标签:min htm each dia data- code jobs 一个 name
在bootstrap文档中,模态框是由 data-toggle="modal" data-target="#myModal" 这两个属性的div,通过点击此div触发的,很多时候都会用到的模态框,这时候直接复用就方便多了
1、先看模态框HTML代码
1 <!-- 模态框(Modal) -->
2 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
3 <div class="modal-dialog">
4 <div class="modal-content">
5 <div class="modal-header">
6 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
7 <h3 class="modal-title" id="myModalLabel">操作</h3>
8 </div>
9 <div class="modal-body" style="overflow-y: visible; margin-bottom: 0px;">请选择您要进行的操作?</div>
10 <div class="modal-footer" style="margin-top: 0px; display: block;">
11 <a class="btn btn-default" id="myModelLogin" href="" target="_blank">登录到<span id="myModelSystem"></span>系统</a>
12 <a class="btn btn-default" href="org/admin">去录单</a>
13 <button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
14 </div>
15 </div>
16 </div>
17 </div>
2、通过绑定的class来手动触发,因为动态生成的div元素有很多,类选择器很合适,当然使用这种触发方式,data-toggle="modal" data-target="#myModal" 就用不到了
1 <td>
2 {foreach $item[‘jobs‘] as $value}
3 <div class="pull-left t2 clickmodel" data-system="{$item.name}" data-login="{$value.login_url}?username={$value.job_no}">
4 <small class="badge loginLi sp_color_9850" style="display: inline-block;">
5 <span>{$value.job_no}</span>
6 </small>
7 </div>
8 {/foreach}
9 </td>
此处是通过data-system和data-login自定义的两个属性,在下面能用到
3、下面是触发模块框,并实现动态绑定属性
1 var system_name = ‘‘;
2 var login_url = ‘‘;
3
4 $(‘.clickmodel‘).bind(‘click‘,function () {
5 system_name = $(this).data(‘system‘);
6 login_url = $(this).data(‘login‘);
7 $(‘#myModal‘).modal("show"); // 触发模态框
8 });
9
10 // 在调用 show 方法后触发。
11 $("#myModal").on("show.bs.modal", function () {
12 $(‘#myModelSystem‘).text(system_name);
13 $(‘#myModelLogin‘).attr(‘href‘,login_url);
14 });
注意的是,system_name和login_url必须是全局变量,不然在show.bs.model中会取不到
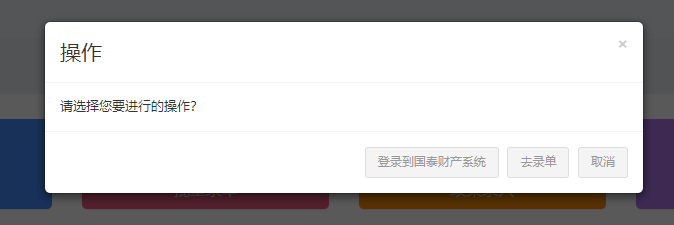
最后是效果,点击任意一个工号,都会出现模态框

标签:min htm each dia data- code jobs 一个 name
原文地址:https://www.cnblogs.com/cyfblogs/p/13596936.html