标签:pes width Fix 字符 height 代码段 代码片段 alt prefix
点击开发工具左下角的设置,选择用户代码片段,选择新建全局代码片段文件,设置名称

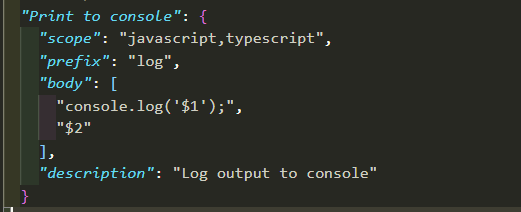
scope:使用此代码段的语言名称列表,如javascript,php,typescript,如果不确定,设置为空字符串
prefix:前缀,在对应的语言中使用该前缀弹出
body:弹出的代码
description:设置描述
$1:标记,光标停留的地方
标签:pes width Fix 字符 height 代码段 代码片段 alt prefix
原文地址:https://www.cnblogs.com/MikeChow/p/13545340.html