标签:原因 编程 选择 服务 creat config _id ack port
launch.json是vscode用于调试的配置文件,比如指定调试语言环境,指定调试类型等等。我们第一次运行程序的时候,就可以选择让vscode自动帮我们创建出来。我们这里以调试node.js环境为例。
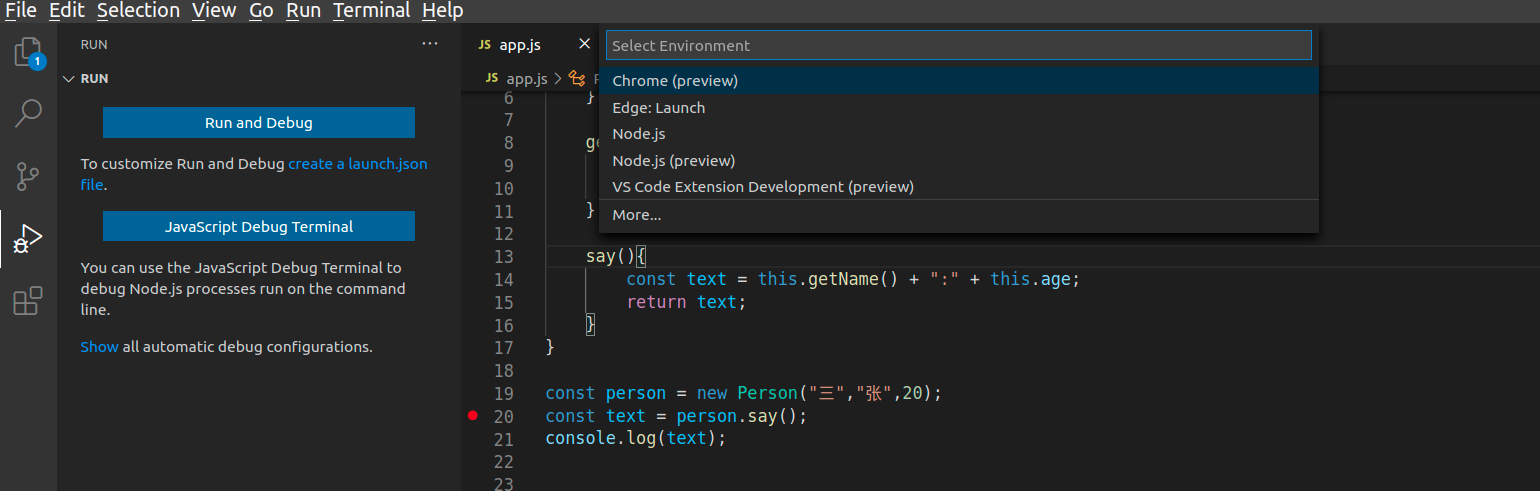
点击debug时会有一个create a launch.json的链接。

根据我们的环境选择Node.js
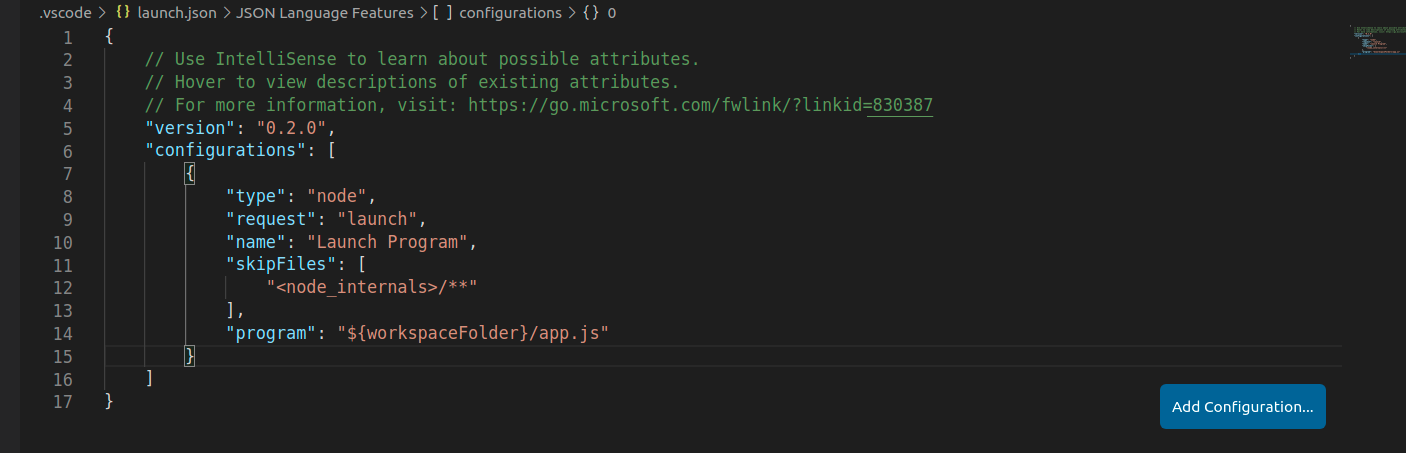
vscode创建好之后会把这个文件放入.vscode文件目录下。

其中"type","request","name"这三个是必须要配置的,不管你用什么编程环境。
type指定编程环境,比如node,php,java我们这里是node
request指定调试模式,vscode只有两种调试模式,launch和attach
name给配置项起一个名字。launch.json是一个configurations,里面可以有很多个配置,这里的name就是配置的名字。
接下来在说说launch和attach的区别:
以launch方式启动的时候,vscode直接从本地项目启动并自动的为我们自动添加一个调试器,这也是为什么我们能在launch模式下打断点的原因。这是我们最经常用的。
而想以attach方式启动,通常需要一个已经在跑的项目,比如一个web服务,这个服务很可能是在远程或者在本地但是重启速度很慢的那种项目,因为这个web服务
是在远程的我们没法打断点,但是可以通过attach启动的方式在这个远程的服务外面包裹一层调试器,达到调试的目的。
我们这里也演示一个demo创建一个server:
const http = require("http");
const server = http.createServer((req,res) => {
res.end("hello world");
});
server.listen(3000,() => {
console.log("Server is listening on 3000 port");
});
以launch方式启动,非常简单,点击左上角那个Launch Program就可以了。
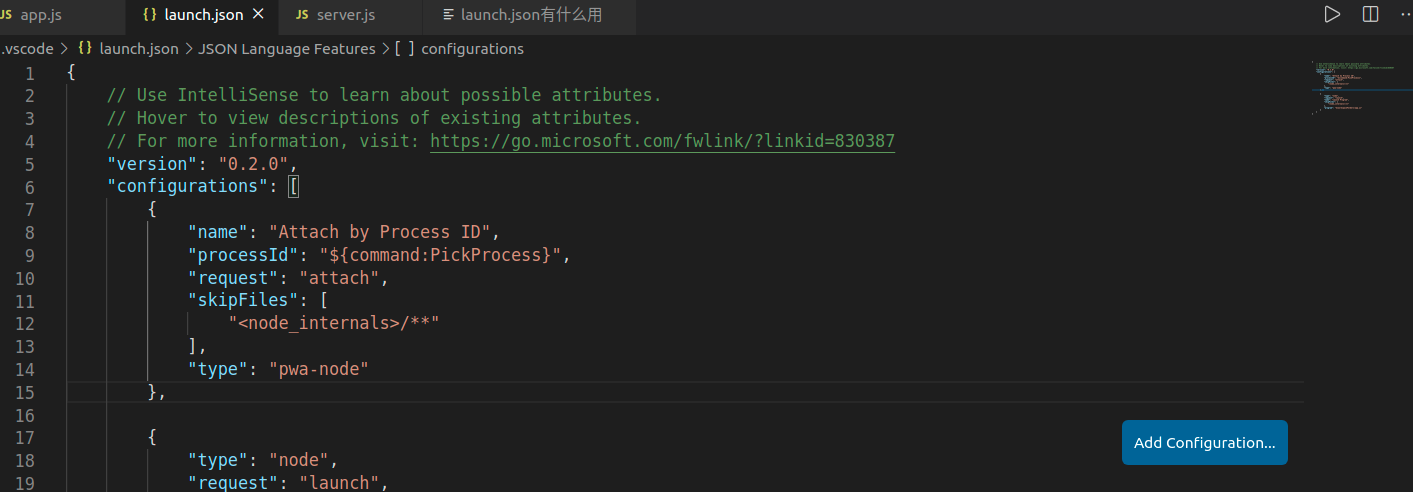
接下来详细说一下用attach启动。首先我们要先加一个attach启动的配置项。

选择右边的add configuration,然后新增一个Attach by Process ID,这个配置项就被添加好了。
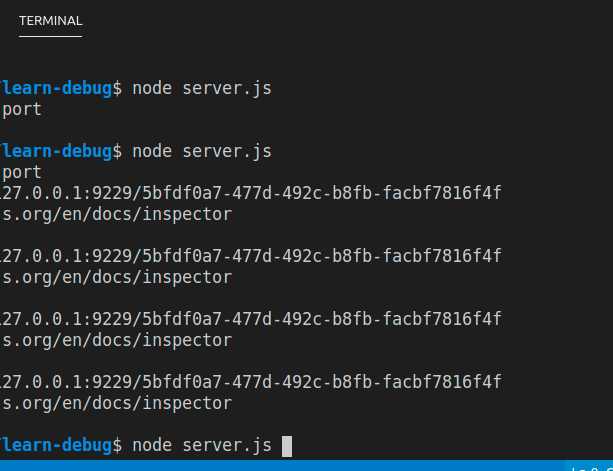
接着我们要先从终端启动这个web。

终端启动后之后,在启动左上角的那个
然后就可以调试了。这种就是虽然以第三方终端启动的,但是还是可以通过attach方式来调试。
最后给大家推荐一个VS Code的教程:https://www.bilibili.com/video/BV1Jf4y1S7Bw/?spm_id_from=333.788.videocard.0

标签:原因 编程 选择 服务 creat config _id ack port
原文地址:https://www.cnblogs.com/ttyyou/p/13780718.html