标签:显示 技术 elf htm contain containe fence bsp 图片
操作方便,布局极其简单,移动端使用比较广泛
pc端浏览器支持情况比较差
IE11或更低版本不支持flex或仅支持部分
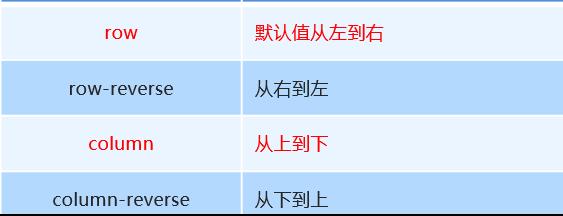
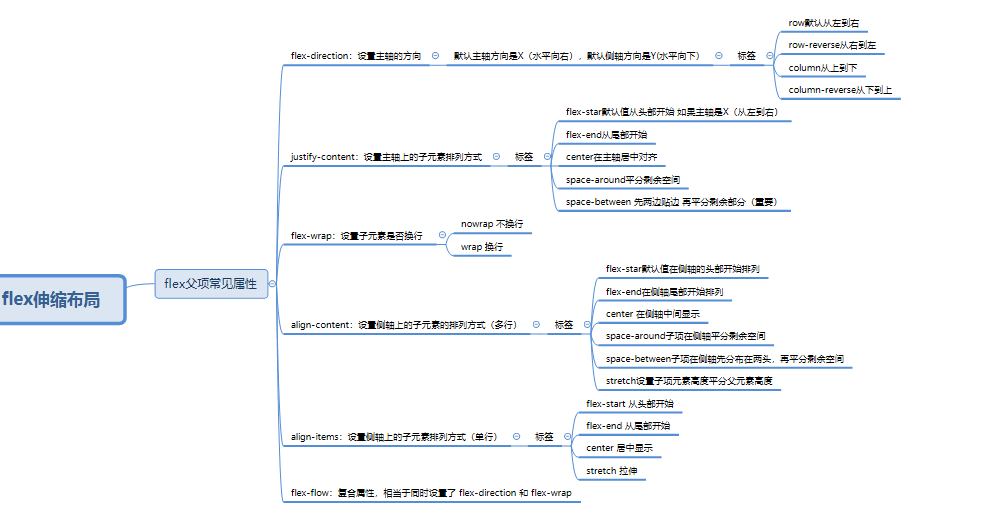
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
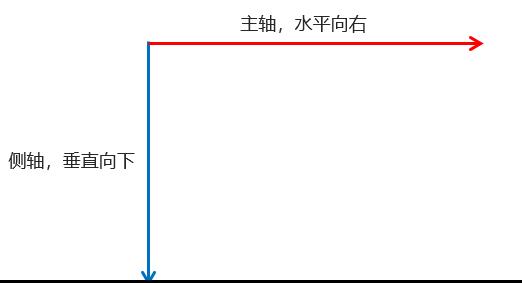
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
默认主轴方向就是 x 轴方向,水平向右
默认侧轴方向就是 y 轴方向,水平向下

注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

nowrap 不换行
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
flex-start 从头部开始
flex-end 从尾部开始
center 居中显示
stretch 拉伸
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结就是单行找align-items 多行找 align-content
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* 默认值 0 */
}
?
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
?数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {
order: <number>;
}

标签:显示 技术 elf htm contain containe fence bsp 图片
原文地址:https://www.cnblogs.com/showlgfcode/p/13649258.html