标签:部门 测试 效果 文章 div strong 定位 项目 消息通知

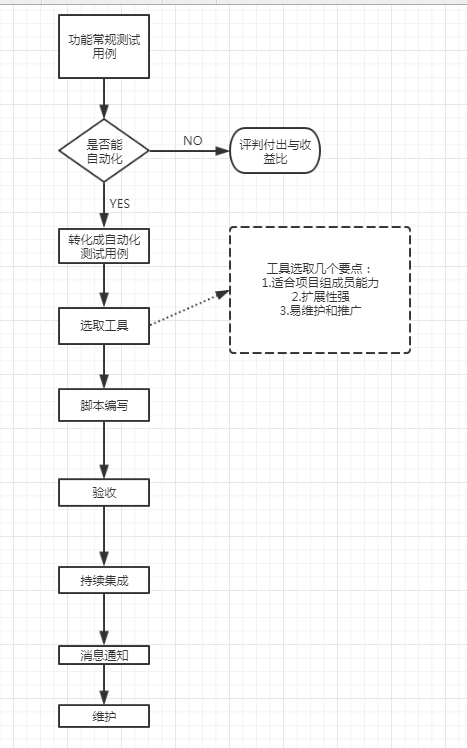
得到功能测试的常规用例,查看是否可以进行自动化,要明确,自动化不是为了自动化而自动化,自动化是节省人力,主要做回归测试,如果变动性特别大,不建议做自动化,具体可查看其它文章“什么适合做自动化”,且有些自动化要评判付出与收益比,如果付出很大,收益很小,这种也不值得做自动化
确认可以做自动化,需要把用例转成自动化用例
我关注的点:
转成了自动化用例后,我们要合适自己部门的工具,工具选型, 我工具选取几个要点:
目前在考虑是否使用airetest或rbotoframework工具,这块需要调研
脚本编写,把自动化用例转成脚本 我关注的点: 1.ui框架的模式,关键字驱动,数据驱动,混合驱动等 2.代码要注意封装,使用PO模式,减少冗余 3.考虑脚本的扩展性
验收,我关注的点:
持续集成,集成方式有很多,目前使用多点的是使用Jenkins 我关注的点: 1. 定时的构建 1. 构建时会触发其他内容 1. 编译的日志
消息通知 我关注的点: 1.结果的及时通知,如公司用到的一些聊天工具,是否可及时发送内容
维护阶段,出现问题能快速定位,ui自动化就存在维护成本高的风险
标签:部门 测试 效果 文章 div strong 定位 项目 消息通知
原文地址:https://www.cnblogs.com/fighter007/p/13720377.html