标签:-- 显示 hidden readonly rem 根据 mat 不显示 move
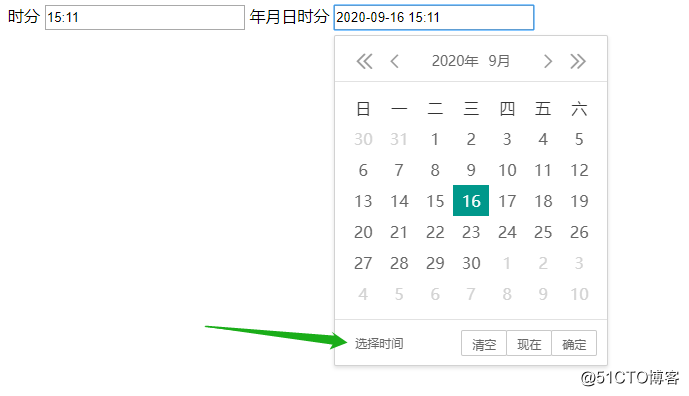
概述项目中使用到了时间控件,不知为何input-->date无法弹出控件,故使用了js插件laydate。根据项目需求,时间要求精度为分,故隐藏秒控件。
参考网友博客,最终实现如下。
<html>
<head>
<meta charset="utf-8">
<title>laydate_minute</title>
<script src="jquery-3.5.1.js"></script>
<script src="laydate/laydate.js"></script>
<style type="text/css">
.layui-laydate-content>.layui-laydate-list
{
padding-bottom: 0px;
overflow: hidden;
}
.layui-laydate-content>.layui-laydate-list>li
{
width:50%
}
.merge-box .scrollbox .merge-list
{
padding-bottom: 5px;
}
</style>
</head>
<body>
<div>
<span>时分</span>
<input id="time" type="text" readonly="readonly" style="width: 200px; height: 25px;"/>
<span>年月日时分</span>
<input id="date_time" type="text" readonly="readonly" style="width: 200px; height: 25px;"/>
</div>
<!-- Script Function -->
<script>
//Time Settings
laydate.render({ elem: "#time", type: "time", format: "HH:mm", ready: formatminutes });
laydate.render({ elem: "#date_time", type: "datetime", format: "yyyy-MM-dd HH:mm", ready: formatminutes });
function formatminutes( date )
{
$($(".laydate-time-list li ol")[2]).find("li").remove(); //清空秒
}
</script>
</body>
</html>


标签:-- 显示 hidden readonly rem 根据 mat 不显示 move
原文地址:https://blog.51cto.com/weiyuqingcheng/2534113