标签:方案 frame 通过 内容 keyword ted 文件的 url tle
我是通过 <iframe> 标签就可以满足我工作的 pdf预览需求 如果<iframe> 无法满足需求 , 可以使用pdf.js这个插件,功能强大。
<iframe
:src="url"
type="application/x-google-chrome-pdf"
width="100%"
height="100%" />
export default {
data() {
return {
url: ``,
};
}
mounted() {
this.url=`http://192.168.1.110:5000/assets/doc/xx调度方案7.pdf`;
}


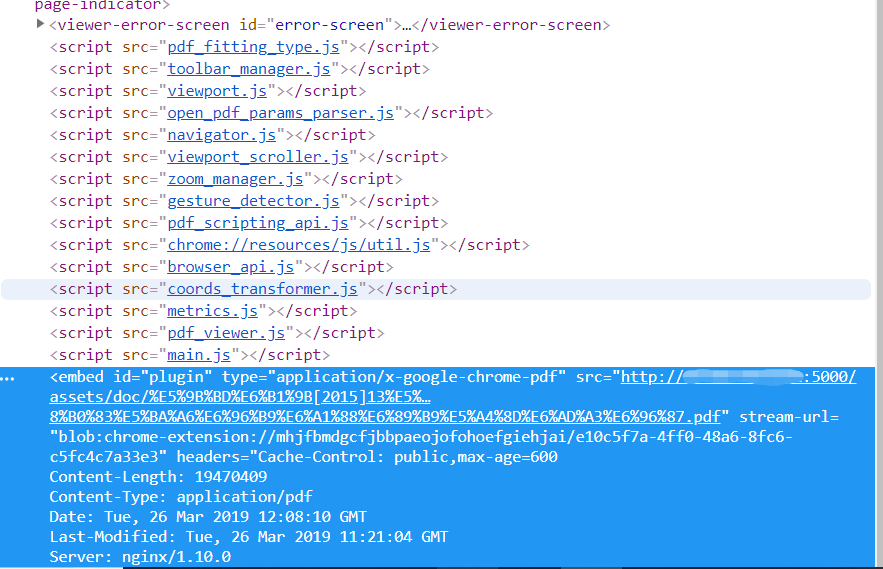
可以看到 , 之前的 <iframe /> 标签被替换成<embed> , 而且游览器会自动增加相关pdf的插件
标签:方案 frame 通过 内容 keyword ted 文件的 url tle
原文地址:https://www.cnblogs.com/houxianzhou/p/13534393.html