标签:htm referer 指定 更新 grep request context 注释 影响
八、Nginx WEB模块1.随机主页: random_index_module
(1)作用:微更新
(2)目的:将主页设置成随机页面,是一种微调更新机制
(3)启动随机主页:
①:创建多个主页:touch /app/{blue.html,green.html,red.html,yellow.html}
②:在不同的页面书写不同的内容,例如
<html>
<head>
<title>blue color</title>
</head>
<body style="background-color:blue">
<h1>blue color!</h1>
</body>
</html>



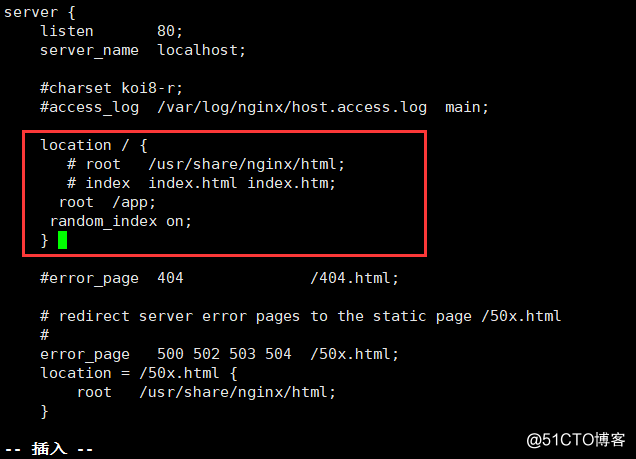
③:启动随机主页: vim /etc/nginx/conf.d/default.conf
server{
location / {
#root /usr/share/nginx/html;
#index index.html index.htm;
root /app;
random_index on;
}
}
④:刷新主页,观察变化 systemctl restart nginx
⑤:用浏览器访问ip查看网页变化: 浏览器点击F5即可看出网页变化!
⑥:完成该试验后,请注释掉该功能。避免影响其他实验。
2.替换模块:sub_module
(1)目的:网页内容替换:如果我们用模板生成网站的时候,因为疏漏或者别的原因造成代码不如意,但是此时因为文件数量巨大,不方便全部重新生成,那么这个时候我们就可以用此模块来暂时实现纠错。另一方面,我们也可以利用这个实现服务器端文字过滤的效果。
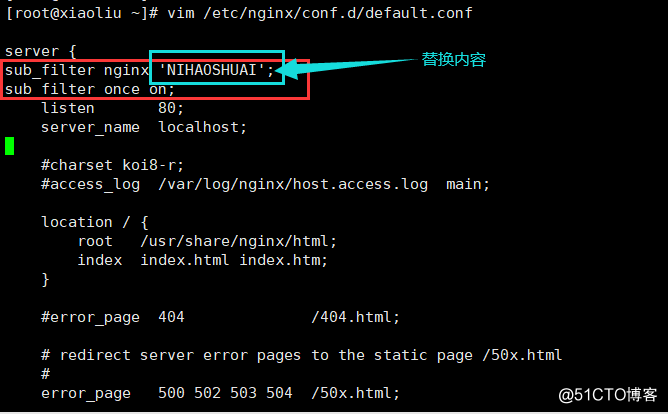
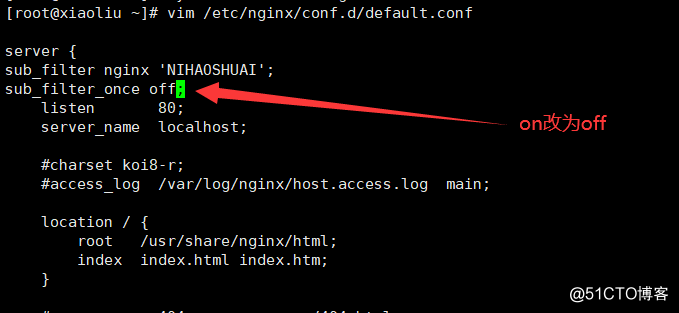
(2)启动替换:vim /etc/nginx/conf.d/default.conf //启动nginx默认页面
server { //在server{下面插入
sub_filter nginx ‘NIHAOSHUAI‘;
sub_filter_once on;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
(3)重启服务器:systemctl restart nginx
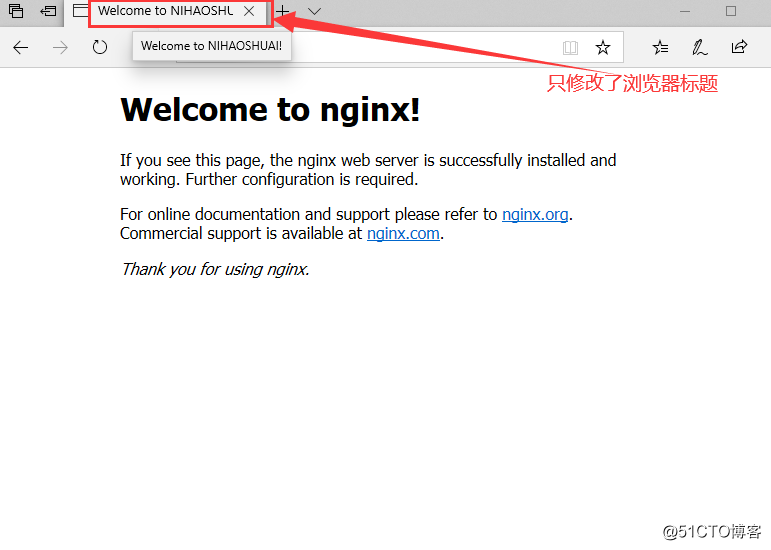
(4)实验:浏览器访问ip:
①:修改前:
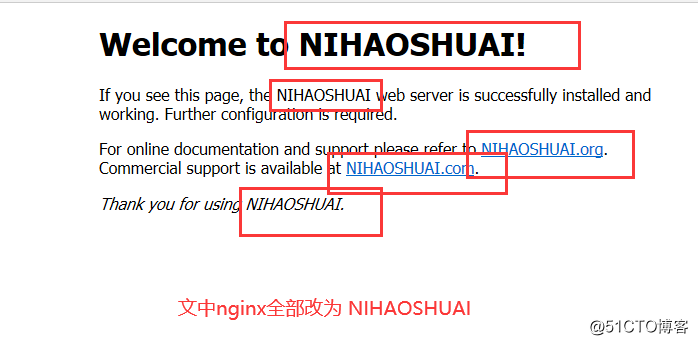
②:修改后:
(5):修改文中的全部nginx !
①:重启服务器:systemctl restart nginx
②:再次访问:
3.文件读取:
(1)模块:ngx_http_core_module
(2)语法:
①:Syntax: sendfile on | off;
Default: sendfile on;
Context: http, server, location, if in location
②:Syntax: tcp_nopush on | off;
Default: tcp_nopush off;
Context: http, server, location
③:Syntax: tcp_nodelay on | off;
Default: tcp_nodelay on;
Context: http, server, location
(3)原理介绍:
①:sendfile:
未使用sendfile() 的传统网络传输过程:
硬盘 >> kernel buffer >> user buffer>> kernel socket buffer >>协议栈
图示:
使用 sendfile() 来进行网络传输的过程:
硬盘 >> kernel buffer (快速拷贝到kernelsocket buffer) >>协议栈
sendfile() 不但能减少切换次数而且还能减少拷贝次数。
③:tcp_nopush
未使用tcp_nopush()网络资源浪费:应用程序每产生一次操作就会发送一个包,而典型情况下一个包会拥有一个字节的数据以及40个字节长的包头,于是产生4000%的过载,很轻易地就能令网络发生拥塞。同时也浪费资源
使用tcp_nopush()网络传输效率提升:包累计到一定大小后再发送。
④:tcp_nodelay
开启或关闭nginx使用TCP_NODELAY选项的功能。 这个选项仅在将连接转变为长连接的时候才被启用。
TCP_NODELAY是禁用Nagle算法,即数据包立即发送出去。
由于Nagle和DelayedACK的原因,数据包的确认信息需要积攒到两个时才发送,长连接情况下,奇数包会造成延时40ms,所以tcp_nodelay会将ack立刻发出去。 如果不在长连接时,可以关闭此模块,因为ack会被立刻发出去。
(4):启用模块
location /video/ {
sendfile on;
tcp_nopush on;
} //默认启动,无需验证
4.文件压缩:
(1):原理介绍 :启动该模块,使文件传输前进行压缩,提升传输效率。
(2):模块:ngx_http_gzip_module
(3):语法:
Syntax: gzip on | off;
Default: gzip off;
Context: http, server, location, if in location
Syntax: gzip_comp_level level;
Default: gzip_comp_level 1;(1~9)
Context: http, server, location
Syntax: gzip_http_version 1.0 | 1.1;
Default: gzip_http_version 1.1;
Context: http, server, location
(4)观察未压缩文件:
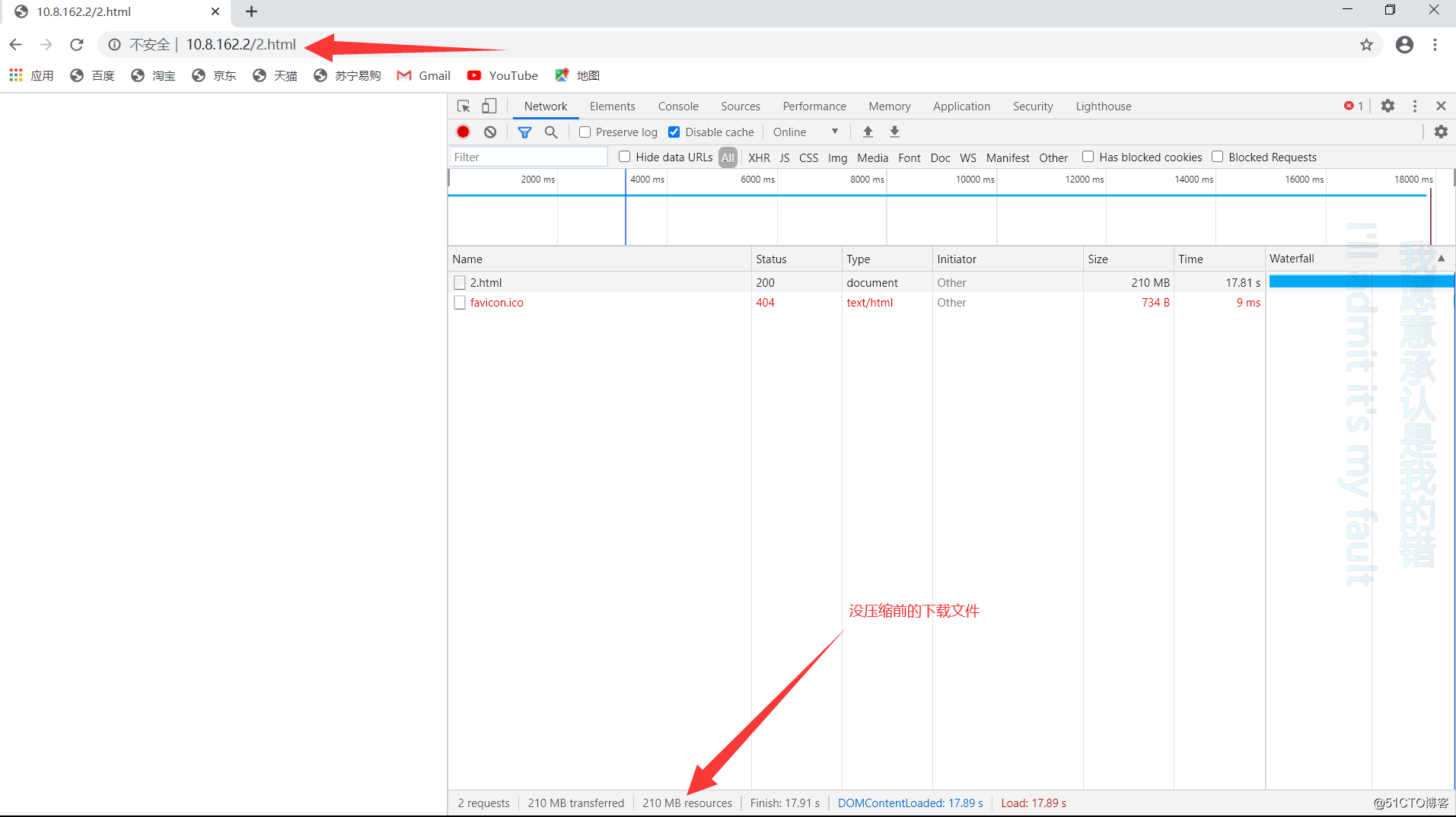
①:把一个网页中写点东西:dd if=/dev/zero of=/usr/share/nginx/html/2.html bs=1M count=200 //增加实验效果,
②:网页访问ip加目录: 同时F12 ,打开开发者模式:没压缩前:
(5):启用压缩模块:
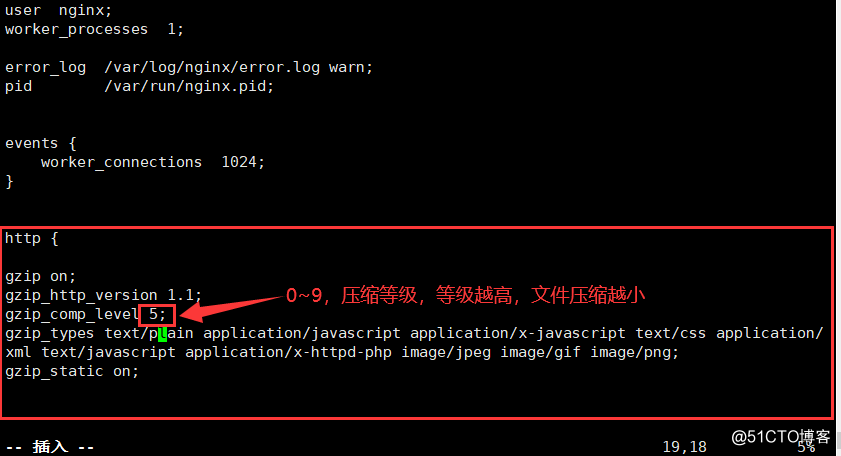
①:写配置:vim /etc/nginx/nginx.conf
在http中启用该标签:
http {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_static on;
②:重启nginx :systemctl restart nginx
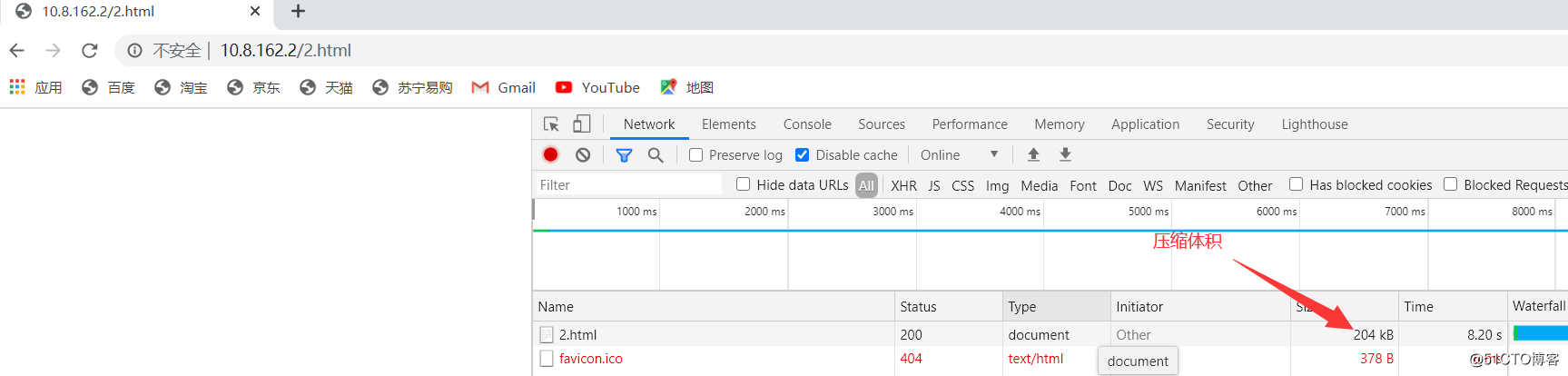
③:观察压缩文件体积:
5.页面缓存:
(1):模块:ngx_http_headers_module
(2):作用:expires起到控制页面缓存的作用,合理的配置expires可以减少很多服务器的请求要配置expires,可以在http段中或者server段中或者location段中加入。
Nginx(expires 缓存减轻服务端压力),
(3):语法:
Syntax: expires [modified] time;
expires epoch | max | off;
Default: expires off;
Context: http, server, location, if in location
“epoch:指定“Expires”的值为 1 January,1970,00:00:01 GMT”
max:指定“Expires”的值为10年。
-1:指定“Expires”的值为当前服务器时间-1s,即永远过期。
off:不修改“Expires”和"Cache-Control"的值。
(4):原理介绍:无缓存,每次访问服务器,均是全文传输。开启缓存可以加速浏览网站。
(5):启用缓存:
①:观察浏览器缓存:
开启浏览器缓存,浏览页面。(默认):第一次返回状态码200.页面对象全文传输,第二次返回状态304.页面对象部分传输。
②:禁用缓存,浏览页面,返回码200.全文传输,
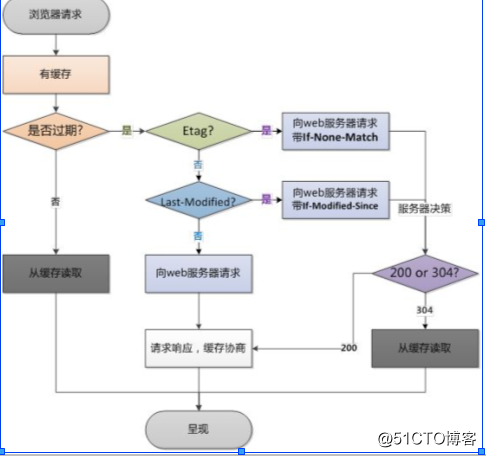
③:解析缓存原理:
④:服务器缓存模块: vim /etc/nginx/conf.d/default.conf
location / {
root /usr/share/nginx/html
index index.html index.htm;
expires 24h;
重启服务器:systemctl restart nginx
⑤:再次浏览页面,观察响应头中出现服务器回复的缓存时间
:浏览器访问一次后,一天内服务器不在相应该浏览器的请求
⑥:缺点:缺点是时效性降低。
6.防盗链:
(1): 模块:ngx_http_referer_module
(2):语法:
Syntax: valid_referers none | blocked | server_names | string ...;
Default: —
Context: server, location
(3):日志原理介绍
log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘
‘$status $body_bytes_sent "$http_referer" ‘
‘"$http_user_agent" "$http_x_forwarded_for"‘;
日志格式中的http_referer是记录,访问点引用的URL。也就是超链接的上一级地址。
通过这段地址,可以发现一种网络行为——盗链。非法盗链会影响站点的正常访问。
通过http_referer模块可以控制这一点。防止非法盗链现象。
(4):案例:
创建一个a.com 网站 :
②>mkdir a.com //创建网站
③>vim /etc/nginx/conf.d/a.com.conf //修改配置
④>systemctl restart nginx //重启nginx
⑤:a.com网站 首页写入东西:
⑥>做本地域名解析:
⑥>访问:
①>mkdir b.com //创建b网站
②> vim /etc/nginx/conf.d/b.com.conf //修改配置
③> :编写主页:盗用a.com的网页内容:
④> :复制a.com的网页连接写入到b.com的网页中:
⑤> :点击图片,右键点击复制图片连接地址,
<img src="http://a.com/1.jpg" />
⑥>:访问:
⑤>:分离网站日志:
vim /etc/nginx/nginx.conf
打开a.com的配置文件
(5): 在a.com网站上启用防盗链:
①> vim /etc/nginx/conf/a.com.conf
②> 再次访问验证:
(6)如果希望某些网站能够使用(盗链)资源: 只需在blocked后边为白名单,加上你允许访问的网站即可,
systemctl restart nginx
再次验证访问
7.连接状态:
(1):模块:stub_status_module
(2):目的:展示用户和nginx链接数量信息。
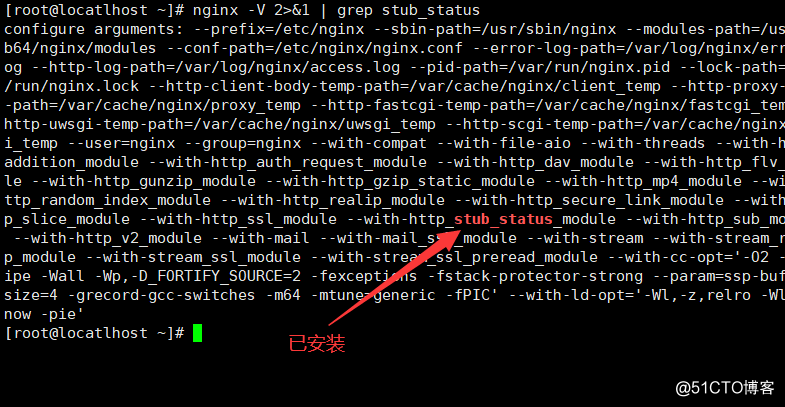
(3):查询模块是否安装:nginx -V 2>&1 | grep stub_status 
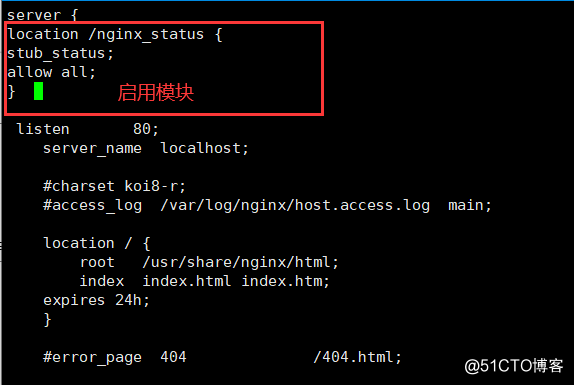
(4):启动状态模块
①:配置状态模块:vim /etc/nginx/conf.d/default.conf
②:systemctl restart nginx
③:访问默认站点的状态模块:10.8.162.6/nginx_status
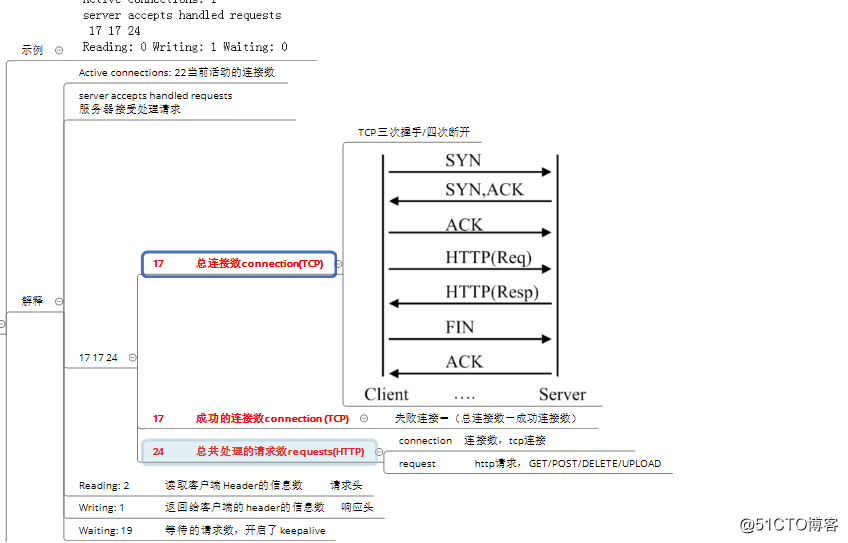
④:解释:
标签:htm referer 指定 更新 grep request context 注释 影响
原文地址:https://blog.51cto.com/14881339/2540094