return; if (d.length > 1) { selectedMarkerArr = selectedMarkerArr.concat(selectByEllipse(markerArr, d)); removeRepeatMarkers();//像机去重 var idArr = []; for (var i = 0; i < selectedMarkerArr.length; i++) { var marker = selectedMarkerArr[i]; idArr.push(marker.options.id); } if (selectComplateCallback) selectComplateCallback(idArr); if (jsObjExists()) jsObj.AddSelectedByDraw(idArr.join(",")); } }); } //圆选 function circleSelect() { drawUtil.startDraw(6); drawUtil.registerEndDrawCallback(function (d) { drawUtil.stopDraw(); if (!d) return; if (d.length > 1) { selectedMarkerArr = selectedMarkerArr.concat(selectByEllipse(markerArr, d)); removeRepeatMarkers();//像机去重 var idArr = []; for (var i = 0; i < selectedMarkerArr.length; i++) { var marker = selectedMarkerArr[i]; idArr.push(marker.options.id); } if (selectComplateCallback) selectComplateCallback(idArr); if (jsObjExists()) jsObj.AddSelectedByDraw(idArr.join(",")); } }); } //线选 function lineSelect() { drawUtil.startDraw(2); drawUtil.registerEndDrawCallback(function (line) { if (line) { var popup = layer.open({ type: 0, btn: [‘确定‘, ‘取消‘], title: ‘请输入缓冲区半径‘, content: ‘<div style="margin:0 auto; width:120px;"><input id="radius" type="text" value="2" style="padding:5px; width:120px; font-size:16px;" onkeyup="this.value=this.value.replace(/[^0-9]/g,\‘\‘)" /></div>‘, yes: function (index, layero) { var val = $(layero).find("#radius").val(); var reg = /^[1-9][0-9]{0,2}$/; if (!reg.test(val)) { alert("请输入3位以内的整数"); return; } polylineBufferSelect(val); layer.close(popup); }, btn2: function () { drawUtil.stopDraw(); }, cancel: function () { drawUtil.stopDraw(); } }); } }); } //点选 function pointSelect() { isPointSelect = true; } //选择位置 function selectLocation() { drawUtil.startDraw(5); drawUtil.registerEndDrawCallback(function (lat, lng) { if (selectLocationComplateCallback) selectLocationComplateCallback(lat, lng); }); } //多边形选择 function selectByPolygon(markerArr, polygon) { drawType = null; var selectedMarkerArr = []; var poly = turf.polygon(polygon.toGeoJSON(8).geometry.coordinates); for (var i = 0; i < markerArr.length; i++) { var marker = markerArr[i]; var point = turf.point(marker.toGeoJSON(8).geometry.coordinates); if (turf.booleanPointInPolygon(point, poly)) { setMarkerIcon(marker, true); selectedMarkerArr.push(marker); } } return selectedMarkerArr; } //矩形选择 function selectByRectangle(markerArr, rectangle) { drawType = null; var selectedMarkerArr = []; var poly = turf.polygon(rectangle.toGeoJSON(8).geometry.coordinates); for (var i = 0; i < markerArr.length; i++) { var marker = markerArr[i]; var point = turf.point(marker.toGeoJSON(8).geometry.coordinates); if (turf.booleanPointInPolygon(point, poly)) { if (layerIndex == 0) { setCameraMarkerIcon(marker, true); } else { setMarkerIcon(marker, true); } selectedMarkerArr.push(marker); } } return selectedMarkerArr; } //椭圆选择 function selectByEllipse(markerArr, ellipsePointArr) { drawType = null; var selectedMarkerArr = []; for (var i = 0; i < markerArr.length; i++) { var marker = markerArr[i]; var point = { x: marker.getLatLng().lng, y: marker.getLatLng().lat }; if (isPointInEllipse(point, ellipsePointArr)) { setMarkerIcon(marker, true); selectedMarkerArr.push(marker); } } return selectedMarkerArr; }
距离面积测量:

/// <reference path="define.js" /> /// <reference path="icon.js" /> /// <reference path="map.js" /> /// <reference path="draw.js" /> /// <reference path="../libs/layer/layer.js" /> /** * 量算 */ //距离量算 function measureDistance() { drawUtil.startDraw(2); drawUtil.registerEndDrawCallback(function (d) { drawUtil.stopDraw(); if (!d) return; var pointArr = []; d.getLatLngs().map(item=> { pointArr.push([item.lng, item.lat]); }); if (pointArr.length > 1) { var line = turf.lineString(pointArr); var length = turf.length(line, { units: ‘kilometers‘ }); if (length < 1) { layer.alert((length * 1000).toFixed(2) + "米", { title: "长度" }); } else { layer.alert(length.toFixed(5) + "公里", { title: "长度" }); } } }); } //面积量算 function measureArea() { drawUtil.startDraw(1); drawUtil.registerEndDrawCallback(function (d) { drawUtil.stopDraw(); if (!d) return; var pointArr = []; d.getLatLngs()[0].map(item=> { pointArr.push([item.lng, item.lat]); }); if (pointArr.length > 0) { pointArr.push(pointArr[0]); } if (pointArr.length > 3) { var line = turf.lineString(pointArr); var polygon = turf.lineToPolygon(line); var unkinkPolygon = turf.unkinkPolygon(polygon); var area = turf.area(unkinkPolygon); if (area < 1000000) { layer.alert(area.toFixed(4) + "平方米", { title: "面积" }); } else { layer.alert((area / 1000000.0).toFixed(6) + "平方公里", { title: "面积" }); } } }); }
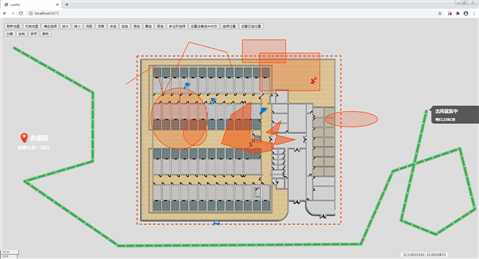
效果图:

标签:oca push 工具 from onkeyup 图片 npoi lines pac
原文地址:https://www.cnblogs.com/s0611163/p/13413554.html