标签:图片 工具 text 页面 发展 ref 下载 代码 www
uni-app是一个使用vue.js开发跨平台应用的前端框架,开发者只需要编写一套代码,便可以发布到IOS、Android和微信小程序等多个平台。所以我打算学习下这个框架,快速浏览了一遍官网之后,在某课网买了一门uni-app入门到实战的课程,然后开启我的实战之旅。
官网推荐的是HBuilderX,对uni-app的支持度很高,用起来简直是爱不释手。下载链接:https://www.dcloud.io/hbuilderx.html
在项目实战中,主要实现了首页功能模块、搜索页功能模块、标签页功能模块、详情页功能模块、关注页功能模块、个人信息页功能模块。效果图如下:
首页

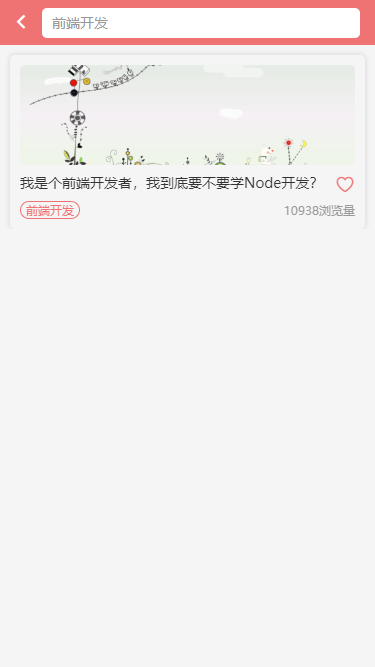
搜索页

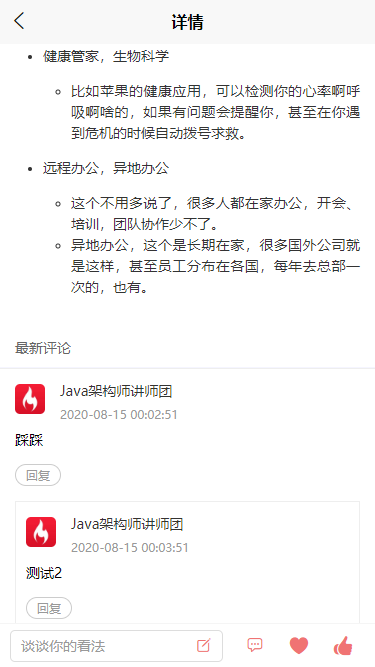
详情页

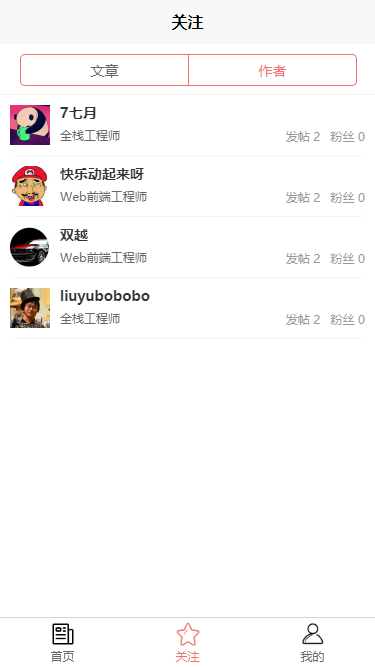
关注页

项目源码我放在github上,链接是https://github.com/ll527563266/uni-news,大家有兴趣可以看看。
├── cloudfunctions-aliyun # 云函数
├── common # 常用的文件
│ │── api # 请求接口函数
├── components # 自定义组件
├── pages # 页面存放目录
├── static # 静态资源 (会被直接复制)
├── store # 全局 vuex store
├── unpackage # 编译后的文件存放目录
├── utils # 公用的工具类
├── App.vue # 入口页面
├── main.js # 入口文件 加载组件 初始化等
├── manifest.json # 项目配置
├── pages.json # 页面配置
├── uni.scss # sass常用变量
标签:图片 工具 text 页面 发展 ref 下载 代码 www
原文地址:https://www.cnblogs.com/wy99/p/13512261.html