标签:star 延长 就会 内容 崩溃 数组 image 点击 浏览器
不存在硬性数字,因为不同的设备和浏览器具有不同的能力。 在高端智能手机上流畅运行的相同页面在低端智能手机上则可能崩溃。
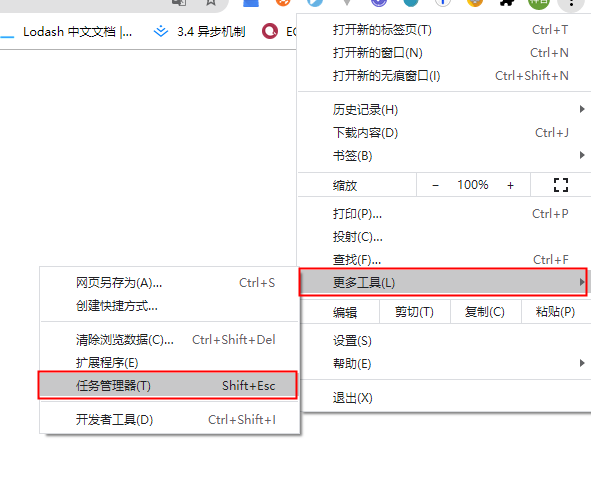
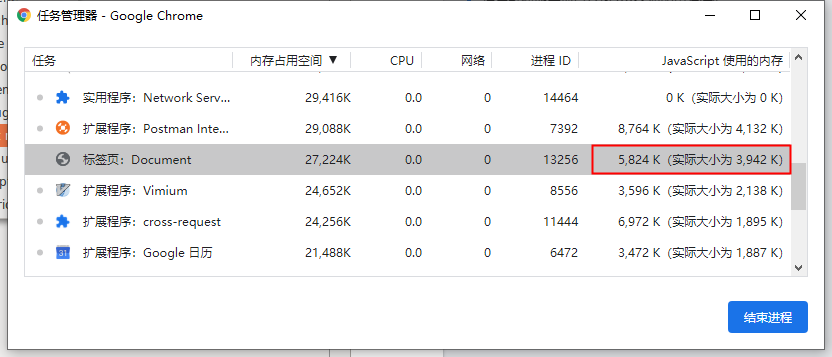
使用 Chrome 任务管理器作为内存问题调查的起点。 任务管理器是一个实时监视器,可以告诉您页面当前正在使用的内存量。



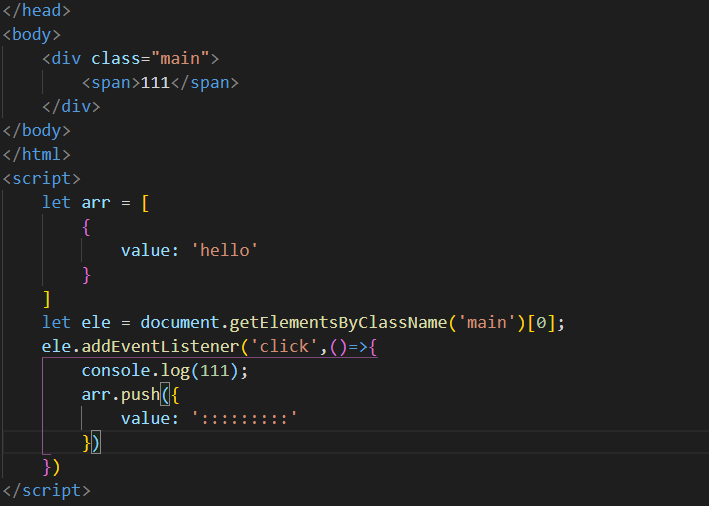
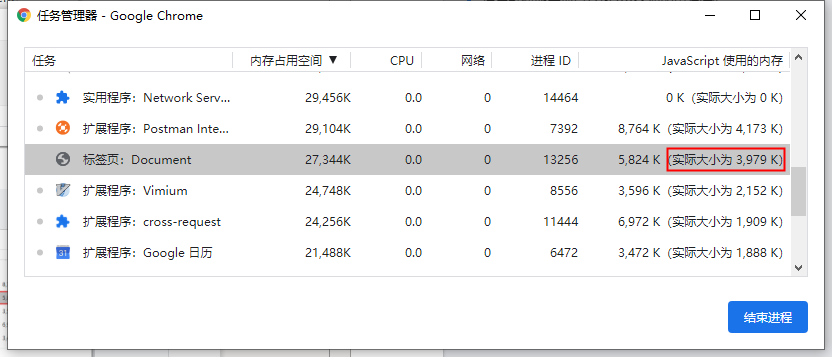
通过点击页面的元素,增加到arr 数组中,可以看到任务管理器中的 javaScript 内存是不断变大的

如果页面长时间没有操作再看这列的话,他会变小,内存会被垃圾回收机制回收掉
标签:star 延长 就会 内容 崩溃 数组 image 点击 浏览器
原文地址:https://www.cnblogs.com/mengxiangji/p/13637310.html