标签:margin png style alt ref plugins 上传 vpd user
转到主题制作网站 jenkins-material-theme
可以选择自己喜欢的任何颜色,这里紫色只做演示
要求png格式图片,最小高度40px
上传好logo后就可以下载插件主题
下载的主题文件名为:
jenkins-material-theme.css

在Jenkins安装路径的userContent目录下新建layout文件夹
1.将
jenkins-material-theme.css文件复制到该目录下
2.在该目录下新建title.css文件,其中修改代码里面的content就可以改变Jenkins的Title

title.css内容如下
1 #jenkins-name-icon { 2 display: none; 3 } 4 5 .logo:after { 6 content: "Jenkins of Chaos-Notebook"; 7 text-transform:none; 8 font-weight: bold; 9 font-size: 30px; 10 color: White; 11 line-height: 40px; 12 margin-left: 40px; 13 }
转到Jenkins界面
Configure System -> Theme, 新增两个Css Url
添加jenkins-material-theme.css和Title.css的url
http://localhost:8080/userContent/layout/jenkins-material-theme.css
http://localhost:8080/userContent/layout/title.css
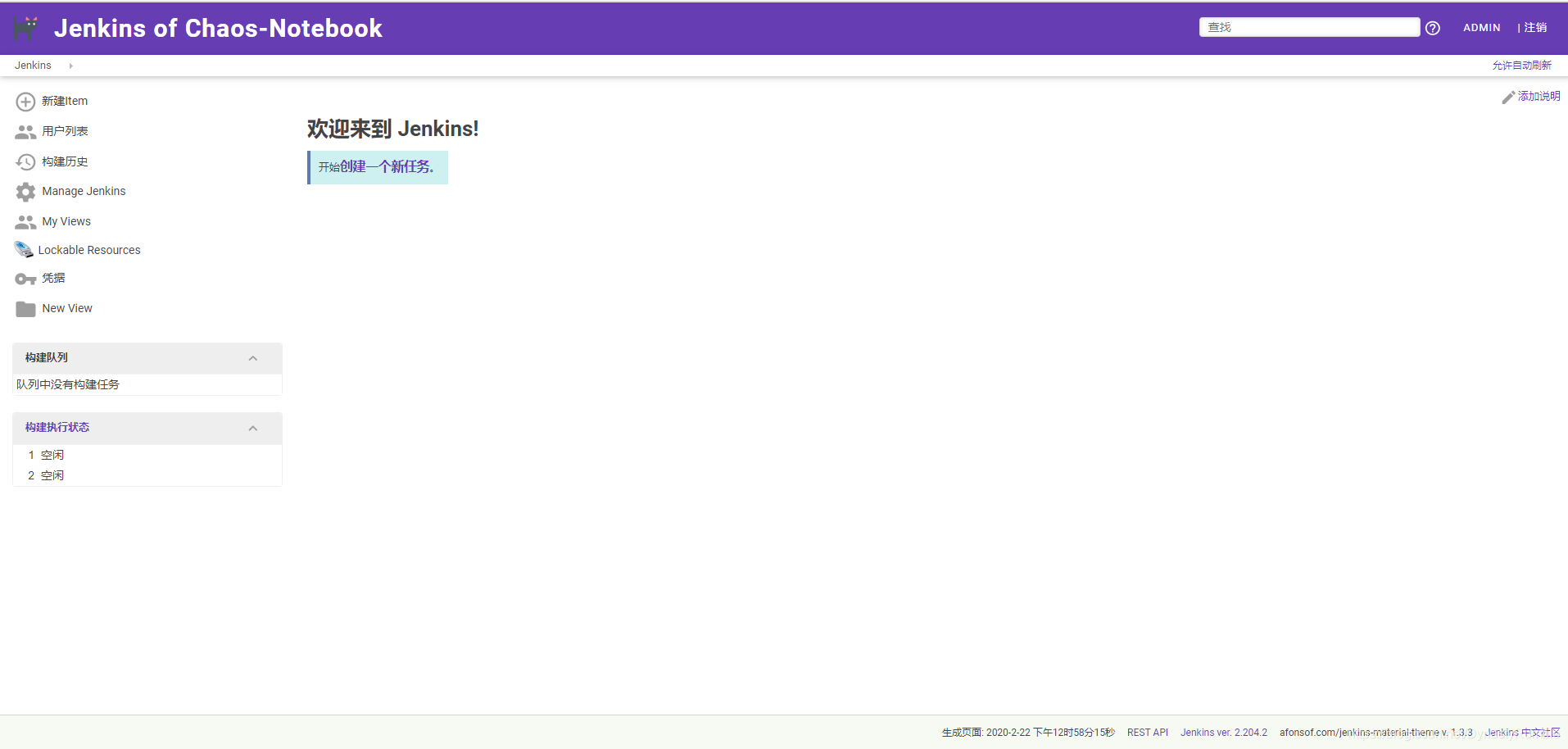
查看新的主题效果

标签:margin png style alt ref plugins 上传 vpd user
原文地址:https://www.cnblogs.com/HYanqing/p/13644780.html